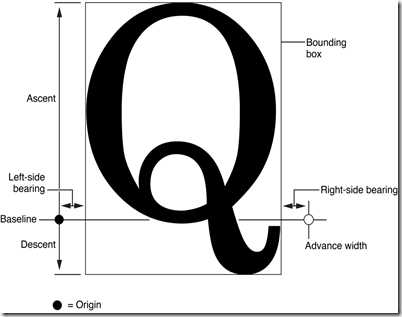
上行高度(Ascent)和下行高度(Decent):一个字形最高点和最低点到基线的距离,所以行高就是ascent + decent。
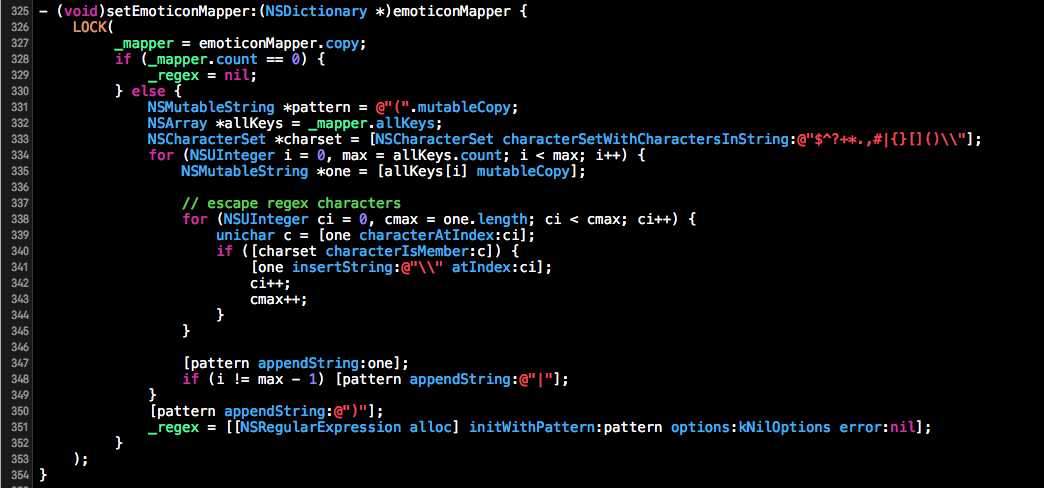
看完上面的简单介绍你就能明白,在YYTextLine的setCTLine中的代码逻辑是从CTLineRef中取出对应的行宽、上行高度、下行高度、行间距、rangge和第一个字型符的位置(这个在垂直布局会用到)。之后调用reloadBounds方法,重新计算当前行的bounds、attachments所在的range和rect。
2)YYTextLayout
这个真的是核心内容了,这个文件一共3300多行的代码,从代码量上就能看出它的地位。这个类中存储着text的layout结果,所有的property都是readonly的。实现的接口有:
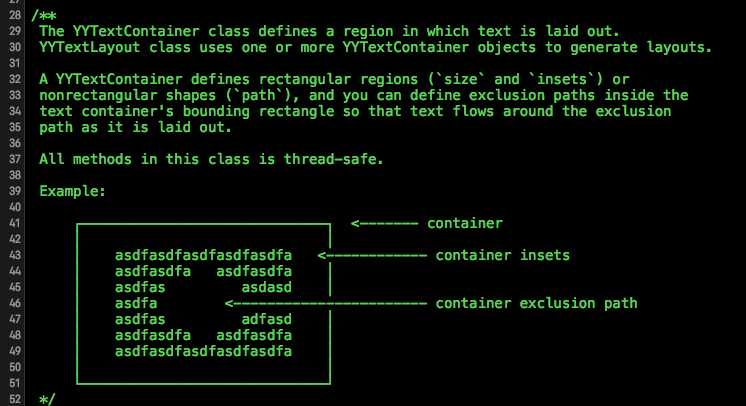
1、通过一些类方法初始化的方法(YYTextContainer、CGSize和text)
2、layout之后的attributes,都是只读的
3、从layout中读取信息(位置、range等等)
4、绘制text layout
这个类主要是使用上面讲过的所有的数据来绘制text,这部分的代码还是需要一点一点的去读的,如果是新手每一行都会有收获(比如说我),如果是老司机就没有必要一行行的读了,了解他的解题思路和解决这个问题的办法就可以。下面说一下生成layout的那个500行代码的情况,就按照代码的顺序从上往下大概的说明一下干了什么。
1)、初始化一系列使用到的变量
2)、安全判断,text和container
3)、判断是否需要修复emoji的bug(iOS8.3中)
4)、判断是否设置了path属性和exclusionPaths数组,做相应的计算拿到cgpath,如果cgpath为空则goto fail 返回nil(如果设置了path,size和insets就没有用了)
5)、判断是不是奇偶填充,判断pathWidth是否为0,判断是否是垂直展示
6)、使用text创建CTFramesetterRef,创建失败goto fail
7)、使用上一步中创建的frameSetter创建CTFrameRef
8)、从CTFrameRef的对象中获得每一行、ctRun数组,计算每一行的frame,判断是否实现了linePositionModifier这个协议,有的话调用协议方法。
9)、计算bounding size
10)、判断是否需要truncation,和按那种方式处理
11)、判断是否垂直布局text,需要的话,旋转布局
12)、判断得到的visibleRange长度,有效的话遍历text中的attributes,配置对应的layout属性
13)、配置layout中的attachments
14)、配置结束,返回layout
绘制时就是根据layout中的配置情况绘制相应的特征,这段代码在此就不做分析了。
YYAsyncLayerDispalyTask是在YYAsyncLayer去background queue 渲染是调用的对象,它有三个回调,一个willDisplay在渲染之前、一个didDisplay在渲染之后和渲染时被调用的display。
YYAsyncLayer是CAlayer的子类,当这个layer更新contents时就会调用delegate方法去调用async display task 去background queue 渲染。这个delegate方法是YYAsyncLayerDelegate的方法。
YYAsyncLayer在刷新时调用_displayAsync:方法,然后调用遵守YYAsyncLayerDelegate的对象实现的newAsyncDisplayTask方法,获取到需要绘制的前后和绘制时的task,根据是够需要异步来判断直接在主线程执行绘制代码还是异步执行绘制代码。
在异步绘制过程中用到了一个异步队列,获取方法是YYAsyncLayerGetDisplayQueue,在这个方法中有一个关于QOS的概念,NSQualityOfService(QOS)ios8之后提供的新功能,这个枚举值是要告诉操作系统我们在进行什么样的工作,让系统能通过合理的资源控制来最高效的执行任务代码,主要涉及CPU调度、IO优先级、任务运行在哪个线程以及运行的顺序等等。