标签:android style blog http color os io 使用 ar
所有的布局管理器都是ViewGroup的子类。
2.2.1线性布局LinearLayout
android:orientation:可以控制竖排显示(vertical)或者横排显示(horizontal)
LInearLayout不会自动换行,一旦屏幕排满之后后面的控件将看不到
基本上很多布局管理器都提供了相应的LayoutParams内部类,该内部类用于控制他们的子元素使他们都具有android:layout_gravity属性,概述性设置子元素在父容器
中的对齐方式
例子

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:gravity="bottom|center_horizontal"> 7 <Button 8 android:id="@+id/bn1" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:text="@+id/按钮1" 12 /> 13 <Button 14 android:id="@+id/bn2" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="@+id/按钮2" 18 /> 19 <Button 20 android:id="@+id/bn3" 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:text="@+id/按钮3" 24 /> 25 <Button 26 android:id="@+id/bn4" 27 android:layout_width="wrap_content" 28 android:layout_height="wrap_content" 29 android:text="@+id/按钮4" 30 /> 31 <Button 32 android:id="@+id/bn5" 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:text="@+id/按钮5" 36 /> 37 </LinearLayout>

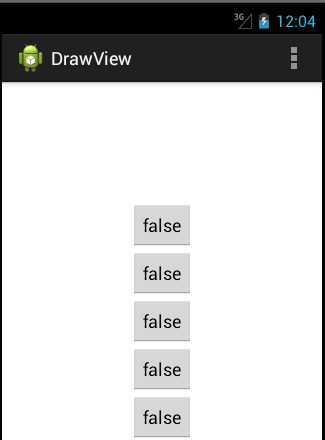
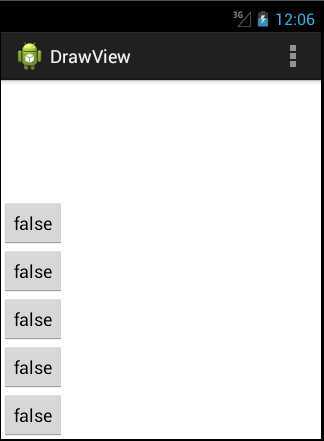
android:gravity="bottom|left"显示效果

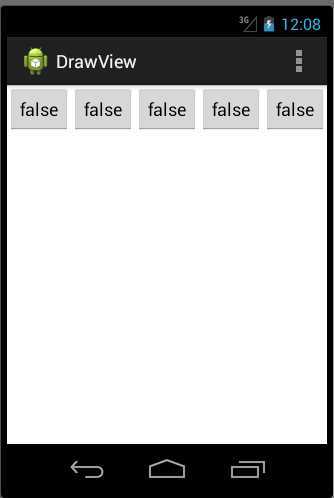
调整android:orientation="vertical"显示效果可以看出部分控件被遮住了(总共添加7个只显示出了5个)

2.2.2表格布局TableLayout
表格布局继承了LinearLayout,因此他的本质还是线性布局管理器。表格布局采用行/列的形式管理,TableLayout不需要明确指出有多少行多少列
,而是通过TableRow或者其他组件来控制表格行数和列数;
表格布局中单元格的三个属性
Shrinkable:该列所有单元格可以被收缩,以保证表格适应父容器宽度
Stretchable:该列所有单元格宽度可以被拉伸,以保证组件能完全填满表格空余空间
Collapsed:该列所有单元格被隐藏

