标签:oca span 使用 logo http 插件 com 需要 ati
bower install monospaced/angular-qrcodenpm install angular-qrcode
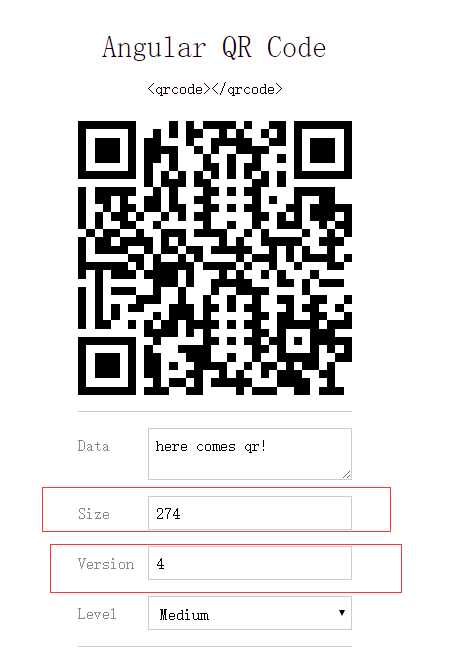
注意:这里的“version”和"size"可以根据github上面找出自己想要的结果:

生成含有图片的二维码:
这里没有angular插件方法,需要引入juquery的一个插件,插件在《我上传的文件》中:jquery.qrcode.min.js:
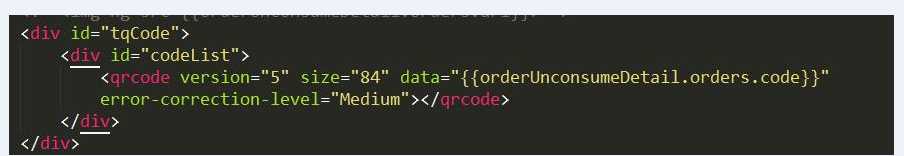
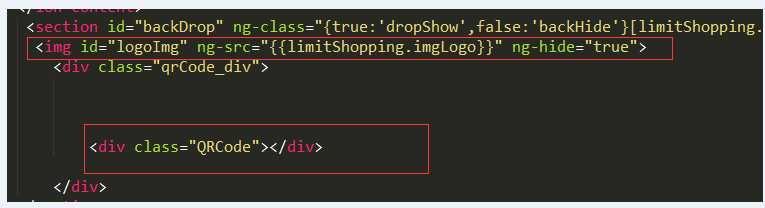
1、在相应页面html中:

2、在相应的controller中:
function generateQRCode() { vm.hostHref = location.href;//生成二维码 $(‘.QRCode‘).empty().qrcode({ image: $("#logoImg")[0], imagesize: 0.15, mode: 4, render: "canvas", size: 200, text: vm.hostHref }); //生成二维码 $(‘.logo‘).empty().qrcode({ image: $("#logoImg")[0], imagesize: 0.15, mode: 4, render: "canvas", size: 70, text: vm.hostHref }); }
标签:oca span 使用 logo http 插件 com 需要 ati
原文地址:http://www.cnblogs.com/gunelark/p/7290578.html