标签:template javascrip 模式 技术 自己 嵌套规则 全局 内容 nts
组件(Component)是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。根据项目需求,抽象出一些组件,每个组件里包含了展现、功能和样式。每个页面,根据自己所需,使用不同的组件来拼接页面。这种开发模式使前端页面易于扩展,且灵活性高,而且组件之间也实现了解耦。本文将详细介绍Vue组件基础用法

组件是一个自定义元素或称为一个模块,包括所需的模板、逻辑和样式。在HTML模板中,组件以一个自定义标签的形式存在,起到占位符的功能。通过Vue.js的声明式渲染后,占位符将会被替换为实际的内容
下面是一个最简单的模块示例
<div id="app"> <xiaohuochai></xiaohuochai> </div>

组件注册包括全局注册和局部注册两种
【全局注册】
要注册一个全局组件,可以使用 Vue.component(tagName, options)
Vue.component(‘my-component‘, { // 选项 })
组件在注册之后,便可以在父实例的模块中以自定义元素 <my-component></my-component> 的形式使用
[注意]要确保在初始化根实例之前注册了组件
<div id="example"> <my-component></my-component> </div>
<script> // 注册 Vue.component(‘my-component‘, { template: ‘<div>A custom component!</div>‘ }) // 创建根实例 new Vue({ el: ‘#example‘ }) </script>

【局部注册】
通过使用组件实例选项components注册,可以使组件仅在另一个实例/组件的作用域中可用
<div id="example"> <my-component></my-component> </div>
<script> // 注册 var Child = { template: ‘<div>A custom component!</div>‘ }; // 创建根实例 new Vue({ el: ‘#example‘, components: { // <my-component> 将只在父模板可用 ‘my-component‘: Child } }) </script>

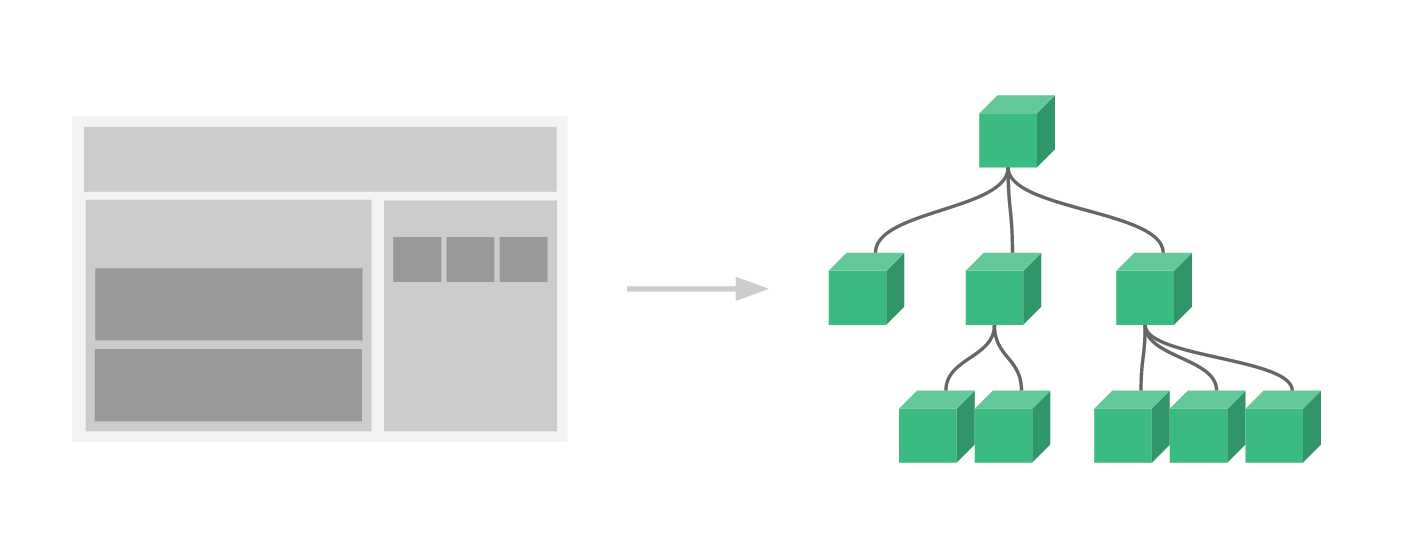
组件树
使用组件实例选项components注册,可以实现组件树的效果
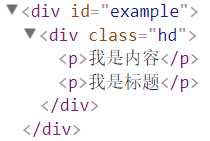
<div id="example"> <my-component></my-component> </div>
<script> // 注册 var headerTitle = { template: ‘<p>我是标题</p>‘, }; var headerContent = { template: ‘<p>我是内容</p>‘, }; var header = { template: ` <div class="hd"> <header-content></header-content> <header-title></header-title> </div> `, components: { ‘header-content‘: headerContent, ‘header-title‘: headerTitle } }; // 创建实例 new Vue({ el: ‘#example‘, components: { ‘my-component‘: header } }) </script>

