标签:webp 源码 start 管理系统 没有 cli org get 预览
近来公司要做一个后台管理系统,人手比较少,于是作为一个前端也参与进来,其实据我所知,大部分的公司还是后台自己捣鼓的。 在后台没有到位的情况下,前端应该使用什么技术也着实让我为难了一把。经过短暂的调研,刷各种论坛,决定使用angular2x+bootstrap的方式去搭建后台管理系统。 用了大概一周,出于种种原因这方案被毙掉了,于是索性就写个小demo(将持续完善)


需要安装nodeJS环境

1、安装
npm install -g @angular/cli
2、打开终端窗口。运行下列命令来生成一个新项目以及应用的骨架代码:
ng new my-app
3、开启服务
cd my-app
ng serve --open
使用--open(或-o)参数可以自动打开浏览器并访问http://localhost:4200/。
可参考官方文档 angular-cli 快速起步
快速生成的时候可选择是否要去安装的angular的路由,在这个项目中是安装了的
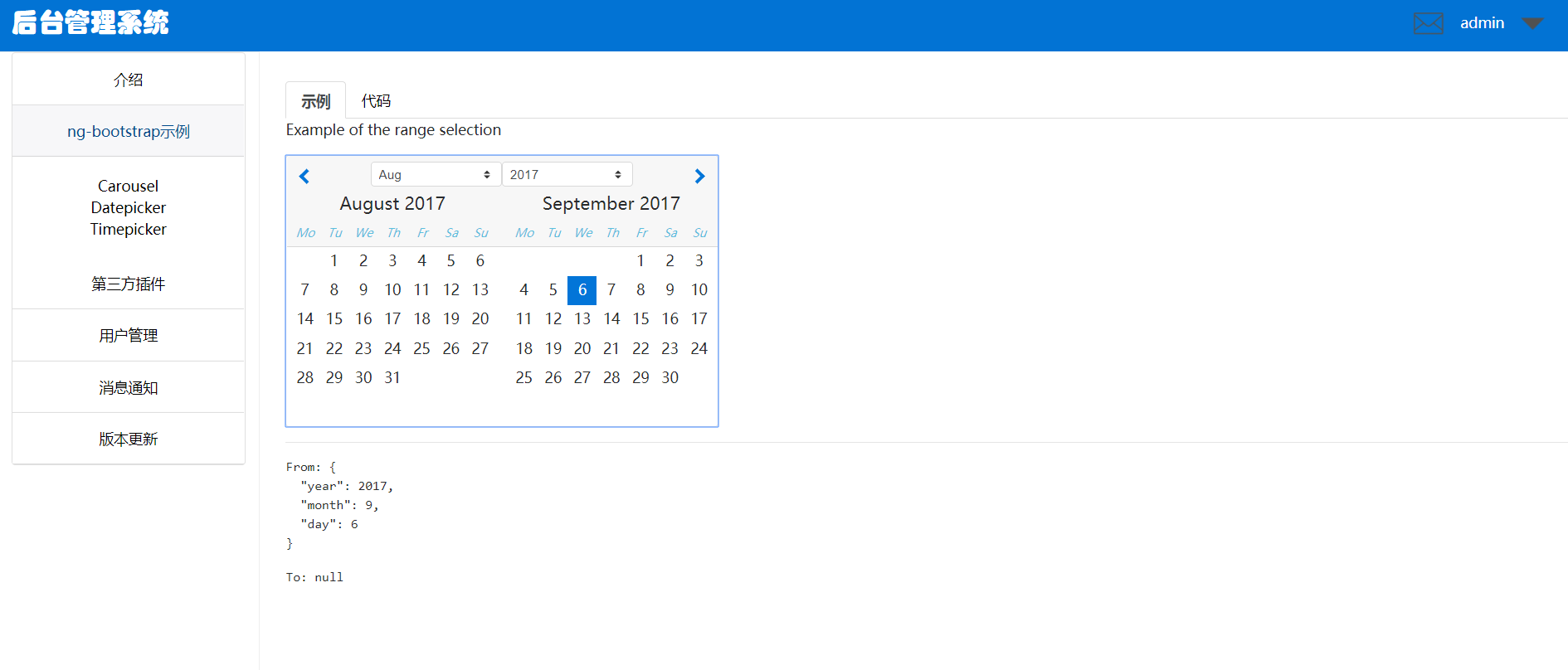
1、npm install --save @ng-bootstrap/ng-bootstrap
