标签:blog http color os io 使用 java strong ar
一、<!DOCTYPE>标签的定义与用法。
答:定义:
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。此标签可告知浏览器文档使用哪种HTML或XHTML规范。
该标签可声明三种DTD类型,分别表示严格版本、过渡版本以及基于框架的HTML版本。(假如文档中的标记不遵循doctype声明所指定的DTD,这个文档除了不能通过代码校验之外,还有可能无法在浏览器中正确显示。)
用法:
a.如果需要干净的标记,免于表现层的混乱,用XHTML Strict DTD类型。
b.Transitional DTD 可包含 W3C 所期望移入样式表的呈现属性和元素. 如果用户使用了不支持层叠样式表(CSS)的浏览器以至于你不得不使用 HTML 的呈现特性时,用Transitional DTD 类型。
c.Frameset DTD 被用于带有框架的文档。除 frameset 元素取代了 body 元素之外,Frameset DTD 等同于 Transitional DTD。
二、块级元素和行内元素都有哪些?
答:块级元素:div,p,h1-h6,ul,ol,dl,form,table,hr
行列元素:a,b,i,span,label,input,select,img,strong,em,font,textarea,u
注:设置宽度width无效。设置高度height无效,可以通过line-height来设置。设置margin 只有左右margin有效,上下无效。设置padding 只有左右padding有效,上下则无效。
三、介绍所知道的CSS hack技巧(如:_, *, +, \9, !important 之类)。
答:_width针对于ie6。*width,+width针对于ie6,7。
color: red\9;/*IE8以及以下版本浏览器*/(但是测试可以兼容到ie10。
*+html与*html是IE特有的标签, firefox暂不支持.而*+html又为IE7特有标签(但是测试*html兼容ie6-10。*+兼容ie7-10)。
!important 在IE中会被忽视,ie6,7,8不识别,ie9+(包括ie9)是识别的。
四、介绍CSS盒模型。
答:盒子模型具备内容(content)、填充(padding)、边框(border)、边界(margin)四个属性。
盒子模型有两种:IE盒子模型和标准W3C盒子模型。
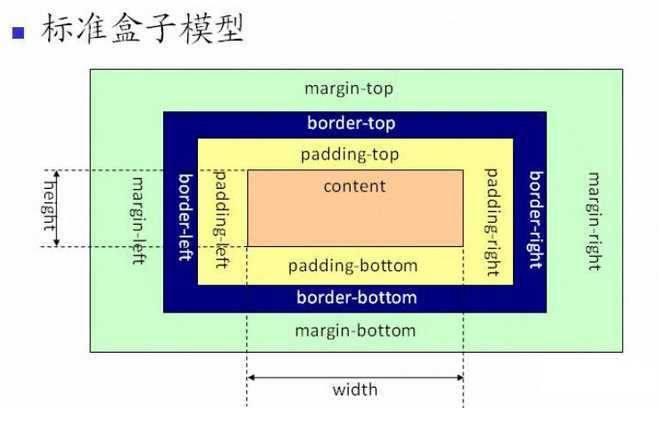
标准盒子模型:

W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
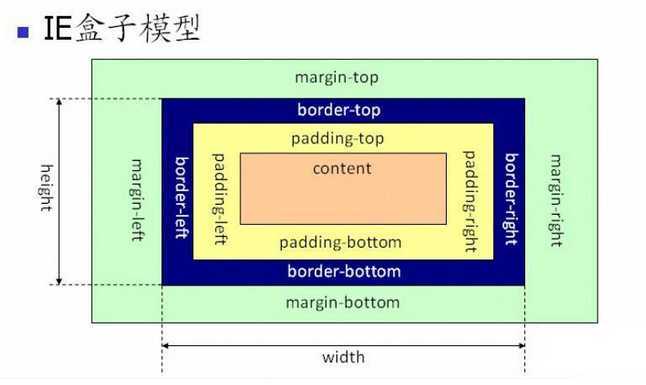
IE盒子模型:

从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 padding。
五、CSS层叠是什么?介绍一下。
答:层叠指的是样式的优先级,当产生冲突时以优先级高的为准。
a. 开发者样式>读者样式>浏览器样式(除非使用!important标记 )
b. id选择符>(伪)类选择符>元素选择符
c. 权重相同时取后面定义的样式
以下是一段经典的html,三个类名分别为模块、标题和正文。
<div class="mod">
<div class="hd"></div>
<div class="bd"></div>
</div>
大部分html页面都可以由这种结构嵌套或者累加而成。
六、都知道哪些CSS浏览器兼容性问题。
答:Ie6下浮动时margin翻倍问题,增加一个display:inline样式。
Ie6下height不能设置为1,添加overflow:hidden样式。
Ie6下text-indent在display:inline-block时图片也会跟着一起缩进,改为block即可。
Ie6下面margin失效,只有当container定义width或者zoom:1或者height: 1%的情况下,margin才有作用。
Title下面包括开心、所有关键字时,ie6下面不能显示页面,为空白的。将
<title></title>放置在<meta http-equiv=”Content-Type”
content=”text/html;charset=utf-8”/>。
z-index失效,给父级带有position:relative的标签中添加z-index,并且值要大于想要盖过的模块的z-index值即可。
七、有时会被问到些刁钻点的题,比如position值都有哪些,CSS3都有哪些新内容...