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 > 7 <!-- 第一个表格布局,指定第2列允许收缩,第三列允许拉伸 --> 8 <TableLayout 9 android:id="@+id/table1" 10 android:layout_width="fill_parent" 11 android:layout_height="wrap_content" 12 android:shrinkColumns="1" 13 android:stretchColumns="2"> 14 <Button 15 android:id="@+id/bn1" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:text="独自一行" 19 /> 20 <TableRow 21 android:id="@+id/row1"> 22 <Button 23 android:id="@+id/bn2" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:text="普通按钮" 27 /> 28 <Button 29 android:id="@+id/bn3" 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:text="收缩的按钮11111111111111" 33 /> 34 <Button 35 android:id="@+id/bn4" 36 android:layout_width="wrap_content" 37 android:layout_height="wrap_content" 38 android:text="拉伸的按钮" 39 /> 40 </TableRow> 41 </TableLayout> 42 43 <!-- 第二个TableLayout 并指定第二列隐藏 44 第一行不使用TableRow 直接添加控件将占满一行 45 第二行使用TableROw添加三个按钮将只显示2个按钮--> 46 <TableLayout 47 android:id="@+id/table2" 48 android:layout_width="match_parent" 49 android:layout_height="wrap_content" 50 android:collapseColumns="1"> 51 <Button 52 android:id="@+id/bn21" 53 android:layout_width="wrap_content" 54 android:layout_height="wrap_content" 55 android:text="占满一行"/> 56 <TableRow 57 android:id="@+id/row21" 58 android:layout_width="wrap_content" 59 android:layout_height="wrap_content"> 60 <Button 61 android:id="@+id/bn22" 62 android:layout_width="wrap_content" 63 android:layout_height="wrap_content" 64 android:text="第一个" 65 /> 66 <Button 67 android:id="@+id/bn23" 68 android:layout_width="wrap_content" 69 android:layout_height="wrap_content" 70 android:text="第二个" 71 /> 72 <Button 73 android:id="@+id/bn24" 74 android:layout_width="wrap_content" 75 android:layout_height="wrap_content" 76 android:text="第三个" 77 /> 78 </TableRow> 79 80 </TableLayout> 81 82 </LinearLayout>

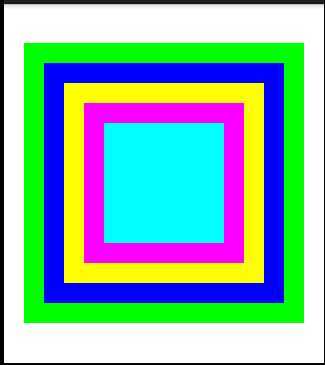
2.2.3帧布局FrameLayout
帧布局是吧一个一个的组件叠加起来

1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 <!-- 定义6个TextView 先定义的在最下层会被后定义的遮挡 --> 6 <TextView 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:layout_gravity="center" 10 android:width="280px" 11 android:height="280px" 12 android:background="#f00"/> 13 <TextView 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:layout_gravity="center" 17 android:width="280px" 18 android:height="280px" 19 android:background="#0f0"/> 20 <TextView 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:layout_gravity="center" 24 android:width="240px" 25 android:height="240px" 26 android:background="#00f"/> 27 <TextView 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:layout_gravity="center" 31 android:width="200px" 32 android:height="200px" 33 android:background="#ff0"/> 34 <TextView 35 android:layout_width="wrap_content" 36 android:layout_height="wrap_content" 37 android:layout_gravity="center" 38 android:width="160px" 39 android:height="160px" 40 android:background="#f0f"/> 41 <TextView 42 android:layout_width="wrap_content" 43 android:layout_height="wrap_content" 44 android:layout_gravity="center" 45 android:width="120px" 46 android:height="120px" 47 android:background="#0ff"/> 48 49 </FrameLayout>

2.2.4相对布局RelativeLayout
相对布局总是相对兄弟组件/父容器来决定的,如果A组件的位置油B的位置来决定,那么就必须先定义好B组件才能定义A组件

1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 <!-- 第一个居父容器中间 --> 6 <TextView 7 android:id="@+id/view1" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:layout_centerInParent="true" 11 android:text="第一个" 12 /> 13 <!-- 第二个居第一个右上方 --> 14 <TextView 15 android:id="@+id/view2" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:layout_above="@id/view1" 19 android:layout_toRightOf="@id/view1" 20 android:text="第二个" 21 /> 22 <!-- 第三个居第一个左上方 --> 23 <TextView 24 android:id="@+id/view3" 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:layout_above="@id/view1" 28 android:layout_toLeftOf="@id/view1" 29 android:text="第三个" 30 /> 31 <!-- 第四个居第一个左下方 --> 32 <TextView 33 android:id="@+id/view4" 34 android:layout_width="wrap_content" 35 android:layout_height="wrap_content" 36 android:layout_below="@id/view1" 37 android:layout_toLeftOf="@id/view1" 38 android:text="第四个" 39 /> 40 <!-- 第四个居第一个右下方 --> 41 <TextView 42 android:id="@+id/view5" 43 android:layout_width="wrap_content" 44 android:layout_height="wrap_content" 45 android:layout_below="@id/view1" 46 android:layout_toRightOf="@id/view1" 47 android:text="第五个" 48 /> 49 50 </RelativeLayout>

2.2.5android4中的网格布局GridLayout
2.2.6绝对布局AbsoluteLayout
标签:android style blog http color os io 使用 ar
原文地址:http://www.cnblogs.com/justforcoding/p/3954635.html