标签:sheet min efault case icon rdm 处理 order 窗口
最近做了一个提示框消失的功能,觉着挺有意思,以前一直以为Qt子窗口不能做淡出效果,其实Qt的淡出功能已经帮我们封装好了,我们仅仅只需要几行代码就可以做出酷炫的窗口关闭效果,写此篇文章的时候,我特意浏览了下之前写的两篇文章(QPainterPath 不规则提示框,QPainterPath 不规则提示框(二)),现在回想起来那会儿确实知之甚少,关于顶层窗口不能做圆角,其实帮助文档里已经说的很明确,解决办法有多种,一种是重写paintEvent函数,另一种是把widget包装一层,本篇文章就用的是后一种方式,如图1所示窗口关闭动画,实例程序中做了淡出、飞出、缩小等关闭窗口动画,除此之外还包含了阴影、背景着色、滤镜等特效。

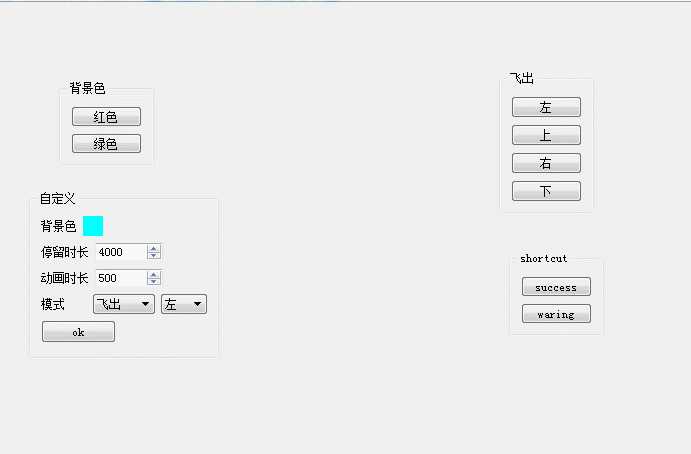
图1 窗口特效
如图1窗口特效所示,实例中总共包含了4个groupbox,这4个groupbox是分别用来展示不同特效,下面分别讲述4个groupbox
在讲解代码之前,先来认识几个概念
1、移出动画,使用属性动画QPropertyAnimation类进行,propertyname的参数是窗口的属性,详情参见Q_PROPERTY属性
1 void GMPOperateTip::MoveOut() 2 { 3 m_pAnimation->setTargetObject(m_pMoveWidget); 4 m_pAnimation->setPropertyName("pos"); 5 6 m_pAnimation->setStartValue(QPoint()); 7 switch (m_eDirection) 8 { 9 case D_LEFT: 10 m_pAnimation->setEndValue(QPoint(-width(), 0)); 11 break; 12 case D_TOP: 13 m_pAnimation->setEndValue(QPoint(0, -height())); 14 break; 15 case D_RIGHT: 16 m_pAnimation->setEndValue(QPoint(width(), 0)); 17 break; 18 case D_BOTTOM: 19 m_pAnimation->setEndValue(QPoint(0, height())); 20 break; 21 default: 22 ; 23 } 24 }
2、淡出
1 m_pOpacity = new QGraphicsOpacityEffect(this); 2 m_pOpacity->setOpacity(1); 3 4 setGraphicsEffect(m_pOpacity); 5 6 m_pAnimation->setTargetObject(m_pOpacity); 7 m_pAnimation->setPropertyName("opacity"); 8 9 m_pAnimation->setStartValue(1); 10 m_pAnimation->setEndValue(0);
3、最小化
1 m_pAnimation->setPropertyName("geometry"); 2 3 QRect startRect = rect(); 4 startRect.moveTo(pos()); 5 QRect stopRect = QRect(startRect.center(), QSize(0, 0)); 6 7 m_pAnimation->setStartValue(startRect); 8 m_pAnimation->setEndValue(stopRect);
4、动画启动机制
使用定时器控制动画,当指定时间后启动动画,并且在动画完成后关闭窗口
1 void InitializeConnect() 2 { 3 m_pAnimation = new QPropertyAnimation(this); 4 m_pAnimation->setTargetObject(this); 5 6 connect(m_pAnimation, &QPropertyAnimation::finished, this, &GMPOperateTip::close); 7 8 connect(&m_StayTimer, &QTimer::timeout, this, [this]{ 9 m_pAnimation->setDuration(m_DurationTime); 10 switch (m_eMode) 11 { 12 case AM_FADEOUT: 13 FadeOut_p(); 14 break; 15 case AM_FLYOUT: 16 MoveOut(); 17 break; 18 case AM_ZOOMIN: 19 ZoomIn(); 20 break; 21 default: 22 ; 23 } 24 25 m_pAnimation->start(); 26 }); 27 }
窗口显示时启动定时器,并且将窗口随机移动到屏幕一个位置
1 bool event(QEvent * e) 2 { 3 if (e->type() == QEvent::Show) 4 { 5 //QPoint pos = parentWidget()->rect().center() - this->rect().center(); 6 int wrand = qrand() % (parentWidget()->rect().width() - this->rect().width()); 7 int hrand = qrand() % (parentWidget()->rect().height() - this->rect().width()); 8 move(QPoint(wrand, hrand)); 9 10 m_StayTimer.start(m_iStayDuration); 11 } 12 13 return __super::event(e); 14 }
5、阴影
1 void setShadowEnable(bool enable) 2 { 3 if (!m_pShadow) 4 { 5 m_pShadow = new QGraphicsDropShadowEffect(this); 6 m_pShadow->setColor(QColor(0, 0, 0, 85)); 7 m_pShadow->setBlurRadius(10); 8 m_pShadow->setOffset(4, 4); 9 } 10 11 setGraphicsEffect(enable ? m_pShadow : nullptr); 12 }
6、着色
注释中的代码也可以进行着色,但是窗体的一些特殊样式不能完成,因此使用stylesheet来完成背景色修改
1 static const QString c_szStyleSheet = "QWidget{background-color:%1;\ 2 border:1px solid %2;border-top:0;border-bottom-left-radius:3px;3 border-bottom-right-radius:3px;background-image: url();}";
1 void GMPOperateTip::setBackgroundColor(const QColor & color) 2 { 3 //if (!m_pColorize) 4 //{ 5 // m_pColorize = new QGraphicsColorizeEffect(this); 6 // m_pColorize->setStrength(1); 7 // 8 // setGraphicsEffect(m_pColorize); 9 //} 10 //m_pColorize->setColor(color); 11 12 QColor border = color; 13 border.setAlpha(255 * 0.1); 14 QString borderRgba = QString("rgba(%1,%2,%3,%4)").arg(border.red()).arg(border.green()).arg(border.blue()).arg(border.alpha()); 15 setStyleSheet(c_szStyleSheet.arg(color.name()).arg(borderRgba)); 16 }