答:position:relative相对定位,absolute绝对定位相对于static定位以外的父级元素进行定位,fixed绝对定位相对于窗口,static没有定位,inherit继承父级元素的position值。
css3:box-shadow阴影,border-radius圆角,transform中skew扭曲度,rotate旋转,scale缩放等,transition中all 0.5s ease 0s过渡时间。before和after。
八、 HTTP协议的状态消息都有哪些?(如200、302对应的描述)。
答:Web服务器用来告诉客户端,发生了什么事,也就是一种快速解决问题的方式。
200:OK,服务器成功处理了请求。
301/302:Moved Permanently(重定向),请求的URL已移走,一个是永久转移,一个是临时转移。Response中应该包含一个Location URL, 说明资源现在所处的位置。
304:Not Modified(未修改),客户的缓存资源是最新的,要客户端使用缓存。
404:HTTP/1.1 404 Not Found,服务器无法找到所请求的URL。
501:Internal Server Error,服务器遇到一个错误,使其无法对请求提供服务。
503:Service Unavailable(未提供此服务),服务器目前无法为请求服务服务,但过一段时间就可以恢复服务。
1XX信息性状态码。
2XX成功状态码。
3XX重定向状态码。
4XX客户端错误状态码。
5XX服务器错误状态码。
九、AJAX是什么? AJAX的交互模型(流程)? AJAX跨域的解决办法?
答:全称Asynchronous Javascript + XML,是一种用于创建快速动态网页的技术。是一种浏览器和服务器交互技术,基本思想是允许一个浏览器向一个远程页面/服务做异步的http调用,并且用收到的数据来更新一个当前web页面而不必刷新整个页面。该技术能够改进客户端的体验。
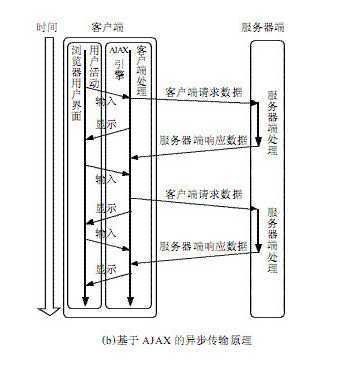
交互流程:

跨域问题:
跨域问题简单的理解就是因为JS同源策略的限制(安全性限制),a.com域名下的JS无法操作b.com或c.a.com下的对象。Ajax可以采用jsonp来实现跨域。
JSONP的最基本的原理是:
动态添加一个<script>标签,而script标签的src属性是没有跨域的限制的。这样说来,这种跨域方式其实与ajax XmlHttpRequest协议无关了。当GET请求从被调用页面返回时,可以返回一段JavaScript代码,这段代码会自动调用主页面中的一个callback函数。
Jsonp优点:
不受同源策略的影响,它的兼容性更好,在更加古老的浏览器中都可以运行,不需要XMLHttpRequest或ActiveX的支持;并且在请求完毕后可以通过调用callback的方式回传结果。
Jsonp缺点:
它只支持GET请求而不支持POST等其它类型的HTTP请求;它只支持跨域HTTP请求这种情况,不能解决不同域的两个页面之间如何进行JavaScript调用的问题。
十、同步和异步的区别?