2、import {NgbModule} from ‘@ng-bootstrap/ng-bootstrap‘;
3、 @NgModule({
declarations: [AppComponent, ...],
imports: [NgbModule.forRoot(), ...], bootstrap: [AppComponent]
})
export class AppModule { }
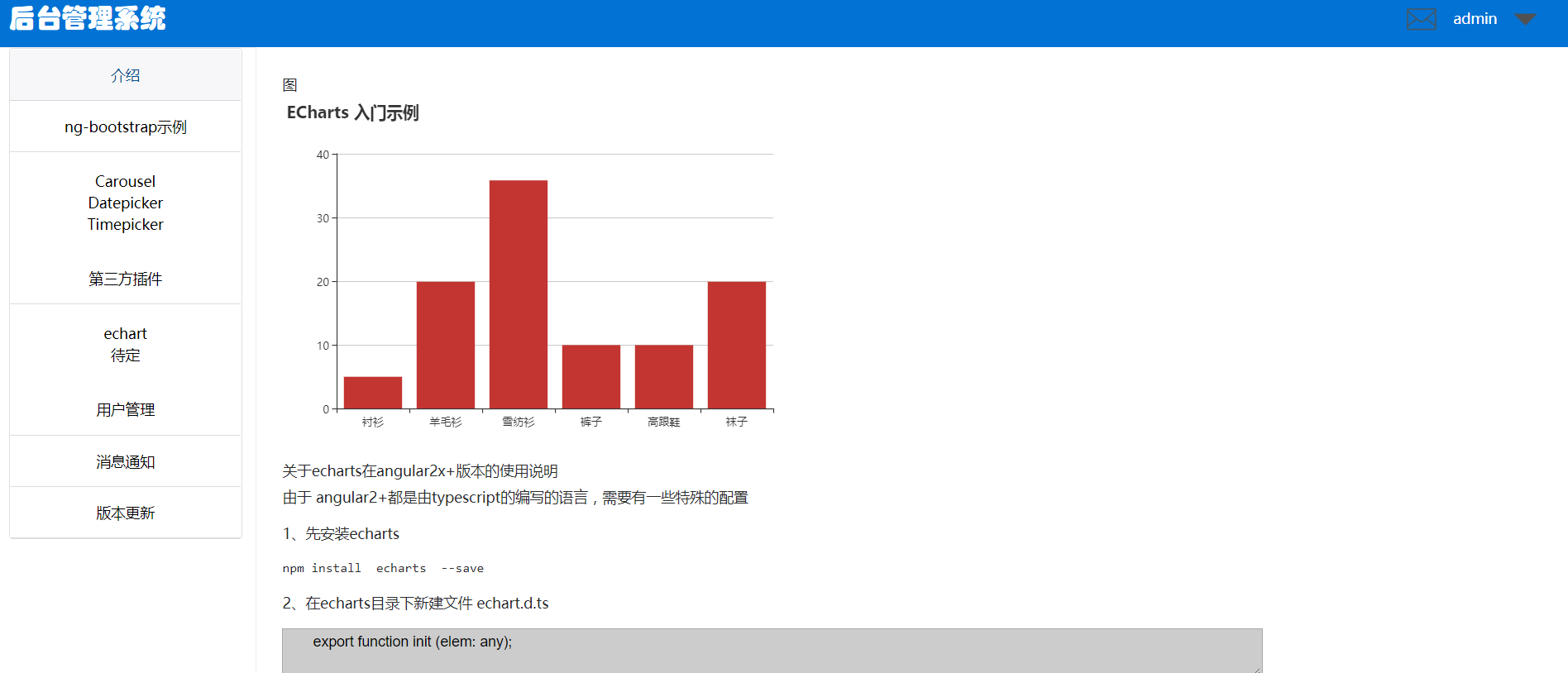
当前只引入 echarts常用图表
后续会持续更新常用的三方组件
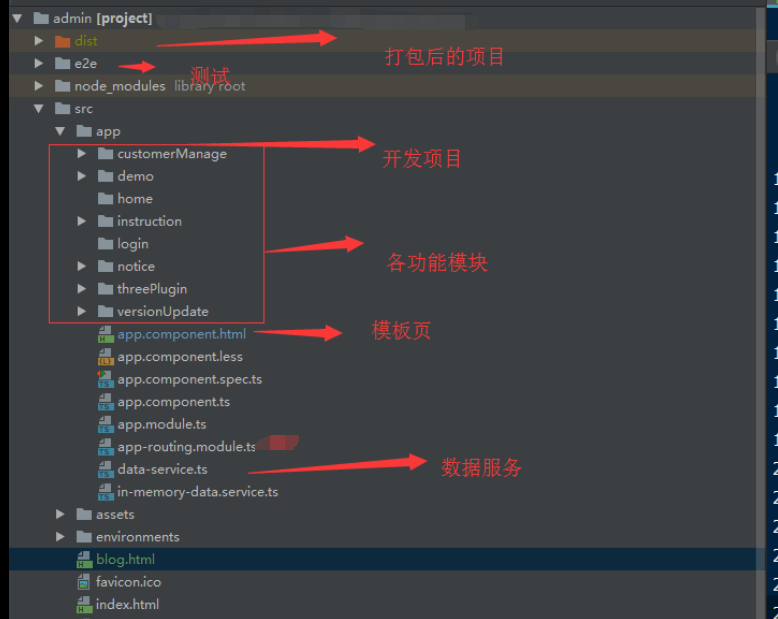
这个项目只是一个很短的时间的demo,在项目中配置了路由模块,已经http模块,数据处理对于刚刚使用angular2x如果有一定帮助 ,就再好不过了
当前这个项目比较粗糙,会持续完善!
转载请注明原文地址!谢谢。
基于angular2x+ng-bootstrap构建后台管理系统界面
标签:webp 源码 start 管理系统 没有 cli org get 预览
原文地址:http://www.cnblogs.com/star-wind/p/7275068.html