标签:math 放大缩小 min 显示 技术 back .quad canvas 绘制
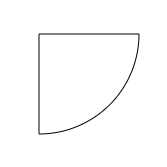
1.画圆/扇形
window.onload=function(){
var canvas=document.getElementById(‘canvas‘);
var ctx=canvas.getContext(‘2d‘);
ctx.moveTo(100,100);
ctx.arc(100,100,100,0,90*Math.PI/180,false);//属性参数(圆心X坐标,圆心Y坐标,半径,弧长=角度*Math.PI/180,旋转方向:tru逆时针/false顺时针)
ctx.closePath();
ctx.stroke();
}
效果如下:

2.[ 案例 ] 时钟
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>钟表</title> <script> window.onload=function(){ var canvas=document.getElementById(‘canvas‘); var ctx=canvas.getContext(‘2d‘); ctx.fillStyle=‘white‘; //画刻度 function drawCircle(x,y,r,deg1,deg2,width){ ctx.beginPath(); ctx.moveTo(x,y); ctx.arc(x,y,r,deg1*Math.PI/180,deg2*Math.PI/180,false); ctx.closePath(); ctx.lineWidth=width; ctx.fill(); } //画刻度 function drawScale(x,y,r,num,deg,width){ ctx.beginPath(); for(var i=0;i<num;i++){ ctx.moveTo(x,y); ctx.arc(x,y,r,i*deg*Math.PI/180,(i+1)*deg*Math.PI/180,false); } ctx.closePath(); ctx.lineWidth=width; ctx.stroke(); } //画钟 function drawClock(){ var x=250; var y=300; var r=100;//时钟半径 var date=new Date(); var hour=date.getHours(); var minute=date.getMinutes(); var second=date.getSeconds(); var hourValue=-90+hour*30+minute/12;//时针转动弧长度数(设12点为0度) var minuteValue=-90+minute*6;//分针转动弧长度数(设12点为0度) var secondValue=-90+second*6;//秒针转动弧长度数(设12点为0度) //分针格子 drawScale(x,y,r,60,6,1); //圆盘 drawCircle(x,y,95,0,360,1); //时针格子 drawScale(x,y,r,12,30,2); //盖圆盘 drawCircle(x,y,90,0,360,1); //画时针 drawCircle(x,y,r*10/20,hourValue,hourValue,2); ctx.stroke(); //画分针 drawCircle(x,y,r*15/20,minuteValue,minuteValue,1); ctx.stroke(); // //画秒针 drawCircle(x,y,r*19/20,secondValue,secondValue,0.5); ctx.stroke(); } setInterval(drawClock,80); } </script> <style> body{ background: #000; } *{ margin:0; padding: 0; margin:0 auto; } </style> </head> <body> <canvas id="canvas" width="500" height="600" style="background:#fff;"> <span>不支持canvas标签</span> </canvas> </body> </html>
效果显示: https://happyn6j.github.io/Clock.com/
3.绘制其他曲线:
window.onload=function(){
var canvas=document.getElementById(‘canvas‘);
var ctx=canvas.getContext(‘2d‘);
ctx.moveTo(100,100);
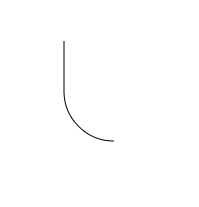
ctx.arcTo(100,200,200,200,50);//曲线起始点坐标,曲线结束点坐标,切割曲线半径
ctx.stroke();
}
效果显示:

贝塞尔曲线(2种):
window.onload=function(){
var canvas=document.getElementById(‘canvas‘);
var ctx=canvas.getContext(‘2d‘);
ctx.moveTo(100,100);//起始点坐标
ctx.quadraticCurveTo(100,200,200,200);//控制点坐标,结束点坐标
/*ctx.bezierCurveTo(100,200,200,200,200,100);//第一个控制点坐标,第二个控制点坐标,结束点坐标*/
ctx.stroke();
}

4.变换
window.onload=function(){ var canvas=document.getElementById(‘canvas‘); var ctx=canvas.getContext(‘2d‘); ctx.translate(100,100);//偏移,从起始点为基准点,移动到当前坐标 ctx.rotate(45*Math.PI/180);//旋转(参数为弧度) ctx.scale(2,2);//等比缩放 ctx.fillRect(0,0,100,100); }
5.[ 案列 ] 转动放大缩小的盒子
window.onload=function(){ var canvas=document.getElementById(‘canvas‘); var ctx=canvas.getContext(‘2d‘); var num=0; var temp=1; setInterval(function(){ ctx.save(); ctx.clearRect(0,0,canvas.width,canvas.height); ctx.translate(200,200); if(num>50){ temp=-1; }else if(num<0){ temp=1; } num+=temp; ctx.scale(num*1/50,num*1/50); ctx.rotate(num*Math.PI/180); ctx.translate(-50,-50); ctx.fillRect(0,0,100,100); ctx.restore(); },30);
}
标签:math 放大缩小 min 显示 技术 back .quad canvas 绘制
原文地址:http://www.cnblogs.com/nlj-blog/p/7281742.html