标签:style blog http color os io java ar 2014
开源框架引用:
1.jquery/jquery-ui
2.bootstrap
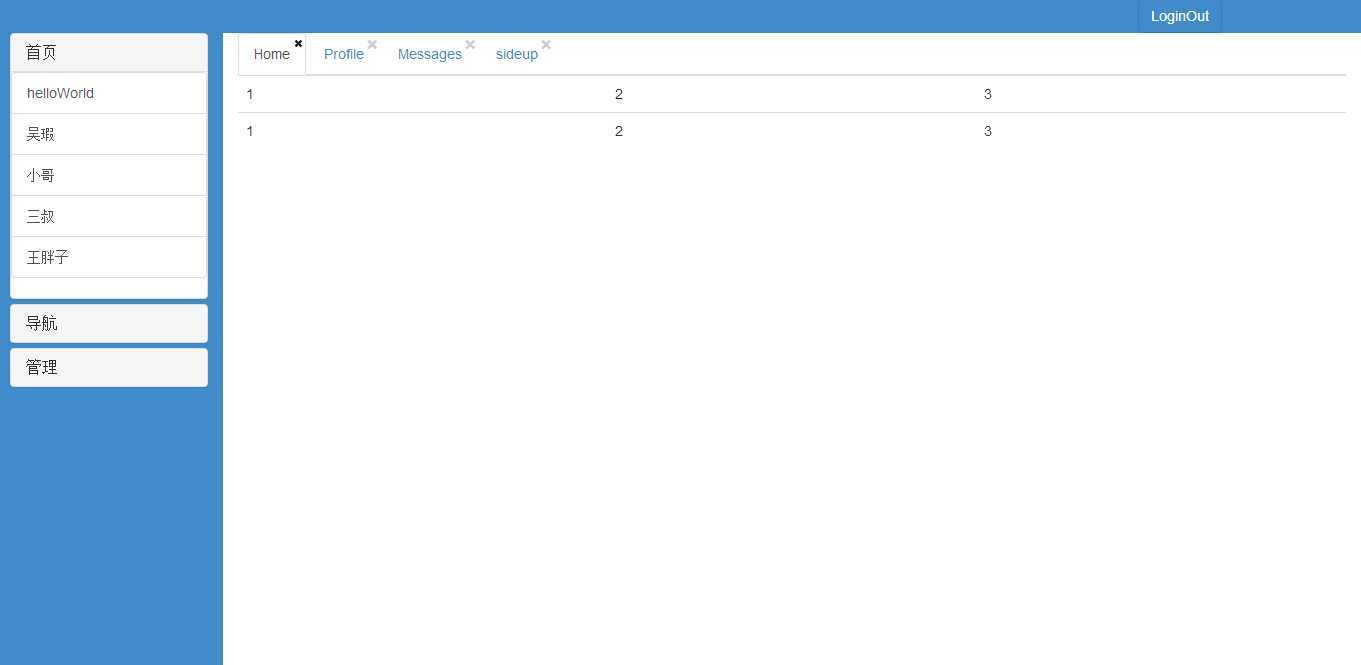
3.效果图

4.index.html代码
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 5 <meta charset="UTF-8"> 6 <title>demo</title> 7 <link href="script/bootstrap-3.2.0/css/bootstrap.css" rel="stylesheet" media="screen"/> 8 <link href="script/jquery-ui-1.11.1/jquery-ui.css" rel="stylesheet" media="screen"/> 9 10 <style type="text/css" rel="stylesheet"> 11 .non-padding{ 12 padding: 0px; 13 } 14 .dh-menu{ 15 overflow:auto; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="container-fluid"> 21 <div class="row"> 22 <div class="col-md-12 bg-primary dh-head"> 23 <div class="col-md-10"></div> 24 <div class="col-md-2 bg-primary"> 25 <button type="button" class="btn btn-primary">LoginOut</button> 26 </div> 27 </div> 28 <div class="col-md-2 bg-primary dh-menu"> 29 <div class="panel-group" id="accordion"> 30 <div class="panel panel-default"> 31 <div class="panel-heading"> 32 <h4 class="panel-title"> 33 <a role="menuitem" data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> 34 首页 35 </a> 36 </h4> 37 </div> 38 <div id="collapseOne" class="panel-collapse collapse in "> 39 <div class="panel-body non-padding"> 40 <div class="list-group"> 41 <a href="#" onclick="javascript:addTab()" class="list-group-item">helloWorld</a> 42 <a href="#" class="list-group-item">吴瑕</a> 43 <a href="#" class="list-group-item">小哥</a> 44 <a href="#" class="list-group-item">三叔</a> 45 <a href="#" class="list-group-item">王胖子</a> 46 </div> 47 </div> 48 </div> 49 </div> 50 <div class="panel panel-default"> 51 <div class="panel-heading"> 52 <h4 class="panel-title"> 53 <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"> 54 导航 55 </a> 56 </h4> 57 </div> 58 <div id="collapseTwo" class="panel-collapse collapse"> 59 <div class="panel-body non-padding"> 60 <div class="list-group"> 61 <a href="#" class="list-group-item">helloWorld</a> 62 <a href="#" class="list-group-item">吴瑕</a> 63 <a href="#" class="list-group-item">小哥</a> 64 <a href="#" class="list-group-item">三叔</a> 65 <a href="#" class="list-group-item">王胖子</a> 66 </div> 67 </div> 68 </div> 69 </div> 70 <div class="panel panel-default"> 71 <div class="panel-heading"> 72 <h4 class="panel-title"> 73 <a class="a-block" data-toggle="collapse" data-parent="#accordion" href="#collapseThree"> 74 管理 75 </a> 76 </h4> 77 </div> 78 <div id="collapseThree" class="panel-collapse collapse"> 79 <div class="panel-body non-padding"> 80 <div class="list-group"> 81 <a href="#" class="list-group-item">helloWorld</a> 82 <a href="#" class="list-group-item">吴瑕</a> 83 <a href="#" class="list-group-item">小哥</a> 84 <a href="#" class="list-group-item">三叔</a> 85 <a href="#" class="list-group-item">王胖子</a> 86 <a href="#" class="list-group-item">helloWorld</a> 87 <a href="#" class="list-group-item">吴瑕</a> 88 <a href="#" class="list-group-item">小哥</a> 89 <a href="#" class="list-group-item">三叔</a> 90 <a href="#" class="list-group-item">王胖子</a> 91 <a href="#" class="list-group-item">helloWorld</a> 92 <a href="#" class="list-group-item">三叔</a> 93 <a href="#" class="list-group-item">王胖子</a> 94 <a href="#" class="list-group-item">helloWorld</a> 95 </div> 96 </div> 97 </div> 98 </div> 99 </div> 100 </div> 101 <div class="col-md-10"> 102 <!