标签:str normal css3 单词 设置 aaaaa height idt word
css3中有两个处理文本溢出的属性
word-wrap:允许长单词或 URL 地址换行到下一行,值可以是normal,break-word
word-break:规定自动换行的处理方法,值可以是normal,break-all,keep-all
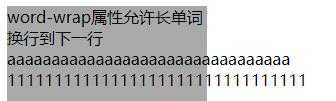
当不做任何处理时,谷歌浏览器默认的显示效果如下:
<div style="width: 200px; height: 200px;background-color: darkgrey;"> word-wrap属性允许长单词换行到下一行 aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa 11111111111111111111111111111111 </div>

设置
word-wrap: normal
只在允许的断字点换行,此时浏览器保持默认处理,没有任何变化
设置
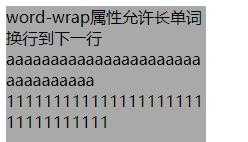
word-wrap: break-word
此时会在长单词的内部进行换行,显示效果如下:

word-wrap为break-word的情况下,word-break为normal或break-word,显示效果都如上图,没有变化。因为word-wrap允许长单词在单词内换行,word-break并没有指明其它的换行规则:normal采用默认的换行规则,break-word也是在单词内换行。
如果设置
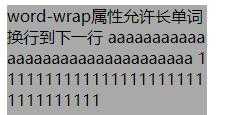
word-wrap: break-word;word-break: break-all;
此时显示的效果如下:

因为word-break设置为break-all,会在半角空格或连字符处换行。此时,即使word-wrap为normal,也不会影响显示效果。
以上两种属性主流浏览器都支持

标签:str normal css3 单词 设置 aaaaa height idt word
原文地址:http://www.cnblogs.com/lunachen/p/7295034.html