标签:eth method query cli images log form src 3.2
1.查找节点介绍

2.创建节点

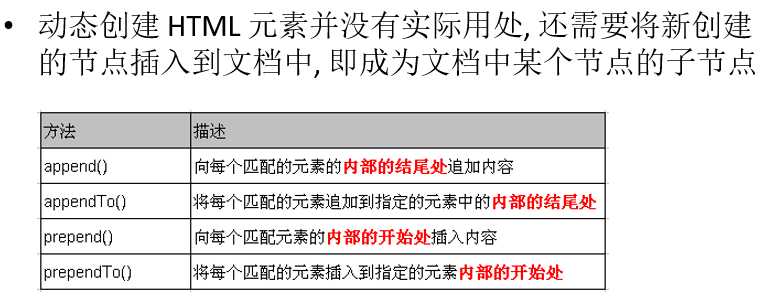
3.插入节点


4.程序(查找,并操作属性与文本节点)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 //操作文本节点: 通过 jQuery 对象的 text() 方法 10 var $text=$("#bj").text(); 11 alert($text); 12 $("#bj").text("japanes"); 13 14 //操作属性节点: 通过 jQuery 对象的 attr() 方法 15 var $attr=$(":text[name=‘username‘]").attr("value"); 16 alert($attr); 17 $(":text[name=‘username‘]").attr("value","google"); 18 19 }) 20 </script> 21 </head> 22 <body> 23 <p>你喜欢哪个城市?</p> 24 <ul id="city"> 25 <li id="bj" name="BeiJing">北京</li> 26 <li>上海</li> 27 <li id="dj">东京</li> 28 <li id="se">首尔</li> 29 </ul><br> 30 31 <p>你喜欢哪款单机游戏?</p> 32 <ul id="game"> 33 <li id="rl">红警</li> 34 <li>实况</li> 35 <li>极品飞车</li> 36 <li>魔兽</li> 37 </ul><br> 38 39 gender: 40 <input type="radio" name="gender" value="male" />Male 41 <input type="radio" name="gender" value="female" />Female<br> 42 43 name: 44 <input type="text" name="username" value="atguigu" /> 45 </body> 46 </html>
5.程序(前后添加节点)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 //append和appendTo 10 $("<li id=‘nj‘>南京</li>").appendTo($("#city")); //first method 11 12 $("#city").append("<li id=‘ny‘>纽约</li>"); 13 14 //prepend和prependTo 15 $("<li id=‘wh‘>武汉</li>").prependTo($("#city")); 16 17 $("#city").prepend("<li id=‘sx‘>山西</li>"); 18 }) 19 </script> 20 </head> 21 <body> 22 <p>你喜欢哪个城市?</p> 23 <ul id="city"> 24 <li id="bj" name="BeiJing">北京</li> 25 <li>上海</li> 26 <li id="dj">东京</li> 27 <li id="se">首尔</li> 28 </ul><br> 29 30 <p>你喜欢哪款单机游戏?</p> 31 <ul id="game"> 32 <li id="rl">红警</li> 33 <li>实况</li> 34 <li>极品飞车</li> 35 <li>魔兽</li> 36 </ul><br> 37 38 gender: 39 <input type="radio" name="gender" value="male" />Male 40 <input type="radio" name="gender" value="female" />Female<br> 41 42 name: 43 <input type="text" name="username" value="atguigu" /> 44 </body> 45 </html>
6.程序(插入节点)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 $("<li id=‘guigu‘>硅谷</li>").insertAfter($("#bj")); 10 11 $("#bj").after("<li id=‘at‘>安踏</li>"); 12 13 $("<li id=‘nj‘>南京</li>").insertBefore($("#bj")); 14 15 $("#bj").before("<li id=‘wh‘>武汉</li>"); 16 17 }) 18 </script> 19 </head> 20 <body> 21 <p>你喜欢哪个城市?</p> 22 <ul id="city"> 23 <li id="bj" name="BeiJing">北京</li> 24 <li>上海</li> 25 <li id="dj">东京</li> 26 <li id="se">首尔</li> 27 </ul><br> 28 29 <p>你喜欢哪款单机游戏?</p> 30 <ul id="game"> 31 <li id="rl">红警</li> 32 <li>实况</li> 33 <li>极品飞车</li> 34 <li>魔兽</li> 35 </ul><br> 36 37 gender: 38 <input type="radio" name="gender" value="male" />Male 39 <input type="radio" name="gender" value="female" />Female<br> 40 41 name: 42 <input type="text" name="username" value="atguigu" /> 43 </body> 44 </html>
二:练习
1.需求
需求1: 点击 submit 按钮时, 检查是否选择 type, 若没有选择给出提示: "请选择类型";
// 检查文本框中是否有输入(可以去除前后空格), 若没有输入,则给出提示: "请输入内容";
//若检查都通过, 则在相应的 ul 节点中添加对应的 li 节点
需求2: 使包括新增的 li 都能响应 onclick 事件: 弹出 li 的文本值.
2.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 function showText(li){ 10 alert($(li).text()) 11 } 12 $("li").click(function(){ 13 showText(this); 14 }); 15 //需求一 16 $(":submit").click(function(){ 17 //type 18 var $type=$(":radio[name=‘type‘]:checked"); 19 if($type.length==0){ 20 alert("请选择类型"); 21 return false; 22 } 23 var type=$type.val() 24 25 //name 26 var $name=$(":text[name=‘name‘]"); 27 var name=$name.val(); 28 name=$.trim(name); 29 if(name==""){ 30 alert("请输入内容"); 31 return false; 32 } 33 34 //appendTo 35 $("<li>"+name+"</li>").appendTo($("#"+type)) 36 .click(function(){ 37 showText(this); 38 }) 39 40 // 41 return false; 42 }) 43 44 }) 45 </script> 46 </head> 47 <body> 48 <p>你喜欢哪个城市?</p> 49 <ul id="city"> 50 <li id="bj">北京</li> 51 <li>上海</li> 52 <li>东京</li> 53 <li>首尔</li> 54 </ul><br><br> 55 56 <p>你喜欢哪款单机游戏?</p> 57 <ul id="game"> 58 <li id="rl">红警</li> 59 <li>实况</li> 60 <li>极品飞车</li> 61 <li>魔兽</li> 62 </ul><br><br> 63 64 <form action="dom-7.html" name="myform"> 65 <input type="radio" name="type" value="city">城市 <input type="radio" name="type" value="game">游戏 66 name: <input type="text" name="name" /> <input type="submit" value="Submit" id="submit" /> 67 </form> 68 </body> 69 </html>
标签:eth method query cli images log form src 3.2
原文地址:http://www.cnblogs.com/juncaoit/p/7282565.html