标签:
这是浏览器的对象。
定义:Navigator 对象包含有关浏览器的信息。

<script>
//关于浏览器的信息
var x = navigator;
document.write("CodeName=" + x.appCodeName);
document.write("<br />");
document.write("MinorVersion=" + x.appMinorVersion);
document.write("<br />");
document.write("Name=" + x.appName);
document.write("<br />");
document.write("Version=" + x.appVersion);
document.write("<br />");
document.write("CookieEnabled=" + x.cookieEnabled);
document.write("<br />");
document.write("CPUClass=" + x.cpuClass);
document.write("<br />");
document.write("OnLine=" + x.onLine);
document.write("<br />");
document.write("Platform=" + x.platform);
document.write("<br />");
document.write("UA=" + x.userAgent);
document.write("<br />");
document.write("BrowserLanguage=" + x.browserLanguage);
document.write("<br />");
document.write("SystemLanguage=" + x.systemLanguage);
document.write("<br />");
document.write("UserLanguage=" + x.userLanguage);
</script>
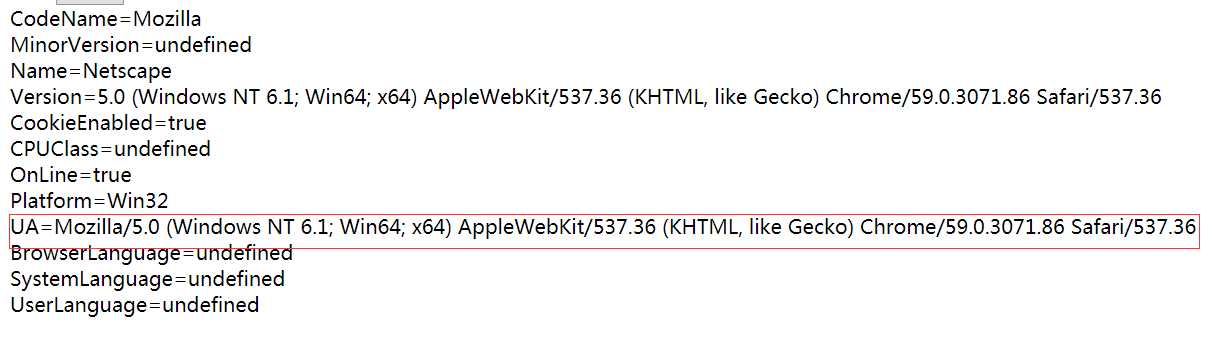
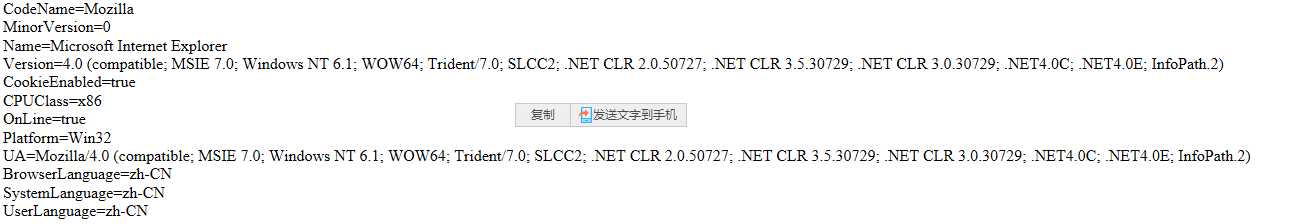
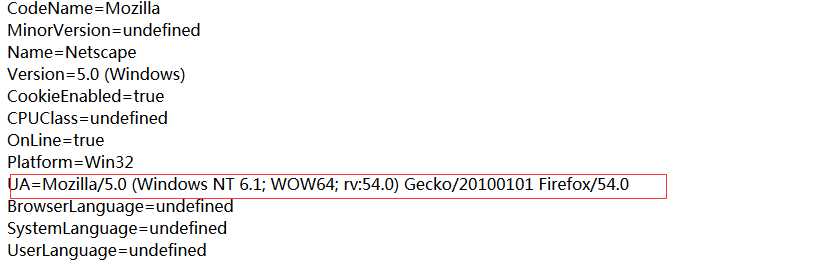
这段代码,在每个浏览器显示的消息都会有差别
Chrome:

IE:

火狐:

还有别的浏览器,这里主要想研究我们用的是那种浏览器

附上判断浏览器的方法
<script>
var nav = window.navigator.userAgent;
//不知道你可以打开你的浏览器,把这句话写上,然后查看这句话里面出现的字符串,然后做判断就可以了
document.write("代理:"+nav);
var cb = "Unknown";
if (nav.indexOf("Trident") != 1) { //IE
cb = "IE";
} else if (nav.indexOf("Firefox") != 1) { //火狐
cb = "Firefox";
} else if (nav.indexOf("Chrome") != 1) { //谷歌
cb = "Chrome";
}
else if (nav.indexOf("Opera") != 1) { //欧朋
cb = "Opera";
}
console.log(cb);
</script>
标签:
原文地址:http://www.cnblogs.com/wolflower/p/7298031.html