标签:img 适应 自适应 最简 冗余代码 一个 网页布局 清空 块元素
高度塌陷问题是前端新人在布局中遇到的头疼问题,然而,解决这个问题之前,我们需要先明白高度塌陷问题产生的原因。
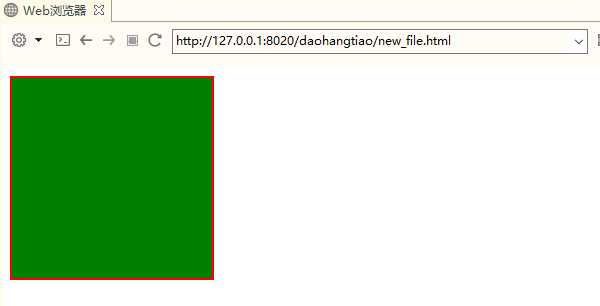
我们知道,一个块元素在没有设置宽和高的情况下,宽度默认占满父元素全部,而高度默认被子元素撑开,如图A1父元素
没有设置宽高,而其高度被子元素a1撑开为200px,宽度默认是body的宽度,如图。


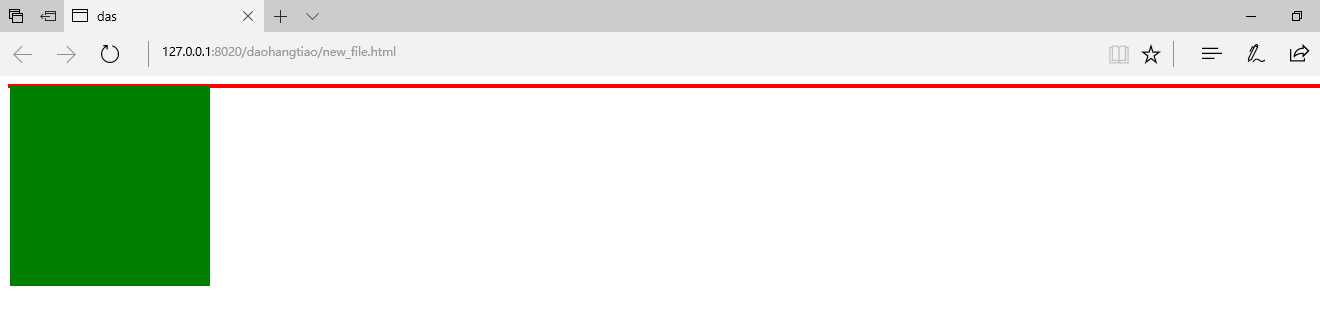
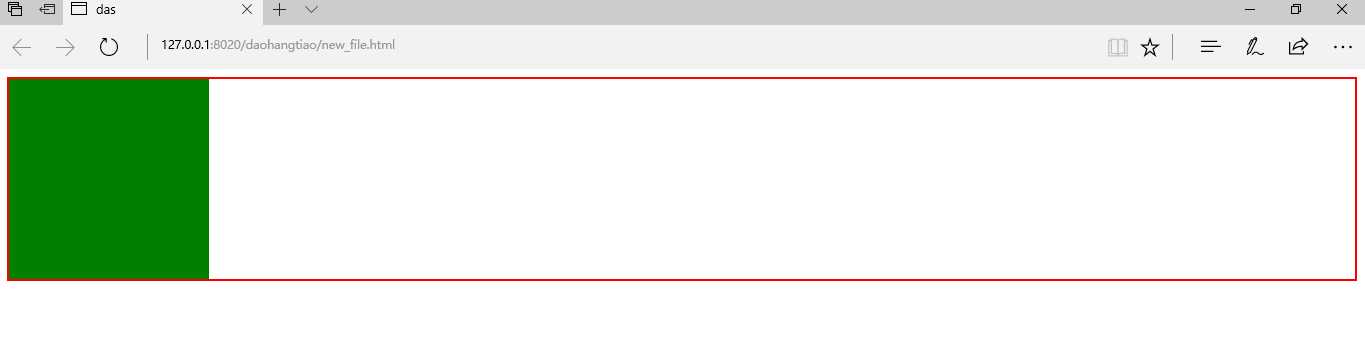
而高度塌陷问题的产生,源于子元素的浮动,而浮动,则是会脱离文档流,脱离文档流,意味着脱离常规网页布局,其他盒子在布局时会忽略浮动盒子的影响,而浮动的盒子也会默认上升一个层级,如图,在这里我设置了子元素a1向左浮动,可以看出A1的高度完全塌陷(忽略浮动盒子对布局的影响,可以认为现在内部没有子元素),而且a1上升了层级。
在网页布局中,这是我们显然不愿看到的情况,那我们将如何去解决它呢?
最简单的方法,便是给A1设置一个200px的高度,便能恢复原样,但这样会让布局变得死板,不能让A1达到自适应的效果,显然不是最佳选择。
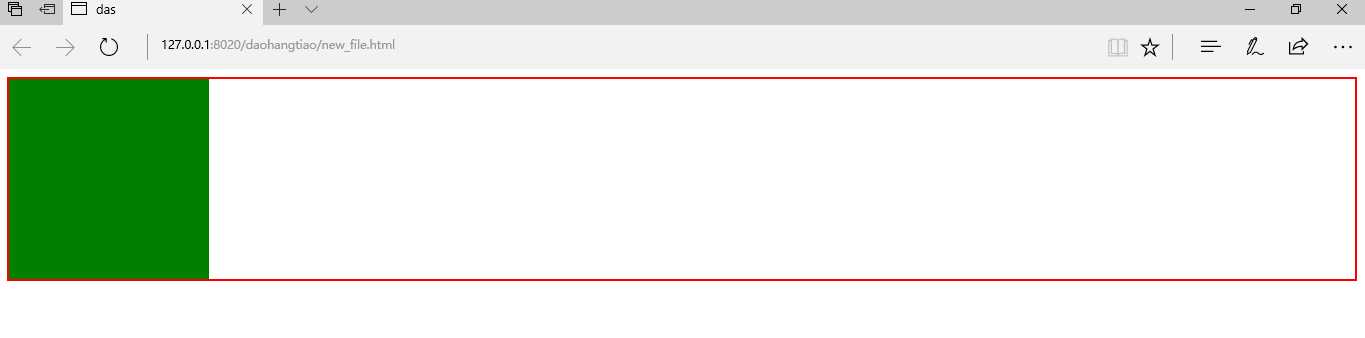
而这时可能会想到,如果让A1也向左浮动,让A1与子元素a1在同一层级,高度便不会塌陷,如图,但这样A1脱离文档流之后,会失去块元素的特性,变成一个inline-block,失去其父元素body,丢失其宽度,这样宽和高都会被子元素a1撑开,没有达到布局的本意,会让后加的子元素失去父元素A1。

