标签:key 根据 array action log 问题 意义 对象 src
总结下过去一年的 react 开发经历
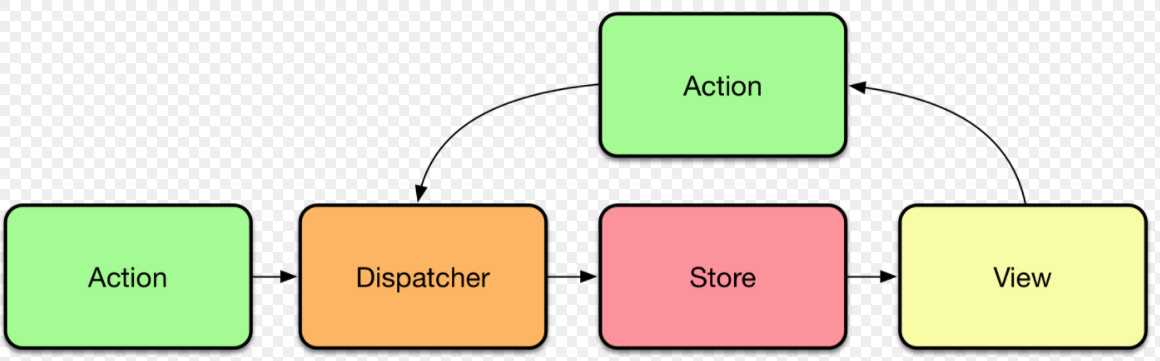
用的是 flux 开发流程,中间穿插一些 emitter,大体上是服从下图规范

flux 开发是以广播形式进行 trigger 的,通过 AppConstants 注册监听语句,UIActions 注册触发函数,AppDispatcher.register接收事件,根据UIActions 的 actionType 是否等于 AppConstants 的语句块来判断是否触发对应逻辑。
比较好用的 react 插件有 react-modal, rc-slider, react-number-input, react.pure.component
react router 单独拿出来说,在 componentDidMount生命周期内,可以通过以下语句注册routerWillLeave
this.props.router.setRouteLeaveHook(this.props.route, this.routerWillLeave);
这个的意义在于可以在<Link /> 触发跳转之前给予判断跳转条件,返回 false 则不跳转,默认返回 true
对于 react.pure.component 的使用,若当前组件内的 state 对象有多层嵌套则不建议使用,PureComponent 组件的刷新当且仅当自身的state,或者 props改变时触发,作用是
避免组件状态无更改的刷新,这类刷新通常出现在子组件嵌套在父组件当中例如
<Father> <Child /> </Father>
其中如果 Child 不是 PureComponent,那么 Father 状态更改了,Child 没有更改,Father 刷新了,Child 也就跟着刷新了,这个就是性能的浪费。
当然如果不用 PureComponent 就需要在 ShouldComponentUpdate(nextProps, nextState) 这个生命周期当中进行判断当前组件是否需要刷新。
另一个问题是 react 对数组 array 循环渲染时 key 的设置,切勿用1234567 这样的序号设置,出现问题是在array 出现删除元素的时候,会有一定概率出现渲染并未改变的问题,而且这个问题较难排查。
标签:key 根据 array action log 问题 意义 对象 src
原文地址:http://www.cnblogs.com/bbb324/p/7289730.html