-- Nav tabs --> 103 <ul class="nav nav-tabs dh-tabs" role="tablist"> 104 <li class="active"> 105 <a href="#home" role="tab" data-toggle="tab">Home</a> 106 <span class=‘ui-icon ui-icon-close‘ onclick=‘tabClose(this)‘ role=‘presentation‘>Remove Tab</span> 107 </li> 108 <li> 109 <a href="#profile" role="tab" data-toggle="tab">Profile</a> 110 <button type="button" class="close" onclick="tabClose(this)"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> 111 </li> 112 <li> 113 <a href="#messages" role="tab" data-toggle="tab">Messages</a> 114 <button type="button" class="close" onclick="tabClose(this)"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> 115 </li> 116 <li> 117 <a href="#settings" role="tab" data-toggle="tab">sideup</a> 118 <button type="button" class="close" onclick="tabClose(this)"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> 119 </li> 120 </ul> 121 122 <!-- Tab panes --> 123 <div class="tab-content"> 124 <div class="tab-pane fade in active" id="home"> 125 <table class="table"> 126 <tr> 127 <td>1</td> 128 <td>2</td> 129 <td>3</td> 130 </tr> 131 <tr> 132 <td>1</td> 133 <td>2</td> 134 <td>3</td> 135 </tr> 136 </table> 137 </div> 138 <div class="tab-pane fade" id="profile"> 139 <table class="table table-hover"> 140 <tr> 141 <td>1</td> 142 <td>2</td> 143 <td>3</td> 144 </tr> 145 <tr> 146 <td>1</td> 147 <td>2</td> 148 <td>3</td> 149 </tr> 150 </table> 151 </div> 152 <div class="tab-pane fade" id="messages"> 153 <iframe name="iframe" width="100%" height="100%" frameborder="no" border="0" marginwidth="0" marginheight="0" allowtransparency="yes" src="grid.html" ></iframe> 154 </div> 155 <div class="tab-pane fade" id="settings"> 156 <iframe name="iframe" width="100%" height="100%" frameborder="no" border="0" marginwidth="0" marginheight="0" allowtransparency="yes" src="sideup.html" ></iframe> 157 </div> 158 </div> 159 </div> 160 161 </div> 162 </div> 163 <script src="http://code.jquery.com/jquery.js"></script> 164 <script src="script/bootstrap-3.2.0/js/bootstrap.js" ></script> 165 <script src="script/jquery-ui-1.11.1/jquery-ui.js" ></script> 166 167 <script type="text/javascript"> 168 function addTab(){ 169 var tabHead = $(".nav-tabs"); 170 var tabContent = $(".tab-content"); 171 var headHtml="<li><a href=‘\#aaaaaaa‘ role=‘tab‘ data-toggle=‘tab‘>sideup</a><span class=‘ui-icon ui-icon-close‘ onclick=‘tabClose(this)‘ role=‘presentation‘>Remove Tab</span></li>"; 172 var contentHtml="<div class=‘tab-pane fade‘ id=‘aaaaaaa‘><iframe name=‘iframe‘ width=‘100%‘ height=‘100%‘ frameborder=‘no‘ border=‘0‘ marginwidth=‘0‘ marginheight=‘0‘ allowtransparency=‘yes‘ src=‘sideup.html‘ ><\iframe><\div>"; 173 tabHead.append(headHtml); 174 tabContent.append(contentHtml); 175 addCloseIcon(); 176 $(‘.dh-tabs a:last‘).tab(‘show‘) // Select last tab 177 } 178 jQuery(document).ready(function(){ 179 $(".dh-menu").height($(window).height()-$(".dh-head").height()); 180 addCloseIcon(); 181 }); 182 function addCloseIcon(){ 183 $(".dh-tabs").find(".ui-icon-close").css({‘position‘:‘absolute‘,‘top‘:‘2px‘,‘right‘:‘2px‘,‘cursor‘:‘pointer‘}); 184 $(".dh-tabs").find(".close").css({‘position‘:‘absolute‘,‘top‘:‘2px‘,‘right‘:‘4px‘,‘cursor‘:‘pointer‘}); 185 186 } 187 function tabClose(value){ 188 value.parentElement.remove(); 189 $(‘.dh-tabs a:last‘).tab(‘show‘) // Select last tab 190 } 191 </script> 192 </body> 193 </html>
标签:style blog http color os io java ar 2014
原文地址:http://www.cnblogs.com/svvs/p/3954292.html