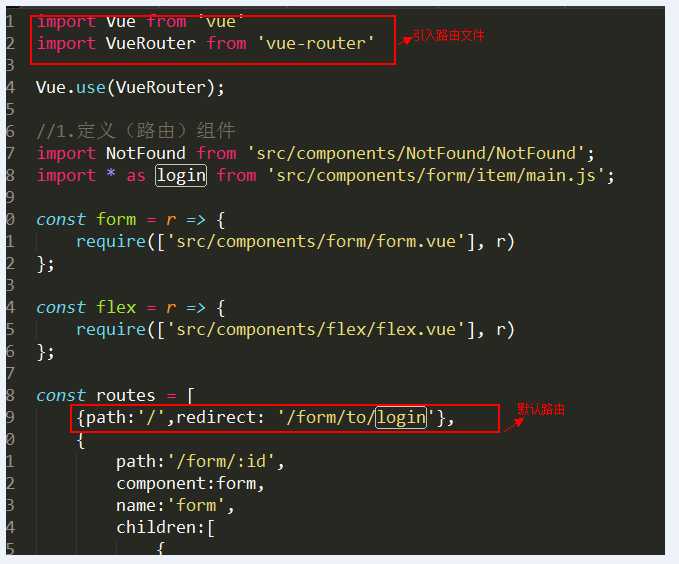
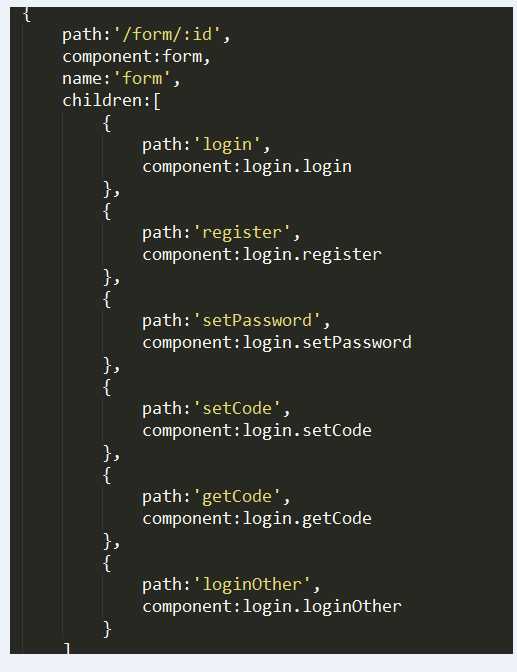
标签:bsp 之间 启动 name route 同步 pat ack 配置路由





{ "path": "/test", "component": "test", "name": "test", "meta": { keepAlive: true // 需要被缓存 } }
<div> <keep-alive> <router-view v-if="$route.meta.keepAlive"> <!-- 这里是会被缓存的视图组件! --> </router-view> </keep-alive> <router-view v-if="!$route.meta.keepAlive"> <!-- 这里是不被缓存的视图组件! --> </router-view> </div>

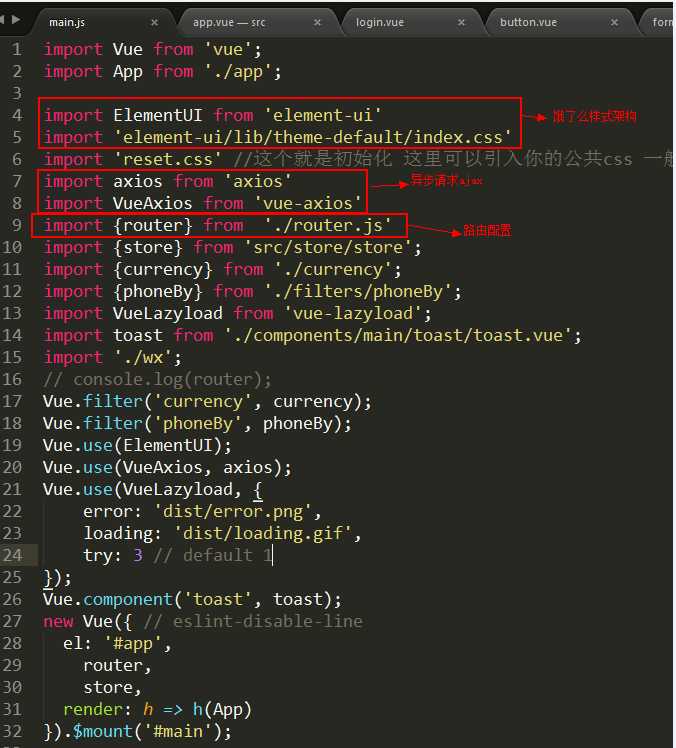
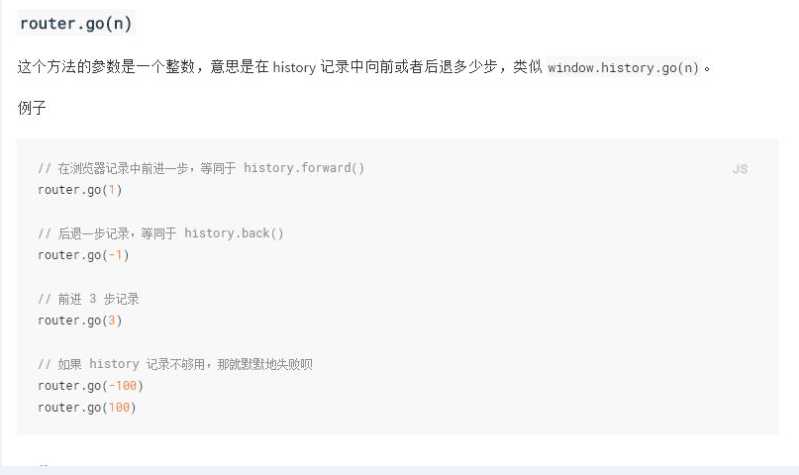
三、vue如何配置路由 、获取路由的参数、部分刷新页面、缓存页面
标签:bsp 之间 启动 name route 同步 pat ack 配置路由
原文地址:http://www.cnblogs.com/gunelark/p/7290777.html