而开启BFC,还可以在父元素A1中样式中设置overflow-hidden,这样确实可以恢复到原样子,这也是副作用最小的开启BFC的方法(不兼容IE-6),但会让后加的元素被隐藏,所以也不推荐这种方法。
所以,接下来要介绍的方法,是W3C推荐的方法,但仍不算得上完美。
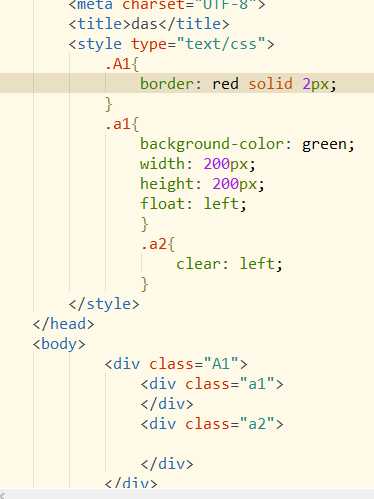
这种方法就是,给A1中再增添一个子元素块元素a2,使a2和a1成为兄弟元素,a2中不放置任何内容,然后在a2样式的设置中使用清楚左侧浮动left,或清除两侧浮动both(而在这里需要说明,both清除两侧浮动的说法并不严谨,而应该是清除对其影响最大的浮动),这样便能回到a1脱离文档流之前的状态,如图。


而这样的方法之所以称不上完美,是因为在结构中会增加冗余代码,文件会变大,而接下来介绍的方法,可以说是最终的解决方法。
此方法的原理与上面基本相同,不同处在于把增加的代码放到了css样式中,便可以精简代码。
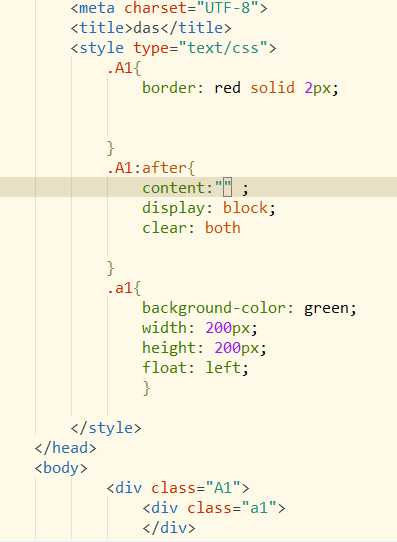
我们在A1的样式中,增加一个.A1:after,加入content,把内容清空,然后将其变为块元素(独占一行),清除浮动,便可以几乎没有副作用,完美解决高度塌陷问题,如图。
以上,就是解决高度塌陷问题的几个方法。

标签:img 适应 自适应 最简 冗余代码 一个 网页布局 清空 块元素
原文地址:http://www.cnblogs.com/jackw/p/7287063.html