标签:top 显示 overflow 上下 idt ima color bsp hid
<div id="topFieldDiv" style="width: 650px; height: 150px; overflow-y: hidden"> <div style="width: 800px; height: 200px"></div> </div>
以上代码,当内容高度大于设定高度时,不出现上下滚动条。效果如下:

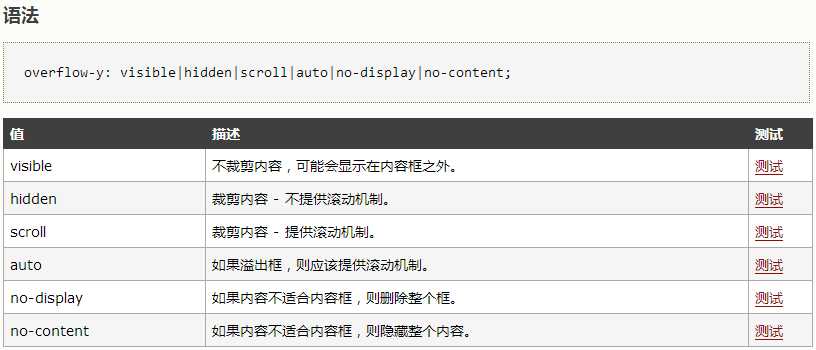
overflow:scroll 如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。
overflow-y:hidden 对内容的上/下边缘进行裁剪
overflow-x:hidden 对内容的左/右边缘进行裁剪。

标签:top 显示 overflow 上下 idt ima color bsp hid
原文地址:http://www.cnblogs.com/senyier/p/7286410.html