7、快捷调用接口,该接口都是类的静态方法可以直接调用

1 void GMPOperateTip::FadeOut(QWidget * parent /*= nullptr */ 2 , QString strText /*= "" */ 3 , const unsigned int nShowTime /*= 4000 */ 4 , const unsigned int nAnimationTime /*= 500*/) 5 { 6 GMPOperateTip * tipWidget = new GMPOperateTip(parent); 7 tipWidget->setAnimationMode(AM_FADEOUT); 8 9 tipWidget->setText(strText); 10 tipWidget->setStayTime(nShowTime); 11 tipWidget->setAnimationdDuration(nAnimationTime); 12 13 tipWidget->show(); 14 } 15 16 void GMPOperateTip::FlyOut(QWidget * parent /*= nullptr */ 17 , QString strText /*= "" */ 18 , Direction direction /*= D_TOP*/ 19 , const unsigned int nShowTime /*= 4000 */ 20 , const unsigned int nAnimationTime /*= 500 */) 21 { 22 GMPOperateTip * tipWidget = new GMPOperateTip(parent); 23 tipWidget->setAnimationMode(AM_FLYOUT); 24 25 tipWidget->setText(strText); 26 tipWidget->setFlyoutDirection(direction); 27 tipWidget->setStayTime(nShowTime); 28 tipWidget->setAnimationdDuration(nAnimationTime); 29 30 tipWidget->show(); 31 } 32 33 void GMPOperateTip::Colorize(QWidget * parent /*= nullptr */ 34 , QString strText /*= "" */ 35 , const QColor & color /* = QColor(20, 142, 53) */ 36 , AnimationMode animation /*= AM_FLYOUT */ 37 , Direction direction /*= D_TOP */ 38 , const unsigned int nShowTime /*= 4000 */ 39 , const unsigned int nAnimationTime /*= 500*/) 40 { 41 GMPOperateTip * tipWidget = new GMPOperateTip(parent); 42 43 tipWidget->setText(strText); 44 tipWidget->setBackgroundColor(color); 45 tipWidget->setAnimationMode(animation); 46 tipWidget->setFlyoutDirection(direction); 47 tipWidget->setStayTime(nShowTime); 48 tipWidget->setAnimationdDuration(nAnimationTime); 49 50 tipWidget->show(); 51 } 52 53 void GMPOperateTip::Waring(QWidget * parent /*= nullptr */ 54 , QString strText /*= "" */ 55 , const unsigned int nShowTime /*= 4000 */ 56 , const unsigned int nAnimationTime /*= 500*/) 57 { 58 GMPOperateTip * tipWidget = new GMPOperateTip(parent); 59 tipWidget->setAnimationMode(AM_FLYOUT); 60 tipWidget->setFlyoutDirection(D_TOP); 61 62 tipWidget->setIcon(":/tip/warning.png"); 63 tipWidget->setStyleSheet(c_szStyleSheet.arg("#FF9830").arg("#FF9326")); 64 tipWidget->setBackgroundColor(QColor(255, 152, 48)); 65 tipWidget->setText(strText); 66 tipWidget->setStayTime(nShowTime); 67 tipWidget->setAnimationdDuration(nAnimationTime); 68 69 tipWidget->show(); 70 } 71 72 void GMPOperateTip::Success(QWidget * parent /*= nullptr */ 73 , QString strText /*= "" */ 74 , const unsigned int nShowTime /*= 4000 */ 75 , const unsigned int nAnimationTime /*= 500*/) 76 { 77 GMPOperateTip * tipWidget = new GMPOperateTip(parent); 78 tipWidget->setAnimationMode(AM_FLYOUT); 79 tipWidget->setFlyoutDirection(D_TOP); 80 81 tipWidget->setText(strText); 82 tipWidget->setStayTime(nShowTime); 83 tipWidget->setAnimationdDuration(nAnimationTime); 84 85 tipWidget->show(); 86 }
8、测试,由于测试代码较多,我只贴出2个
1 void tip::on_pushButton_success_clicked() 2 { 3 GMPOperateTip::Success(this, QStringLiteral("测a试º?,ê?测a试º?"), 1000, 1000); 4 } 5 6 void tip::on_pushButton_warning_clicked() 7 { 8 GMPOperateTip::Waring(this, QStringLiteral("测a试º?,ê?测a试º?"), 1000, 1000); 9 }
标签:sheet min efault case icon rdm 处理 order 窗口
原文地址:http://www.cnblogs.com/swarmbees/p/7288885.html