标签:style blog class code java ext
代码如下:
<script type="text/javascript"> $(function () { $(‘#ProjectDialog‘).dialog({ autoOpen: false, width: 1100, Height: 700, draggable: true, resizable: false, modal: true, zIndex: 599, position: { my: "center top", at: "center top", of: window } }); }); function opend() { $(‘#ProjectDialog‘).dialog(‘open‘); $(‘#ProjectDialog‘).parent().appendTo("form"); } </script>
实现如下:
<div id="ProjectDialog" title="Choose Project"> <uc1:uc_Product_Search ID="uc_ProjectMenu1" runat="server" /> </div> <input id="Button1" type="button" value="Client button" onclick="opend()" /> <br /> <asp:Button ID="Button2" runat="server" Text="Server Button" OnClientClick="opend();return false;" /> <br /> <asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode="Always"> <ContentTemplate> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> </ContentTemplate> </asp:UpdatePanel> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always"> <ContentTemplate> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> </ContentTemplate> </asp:UpdatePanel> <asp:UpdatePanel ID="UpdatePanel3" runat="server" UpdateMode="Always"> <ContentTemplate> <asp:TextBox ID="TextBox3" runat="server"></asp:TextBox> </ContentTemplate> </asp:UpdatePanel>
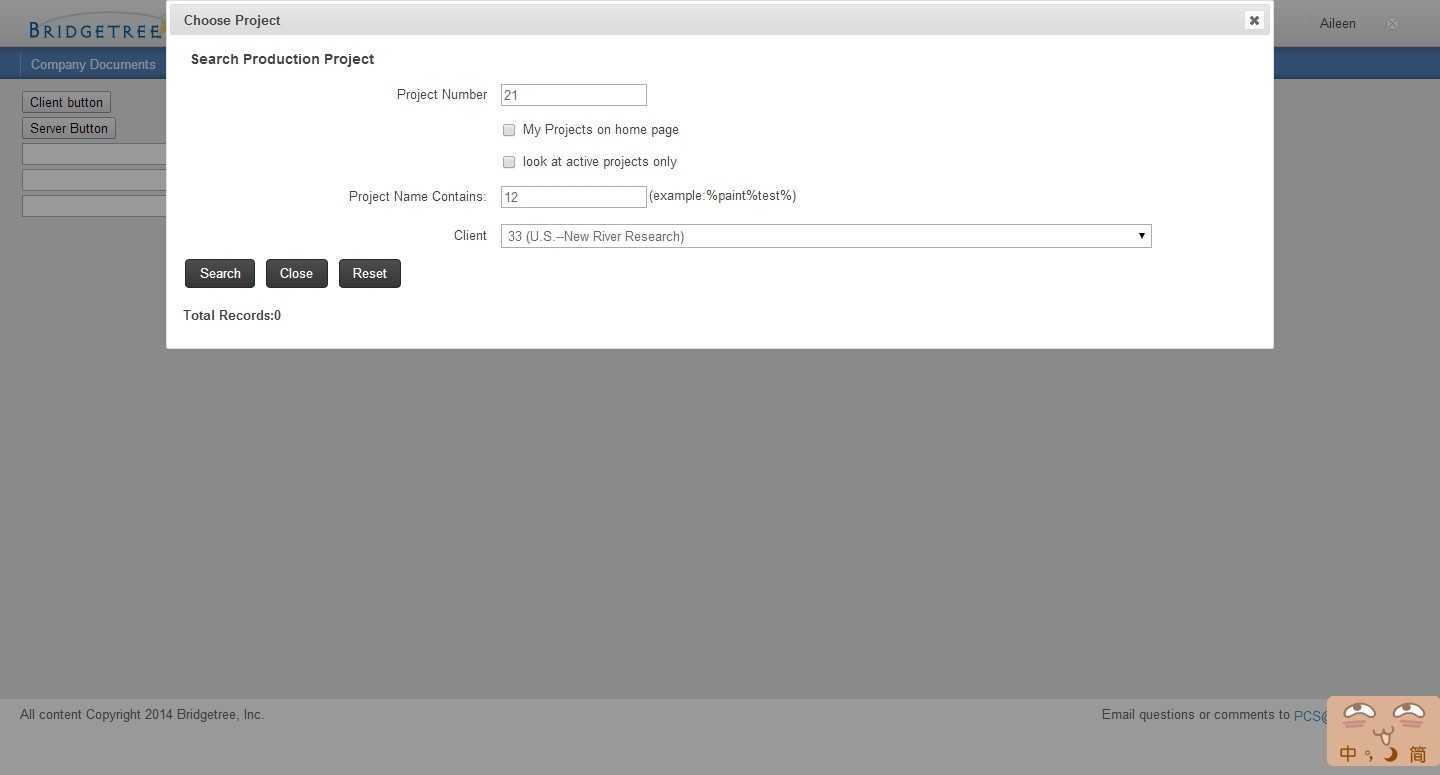
效果图:

标签:style blog class code java ext
原文地址:http://www.cnblogs.com/ethanwill/p/3719229.html