标签:空格 上网 简单 突发奇想 text 一个 样式 height 大小
首先看个问题

红色圈起来的部分是一个btn可以触发事件,
原来是有文字提示的,现在不需要文字想换成一个加号;
问题,先在已经添上加号的icon,前端要怎么去掉文字:
首先最常用的用text-index = -9999px来解决;
偶然突发奇想不知道用font-size=0行不行,试了下还真的可以;
于是上网上搜了下,还真能用font-size=0来解决一些问题!
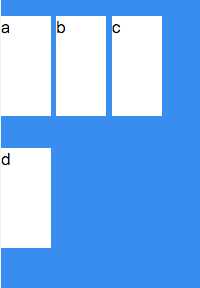
在块内inline-block元素之间有一个空格的问题,如下图:

当前样式是:

看样式的话,a,b,c,d四块应该是在一行的,但是实际上并没有,原因就是四个行内块元素之间因换行产生的空格导致的;
简单的解决办法简单的是不让他们换行,但这显然是不合理得,也不太现实;
另一种方法是在box元素内设置font-size=0的属性,让空格大小变成0;
标签:空格 上网 简单 突发奇想 text 一个 样式 height 大小
原文地址:http://www.cnblogs.com/yunshengz/p/7289276.html