标签:ntc 去掉 div eee lte base == icon 屏幕
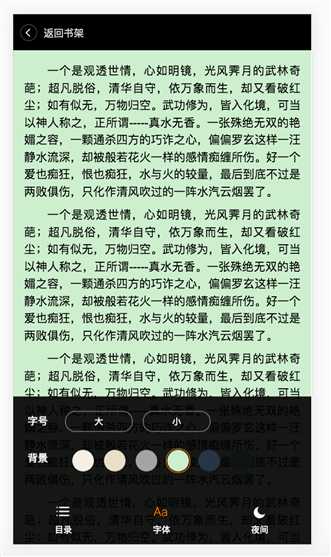
一、页面展示 http://192.168.3.3:8080/dist/view/index.html

1、简单编写了一个阅读器的模式
2、h5+css3+base64(字体图形)
3、页面逻辑commonjs+webpack
//用localStorage保存设置信息方法 exports.Util = (function() { var prefix = ‘ficiton_reader_‘; var StorageGetter = function(key) { return localStorage.getItem(prefix + key); }; var StorageSetter = function(key, val) { return localStorage.setItem(prefix + key, val); }; return { StorageGetter : StorageGetter, StorageSetter : StorageSetter } })();
require(‘./read.css‘); var _Util = require(‘util/util.js‘); var hogan = require(‘hogan.js‘); var templatecontainer = require(‘./head.string‘); var read = { data :{ list:[ {"data_color":"#f7eee5","bgcolor":"#f7eee5","font_color":"#000"}, {"data_color":"#e9dfc7","bgcolor":"#e9dfc7","font_color":"#000"}, {"data_color":"#a4a4a4","bgcolor":"#a4a4a4","font_color":"#000"}, {"data_color":"#cdefce","bgcolor":"#cdefce","font_color":"#000"}, {"data_color":"#283548","bgcolor":"#283548","font_color":"#7685a2"}, {"data_color":"#0f1410","bgcolor":"#0f1410","font_color":"#4e534f"} ] }, init : function(){ this.renderColor(); this.bindEvent(); }, bindEvent : function(){ var _this = this; //缓存dom节点 var Dom = { $nightbutton : $(‘#night-button‘),//夜间模式按钮 $topNav : $(‘#top-nav‘),//头部 $bottomNav : $(‘.bottom_nav‘),//底部 $fontButton : $(‘#font-button‘),//字体大小选择按钮 $fontContainer : $(‘.font-container‘),//字体容器 $bkContainer : $(‘#bk-container‘),//背景选择按钮 $bodycontainer : $(‘.container‘), $Rootcontainer : $(‘#fiction_container‘),//文章内容区域 win : $(window) }; var InitFontSize;//字体大小 var NightMode = false; //是否是夜间模式 // //屏幕中央事件 $(‘#action_mid‘).click(function(){ if(Dom.$topNav.hasClass(‘hide‘)){ showEvent(); }else{ hideEvent(); } }); //对屏幕的滚动监控 Dom.win.scroll(function(){ hideEvent(); }) var hideEvent = function(){ Dom.$topNav.addClass(‘hide‘); Dom.$bottomNav.hide(); Dom.$fontContainer.hide(); Dom.$fontButton.removeClass(‘current‘); }; var showEvent = function(){ Dom.$topNav.removeClass(‘hide‘); Dom.$bottomNav.show(); } //点击字体按钮,显示隐藏字体容器 Dom.$fontButton.click(function(){ if(Dom.$fontContainer.css(‘display‘) == ‘none‘){ Dom.$fontContainer.show(); Dom.$fontButton.addClass(‘current‘); }else{ Dom.$fontContainer.hide(); Dom.$fontButton.removeClass(‘current‘); } }) //点击屏幕,隐藏字体容器 Dom.$Rootcontainer.click(function(){ Dom.$fontContainer.hide(); Dom.$fontButton.removeClass(‘current‘); }); /**************字体-大小样式************/ //获取字体设置信息 InitFontSize = _Util.Util.StorageGetter(‘font-size‘);//01)获取localStorage里font-size的值 InitFontSize = parseInt(InitFontSize); if(!InitFontSize){//02)如果字体信息不存在 InitFontSize = 16; //03)那就给InitFontSize设置一个初始值 } Dom.$Rootcontainer.css(‘font-size‘,InitFontSize)//04)设置容器字体大小; //字体放大 $(‘#large-font‘).click(function(){ if(InitFontSize >20){ return; } InitFontSize += 1; //localStorage里缓存字体信息 _Util.Util.StorageSetter(‘font-size‘,InitFontSize); Dom.$Rootcontainer.css(‘font-size‘,InitFontSize); }); //字体缩小 $(‘#small-font‘).click(function(){ if(InitFontSize <12){ return; } InitFontSize -= 1; _Util.Util.StorageSetter(‘font-size‘,InitFontSize); Dom.