答:同步:脚本会停留并等待服务器发送回复然后再继续。提交请求->等待服务器处理->处理完毕返回,这个期间客户端浏览器不能干任何事。
异步:脚本允许页面继续其进程并处理可能的回复。请求通过事件触发->服务器处理(这是浏览器仍然可以作其他事情)->处理完毕
若要在使用ajax请求后处理发送请求返回的结果,最好使用同步请求。
十一、JavaScript继承有哪两种形式,进行描述。
答:构造函数借用:在子类构造方法内,通过apply/call将this作为参数传入。
优点:
可以向父类构造方法传递参数,即给apply第二个参数:arguments;
父类中的属性都被复制到子类实例中,属性之间无干扰,无论是引用类型还是封装类型。
缺点:
每一个实例对象都拥有一份父类方法的拷贝,互不干扰,所以无法统一修改;
无法拥有父类原型中定义的方法;
子类的实例对象不能通过 instanceof 操作符判断是否是父类的实例。
原型链:指定子类的prototype为父类的一个实例对象。
优缺点和构造函数借用刚好相反。这里特别说明下属性之间相互干扰(对应构造函数借用的优点2)。
组合式继承:上面两种方式互补一下,即用构造方法借用来继承父类属性,用原型链来继承父类方法。
优点:
封装保护了内部数据的完整性;
封装使对象的重构更轻松;
弱化模块间的耦合,提高对象的可重用性;
有助于避免命名空间冲突。
缺点:
私用方法很难测试;
必须与复杂的作用域链打交道,使错误调度更困难;
容易形成过度封装;
JavaScript并不原生支持封装,所以在JavaScript中实现封装存在复杂性的问题。
十二、简述下cookie的操作,还有cookie的属性都知道哪些。
答:cookie是浏览器提供的一种机制,它将document 对象的cookie属性提供给JavaScript。可以由JavaScript对其进行控制,而并不是JavaScript本身的性质。cookie是 存于用户硬盘的一个文件,这个文件通常对应于一个域名,当浏览器再次访问这个域名时,便使这个cookie可用。因此,cookie可以跨越一个域名下的 多个网页,但不能跨越多个域名使用。可用在保存用户登录状态。跟踪用户行为。定制页面。创建购物车。
$.cookie(‘cookieName’,‘cookieValue’,{expires:7,path:’/‘,domain: ‘chuhoo.com’,secure: false,raw:false});
注:expires:有效时间;path:设置能够读取cookie的顶级目录;domain: 创建cookie所在网页所拥有的域名;secure:默认是false,如果为true,cookie的传输协议需为https;raw:默认为 false,读取和写入时候自动进行编码和解码(使用encodeURIComponent编码,使用decodeURIComponent解码),关闭 这个功能,请设置为true。
十三、 IE与FF的JS兼容性都知道哪些。
答:a.监听事件时:
IE中识别target.attachEvent(type,listener);
FF中识别target.addEventListener(type,listener,useCapture);
target: 文档节点、document、window 或 XMLHttpRequest。
type: 字符串,事件名称,FF不含“on”,比如“click”、“mouseover”、“keydown”等。
listener :实现了 EventListener 接口或者是 JavaScript 中的函数。
useCapture :是否使用捕捉,一般用 false 。
例如:document.getElementById("testText").addEventListener("keydown", function (event) { alert(event.keyCode); }, false);
b.在IE中,可以使用eval("idName")或getElementById("idName")来取得id为idName的HTML对象;Firefox下只能使用getElementById("idName")来取得id为idName的HTML对象。
c.在 IE 中不能使用 const 关键字。
d.IE可以通过id或者name访问这个frame对应的window对象,而Firefox只可以通过name来访问这个frame对应的window对象。
十四、DOM操作 - 怎样添加、移除、移动、复制、创建和查找节点(这个问题真心是基础题,一般不会问)。
答:添加:append,prepend,after,before等等。
删除:remove,empty。
替换:replaceWith,replaceAll。
复制:clone。
创建:creatElement,createTextNode。
查找:getElmentById,getElmentsByTagName(通过标签name值),getElmentByName(通过元素name值)。
十五、都知道哪些不好的jQuery书写方式。
答:定义变量时,全局变量不添加var,因为这个是删除不掉的。还有就是像写流水账一样的编程方式,将很多东西都蹂躏在一起,没有将不同的对象和功能给区分开。定义一个对象最好是以函数表达式的方式定义,尽量不要定义对象字面量,这样里面的私有属性或者方法容易被用户修改,也就是不安全。
十六、都使用和了解过哪些编辑器?都使用和了解过哪些日常工具?
答:我一般采用webStorm(网络风暴),是jetbrains公司开发的。
我选择它的主要原因是它能自动缩进和自动闭合,但是添加url和href的方式我不是很喜欢。要自己写文件名,但是也还能接受,因为只要你输对一个单词就能自定弹出对应文件名。
DW添加地址方式很好,但是不能自动缩进和自动闭合,我不喜欢。
十七、都知道有哪些浏览器内核?开发过的项目都兼容哪些浏览器?
答:IE内核Trident,FF内核Gecko,Safari和Chrome内核Webkit。
兼容IE6+、FF、Chrome、遨游和360浏览器。
十八、瀑布流布局或者流式布局是否有了解。
答:瀑布流布局:采用绝对定位来给每张图片或者模块定位。
流式布局:采用浮动式给模块定位。可以做出响应式布局。
十九、HTML5都有哪些新的JS API?
答:document.querySelector("selector");
selector:根据CSS选择器返回第一个匹配到的元素,如果没有匹配到,则返回null。
document.querySelectorAll("selector");
selector:根据CSS选择器返回所有匹配到的元素数组,如果没有匹配到,则返回空数组;
document.getElementsByClassName("selector");
selector:根据类选择器返回所有匹配到的元素数组,如果没有匹配到,则返回空数组。
二十、前端优化知识都知道哪些?
答:a 减少http请求,合并css、js文件,apache的ant。
b 减少请求文件的大小,压缩css、js文件,在线javascript compress。
c 采用sprite拼接图片。
d 如果有广告栏之类的模块,用iframe。
e 将js文件放到末尾,这个页面显示就不必等js文件加载完以后再显示,也就是页面不会出现空白状态。
标签:blog http color os io 使用 java strong ar
原文地址:http://www.cnblogs.com/Judit/p/3954731.html