标签:src 问题 source images element ram cti geturl nbsp

对应的controller如下:
(function() {
angular.module(‘app‘).controller(‘extraLinkCtrl‘, extraLinkCtrl);
extraLinkCtrl.$inject = [‘$scope‘,‘$stateParams‘,‘$state‘];
function extraLinkCtrl($scope, $stateParams,$state) {
var vm = this;
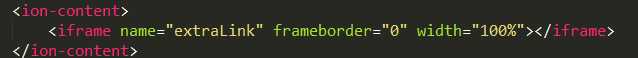
document.getElementsByName(‘extraLink‘)[0].src = ‘https://‘ + $stateParams.link;//外链的链接地址
document.getElementsByName(‘extraLink‘)[0].height = window.screen.height;//高度自适应
vm.goHomePage = goHomePage;
function goHomePage () {
$state.go(‘homePage‘);
}
}
})();
2、使用过程中出现的问题
标签:src 问题 source images element ram cti geturl nbsp
原文地址:http://www.cnblogs.com/gunelark/p/7290700.html