标签:alert 获取 nbsp 管理系统 image 百度 conf ati 用户名
---恢复内容开始---
声明本文旨在练习dom 其中可以链接数据 或者使用ajax 实现的我全用的dom因为我在学dom。
一、 表格构建
1 <section id="section_tableUser"> 2 3 <table id="myTable"> 4 <tbody> 5 <th colspan="4"> 6 <font color="coral">用户管理系统</font> 7 </th> 8 9 10 11 <tr align="center"> 12 <td class=" header check" id="checks"><input type="checkbox" value="" /></td> 13 <td class="header">用户名</td> 14 <td class="header bigtd">地址</td> 15 <td class="header ">电话</td> 16 <td class="header remark">备注</td> 17 18 </tr> 19 <tr class="tr-one" id="row_1"> 20 <td class="check" id="checks"><input type="checkbox" name="checks" value="1" /></td> 21 <td>Tom</td> 22 <td class="bigtd">济南市长清区大学路0001号</td> 23 <td >123789</td> 24 <td class="remark"></td> 25 26 </tr> 27 <tr class="tr-two" id="row_2"> 28 <td class="check" id="checks"><input type="checkbox" name="checks" value="2" /></td> 29 <td>Jack</td> 30 <td class="bigtd">北京市东城区前门大街0001号</td> 31 <td >123456</td> 32 <td></td> 33 34 </tr> 35 <tr class="tr-one" id="row_3"> 36 <td class="check" id="checks"><input type="checkbox" name="checks" value="3" /></td> 37 <td>Linda</td> 38 <td class="bigtd">南京市栖霞区玄武大道0001号</td> 39 <td >123678</td> 40 <td></td> 41 42 43 </tr> 44 <tr class="tr-two"id="row_4"> 45 <td class="check" id="checks"><input type="checkbox" name="checks" value="4" /></td> 46 <td>Maria</td> 47 <td class="bigtd">深圳市罗湖区深南东路0001号</td> 48 <td >123567</td> 49 <td></td> 50 51 </tr> 52 <tfoot> 53 <tr> 54 <td colspan="5"> 55 <div id="crudOperation"> 56 <button type="button" id="btnAddition">新增</button> 57 </div> 58 <div id="delOperation"> 59 <button type="button" id="btnDelete">删除</button> 60 </div> 61 <div id="pageOperation"> 62 <button type="button" style="margin:5px 1px;">1</button> 63 <button type="button" style="margin:5px 1px;">2</button> 64 <button type="button" style="margin:5px 1px;">3</button> 65 <button type="button" style="margin:5px 1px;">4</button> 66 <button type="button" style="margin:5px 1px;">5</button> 67 <input type="text" id="" style="width:15px"><button type="button" style="margin:5px 1px;">go</button> 68 </div> 69 </td> 70 </tr> 71 </tfoot> 72 </tbody> 73 74 </table> 75 </section>
说明:css 我是单独写的我在这里就不再附加了 代码太多太乱
1.所有的input也就是选择框我用value="x"标注了从1往后推。
2.所有的 tr <tr class="tr-one" id="row_1">从数据行开始 row_xx
目的是方便dom操作。
二、数据删除

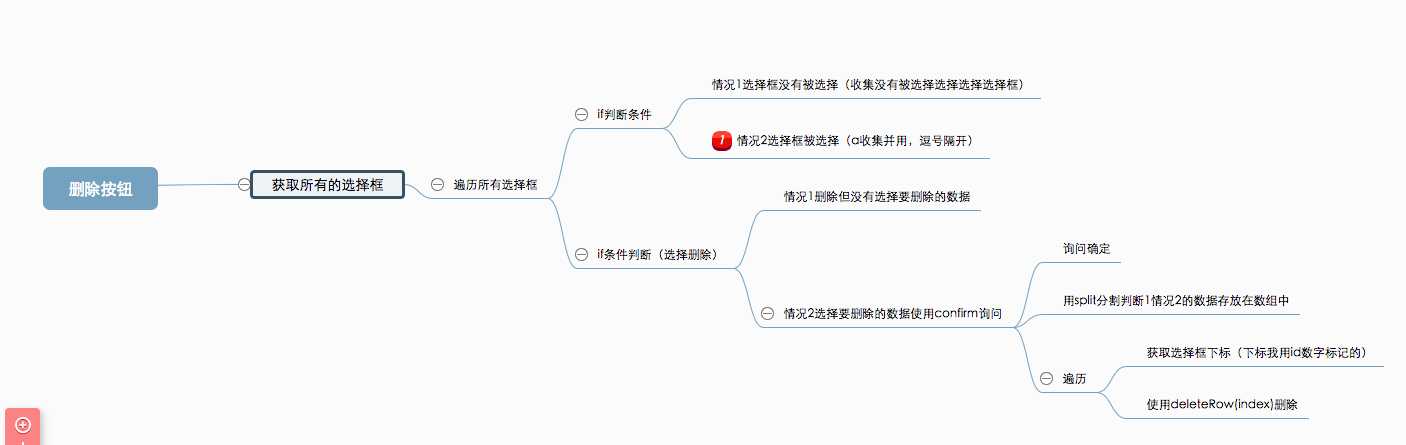
我的思路用上面的百度脑图都写出来了。
1 /*感觉这是最贴心的注释了 2 时间 :17/08/05 3 4 */ 5 function dele(){ 6 7 var btnCheck=document.getElementsByName("checks");//获取所有选择框存在 8 9 var isCheck ="";//设置一个变量赋空值 10 btnCheck.forEach((item)=>{ //遍历我收集的选择框数据 11 if(item.checked==true){ //checked 属性设置或返回 checkbox 是否应被选中。 12 alert("确定要删除数据?"); 13 if(isCheck ==""){ //给isChenk赋值 值为value; 14 isCheck+=item.value 15 }else{ 16 isCheck = ","; 17 isCheck+=item.value; 18 } 19 } 20 }); 21 if(isCheck==""){ //这个就是没有选择选择框 22 alert("请选择要删除的数据"); 23 }else{ 24 if(confirm("确定删除吗?")){ 25 let arrays=isCheck.split(","); //用,分割isCheck split() 方法用于把一个字符串分割成字符串数组。 26 arrays.forEach((item)=>{ 27 let index=document.getElementById("row_"+item).rowIndex; //获取下标 我建表已经表好了哈哈哈 28 document.getElementById("myTable").deleteRow(index); //deleteRow() 方法用于从表格删除指定位置的行 29 }); 30 31 } 32 } 33 }
---恢复内容结束---
标签:alert 获取 nbsp 管理系统 image 百度 conf ati 用户名
原文地址:http://www.cnblogs.com/cxh1995/p/7290523.html