标签:错误 技术分享 == 多个 alt 如何 scope 代码 tor
使用ion-slide可以实现图片轮播,但是如果在html中仅仅增加ion-slide是远远不够的,会出现两个问题:图片加载不出来和图片轮播至最后一个不轮播的问题

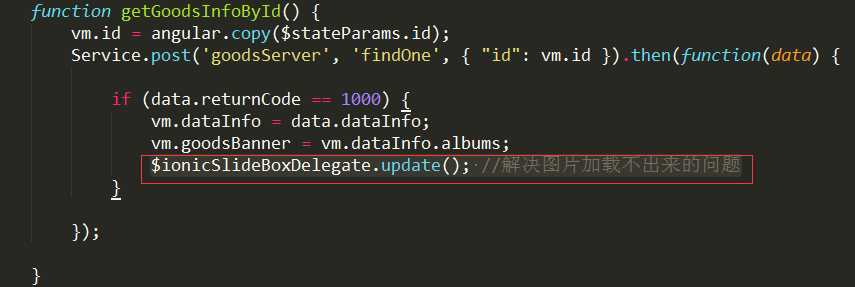
1、如何解决图片加载不出来的问题

仅仅如此就可以了吗?no!no!no……我们会遇到第二个问题
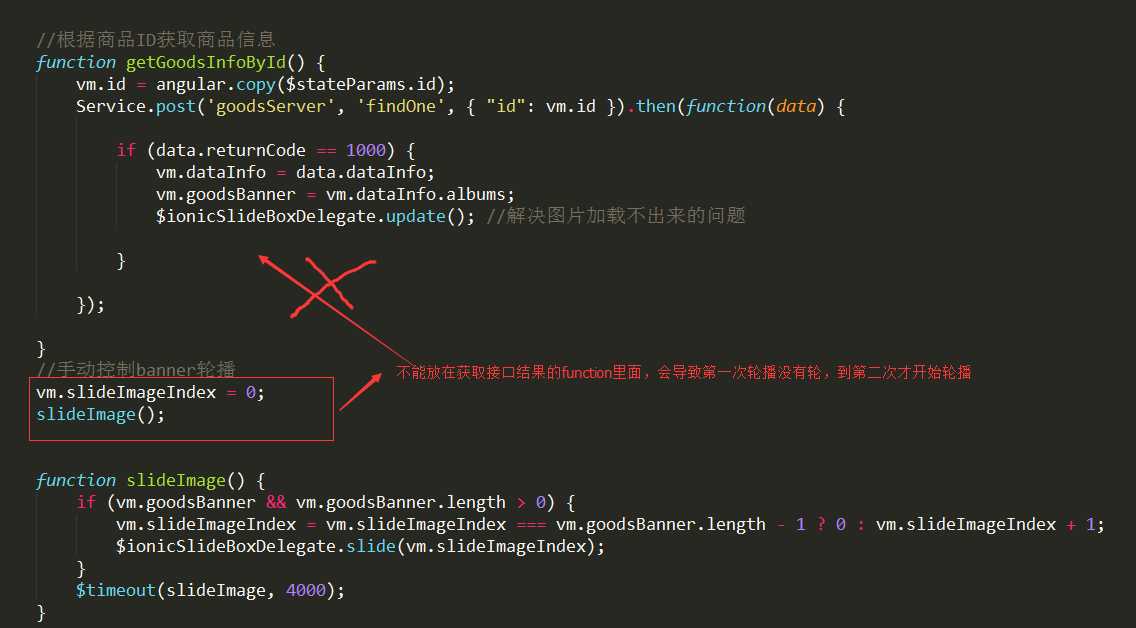
2、如何解决图片轮播至最后一个不轮播的问题
//手动轮播图片 function slideImage() { vm.timerSlide1 = $timeout(slideImage, 4000); if (vm.adListInfo && vm.adListInfo.length > 0) { vm.slideImageIndex1 = vm.slideImageIndex1 === vm.adListInfo.length - 1 ? 0 : vm.slideImageIndex1 + 1; vm.slideNumber = $ionicSlideBoxDelegate.$getByHandle("adListInfo").currentIndex(); if (vm.slideNumber + 1 != vm.slideImageIndex1 && vm.slideImageIndex1!=0) { vm.slideImageIndex1 = vm.slideNumber;//手动滑动后和自动轮播保持一致 $ionicSlideBoxDelegate.$getByHandle("adListInfo").slide(vm.slideImageIndex1); //只有首页的banner轮播 } else { $ionicSlideBoxDelegate.$getByHandle("adListInfo").slide(vm.slideImageIndex1); //只有首页的banner轮播 } } }
如果轮播的页面cache!=false:
//轮播控制 function ionicViewEvents() { $scope.$on(‘$ionicView.beforeEnter‘, function(event, data) { if (vm.adListInfo) { slideImage(); } if (vm.goodsListBanner) { slideGoodsListBanner(); } }) //当DOM元素从页面中被移除时,AngularJS将会在scope中触发$destory事件。这让我们可以有机会来cancel任何潜在的定时器 $scope.$on(‘$ionicView.beforeLeave‘, function(event, data) { clearTimeoutPromise(); }); } //清空计时器promise function clearTimeoutPromise() { $timeout.cancel(vm.timerSlide1); $timeout.cancel(vm.timerSlide2); vm.timerSlide2 = undefined; vm.timerSlide1 = undefined; }

3、一个页面有多个轮播的地方应该如何解决?
<ion-slide-box delegate-handle="adBanner"> <ion-slide ng-repeat="item in homePage.adListInfo"> <div class="bannerImg1"> <img class="slideImg" ng-src="{{item.coverImage}}" ng-click="homePage.clickADBanner(item)"/> </div> </ion-slide> </ion-slide-box>
标签:错误 技术分享 == 多个 alt 如何 scope 代码 tor
原文地址:http://www.cnblogs.com/gunelark/p/7290676.html