标签:bundle app class near horizon cal imp 按钮 http
一、简介
1、

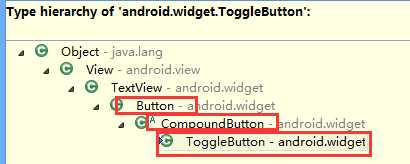
2、ToggleButton类结构

父类是CompoundButton,引包的时候注意下
二、ToggleButton开关状态按钮控件使用方法
1、新建ToggleButton控件及对象
private ToggleButton toggleButton1;
toggleButton1=(ToggleButton) findViewById(R.id.toggleButton1);
2、设置setOnCheckedChangeListener方法
toggleButton1.setOnCheckedChangeListener(new OnCheckedChangeListener() {})
3、根据是否checked方法实现操作
if(isChecked){//开
linearLayout1.setOrientation(LinearLayout.VERTICAL);
}
else{//关
linearLayout1.setOrientation(LinearLayout.HORIZONTAL);
}
三、代码实例
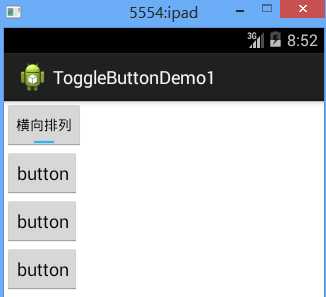
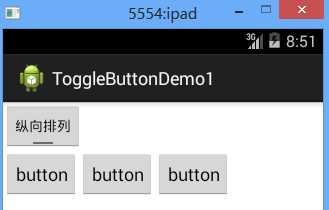
1、效果图:
开状态

关状态

2、代码:
fry.Activity01
1 package fry; 2 3 import com.example.ToggleButtonDemo1.R; 4 5 import android.app.Activity; 6 import android.os.Bundle; 7 import android.widget.CompoundButton; 8 import android.widget.CompoundButton.OnCheckedChangeListener; 9 import android.widget.LinearLayout; 10 import android.widget.ToggleButton; 11 12 public class Activity01 extends Activity{ 13 private LinearLayout linearLayout1; 14 private ToggleButton toggleButton1; 15 16 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 // TODO Auto-generated method stub 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.activity01); 23 24 linearLayout1=(LinearLayout) findViewById(R.id.linearLayout1); 25 toggleButton1=(ToggleButton) findViewById(R.id.toggleButton1); 26 /* 27 * ToggleButton开关状态按钮控件使用方法 28 * 1、新建ToggleButton控件及对象 29 * 2、设置setOnCheckedChangeListener方法 30 * 3、根据是否checked方法实现操作 31 * 32 */ 33 toggleButton1.setOnCheckedChangeListener(new OnCheckedChangeListener() { 34 35 @Override 36 public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { 37 // TODO Auto-generated method stub 38 if(isChecked){//开 39 linearLayout1.setOrientation(LinearLayout.VERTICAL); 40 } 41 else{//关 42 linearLayout1.setOrientation(LinearLayout.HORIZONTAL); 43 } 44 } 45 }); 46 47 } 48 }
/ToggleButtonDemo1/res/layout/activity01.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <ToggleButton 8 android:id="@+id/toggleButton1" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:checked="true" 12 android:textOn="横向排列" 13 android:textOff="纵向排列" 14 /> 15 <LinearLayout 16 android:id="@+id/linearLayout1" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:orientation="vertical" 20 > 21 <Button 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:text="button" 25 /> 26 <Button 27 android:layout_width="wrap_content" 28 android:layout_height="wrap_content" 29 android:text="button" 30 /> 31 <Button 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:text="button" 35 /> 36 </LinearLayout> 37 38 </LinearLayout>
四、获得
1、
android:checked="true"
设置ToggleButton 状态
2、
android:textOn="横向排列"
设置ToggleButton打开文本
3、
toggleButton1.setOnCheckedChangeListener(new OnCheckedChangeListener() {})
设置ToggleButton的setOnCheckedChangeListener方法
4、
if(isChecked)
判断ToggleButton状态开关
标签:bundle app class near horizon cal imp 按钮 http
原文地址:http://www.cnblogs.com/Renyi-Fan/p/7291540.html