并不是所有的元素都可以嵌套模板,因为要受到HTML元素嵌套规则的限制,尤其像<ul>,<ol>,<table>,<select> 限制了能被它包裹的元素,而一些像 <option> 这样的元素只能出现在某些其它元素内部
[注意]关于HTML标签的详细嵌套规则移步至此
在自定义组件中使用这些受限制的元素时会导致一些问题,例如
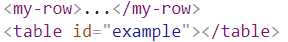
<table id="example"> <my-row>...</my-row> </table>
自定义组件 <my-row> 被认为是无效的内容,因此在渲染的时候会导致错误
<script> // 注册 var header = { template: ‘<div class="hd">我是标题</div>‘ }; // 创建实例 new Vue({ el: ‘#example‘, components: { ‘my-row‘: header } }) </script>

【is属性】
变通的方案是使用特殊的 is 属性
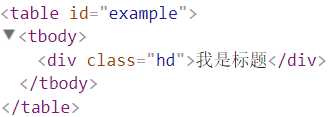
<table id="example"> <tr is="my-row"></tr> </table>
<script> // 注册 var header = { template: ‘<div class="hd">我是标题</div>‘ }; // 创建实例 new Vue({ el: ‘#example‘, components: { ‘my-row‘: header } }) </script>

一般地,我们在Vue实例对象或Vue组件对象中,我们通过data来传递数据
<div id="example"> <my-component></my-component> <my-component></my-component> <my-component></my-component> </div>
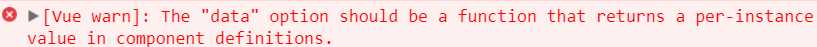
<script> // 注册 Vue.component(‘my-component‘, { template: ‘<div>{{message}}</div>‘, data:{ message: ‘hello‘ } }) // 创建根实例 new Vue({ el: ‘#example‘ }) </script>
运行上面的代码,会使Vue停止执行,并在控制台发出错误提示,告诉你在组件中 data 必须是一个函数

可以用如下方式来绕开Vue的错误提示
<script> // 注册 var data = {counter: 0} Vue.component(‘my-component‘, { template: ‘<button v-on:click="counter += 1">{{ counter }}</button>‘, data:function(){ return data; } }) // 创建根实例 new Vue({ el: ‘#example‘ }) </script>
由于这三个组件共享了同一个 data,因此增加一个 counter 会影响所有组件!这不对。我们可以通过为每个组件返回全新的 data 对象来解决这个问题:
<script> // 注册 Vue.component(‘my-component‘, { template: ‘<button v-on:click="counter += 1">{{ counter }}</button>‘, data:function(){ return {counter: 0}; } }) // 创建根实例 new Vue({ el: ‘#example‘ }) </script>
现在每个 counter 都有它自己内部的状态了
【错误写法】
现在来介绍两种父子级组件的错误写法
下面这种形式的写法是错误的,因为当子组件注册到父组件时,Vue.js会编译好父组件的模板,模板的内容已经决定了父组件将要渲染的HTML <parent>...</parent>运行时,它的一些子标签只会被当作普通的HTML来执行,<child></child>不是标准的HTML标签,会被浏览器直接忽视掉
<div id="example"> <parent> <child></child> <child></child> </parent> </div>
在父组件标签之外使用子组件也是错误的
<div id="example"> <parent></parent> <child></child> </div>
【正确写法】
<div id="example"> <parent></parent> </div>
<script> var childNode = { template: ‘<div>childNode</div>‘, } var parentNode = { template: ` <div class="parent"> <child></child> <child></child> </div> `, components: { ‘child‘: childNode } }; // 创建根实例 new Vue({ el: ‘#example‘, components: { ‘parent‘: parentNode } }) </script>

了解父子级组件的写法后,下一篇博文将父子级组件间通信
欢迎交流
标签:template javascrip 模式 技术 自己 嵌套规则 全局 内容 nts
原文地址:http://www.cnblogs.com/xiaohuochai/p/7289430.html