$Rootcontainer.css(‘font-size‘,InitFontSize); }); /**************字体-背景样式************/ //获取本地背景信息 var body_color = _Util.Util.StorageGetter(‘background_color‘); var font_color = _Util.Util.StorageGetter(‘font_color‘); if (body_color) { $(‘body‘).css(‘background-color‘,body_color); } if (font_color) { Dom.$Rootcontainer.css(‘color‘,font_color); } //点击背景按钮 Dom.$bkContainer.on(‘click‘, ‘.bk-container‘, function(){ var body_color = $(this).data(‘color‘); var font_color = $(this).data(‘font-color‘); $(‘body‘).css(‘background-color‘,body_color); Dom.$Rootcontainer.css(‘color‘,font_color); //存储本地背景信息 _Util.Util.StorageSetter(‘background_color‘,body_color); _Util.Util.StorageSetter(‘font_color‘,font_color); //选择背景按钮 $(this).find(‘div‘).addClass(‘current‘).parent(‘.bk-container‘) .siblings(‘‘).children().removeClass(‘current‘); //如果字体颜色为夜间模式 if($(this).data(‘color‘) == ‘#0f1410‘){ $(‘#day_icon‘).show(); $(‘#night_icon‘).hide(); //_this.selectColorStatus(body_color); }else{ $(‘#day_icon‘).hide(); $(‘#night_icon‘).show(); //_this.selectColorStatus(body_color); } }) //背景按钮选中状态 this.selectColorStatus(body_color); /******************夜间模式**************/ //点击夜间模式 Dom.$nightbutton.click(function(){ if(NightMode){ //进入夜间模式 $(‘#day_icon‘).hide(); $(‘#night_icon‘).show(); switchMode("#e9dfc7",‘#000‘,false); // NightMode = false; }else{ //进入白天模式 $(‘#day_icon‘).show(); $(‘#night_icon‘).hide(); switchMode("#0f1410",‘4e534f‘,true); // NightMode = true; } }) //切换夜间模式 var switchMode = function(bgcolor,color,Boolean){ $(‘body‘).css(‘background-color‘,bgcolor); Dom.$Rootcontainer.css(‘color‘,color); _this.selectColorStatus(bgcolor); _Util.Util.StorageSetter(‘background_color‘,bgcolor); _Util.Util.StorageSetter(‘font_color‘,color); NightMode = Boolean; } }, //刷新页面,选中状态 selectColorStatus : function(bodycolor){ var body_color = bodycolor;//获取localStorage里背景颜色值; //添加背景按钮选中状态 for(var i = 0,iLength = this.data.list.length; i < iLength; i++){ //判断本地背景颜色是否等于data里的颜色 if(this.data.list[i].data_color === body_color){ //如果相等,给节点添加上current this.data.list[i].isActive = true; //去掉页面其他按钮的状态 $(‘.bk-container‘).eq(i).find(‘div‘).addClass(‘current‘) .parent(‘.bk-container‘).siblings(‘‘).children().removeClass(‘current‘); } } //如果本地存储的背景色是夜间模式的,则按钮文字显示“白天” if(body_color === ‘#e9dfc7‘){ $(‘#day_icon‘).hide(); $(‘#night_icon‘).show(); }else{ $(‘#day_icon‘).show(); $(‘#night_icon‘).hide(); } }, //渲染背景按钮 renderColor : function(){ var _html = this.renderHtml(templatecontainer, this.data); $(‘#bk-container‘).html(_html); var $bg_container = $(‘.bk-container‘); for(var i = 0,iLength = this.data.list.length; i < iLength; i++){ $bg_container.eq(i).css(‘background-color‘,this.data.list[i].bgcolor); } }, // 渲染html模板 renderHtml : function(htmlTemplate, data){ var template = hogan.compile(htmlTemplate), result = template.render(data); return result; } } $(function(){ read.init(); })
在线项目:http://walking.komect.com/ 可以同时在pc和手机端显示。(这个项目比较早,没有用模块化commonjs+webpack,页面是通过jsrennder渲染的。这里放这个项目的目的是展示h5的页面效果。)
标签:ntc 去掉 div eee lte base == icon 屏幕
原文地址:http://www.cnblogs.com/fayer/p/7296565.html