标签:升级 模块 终端 work htm 初始化 规则 目标 结束


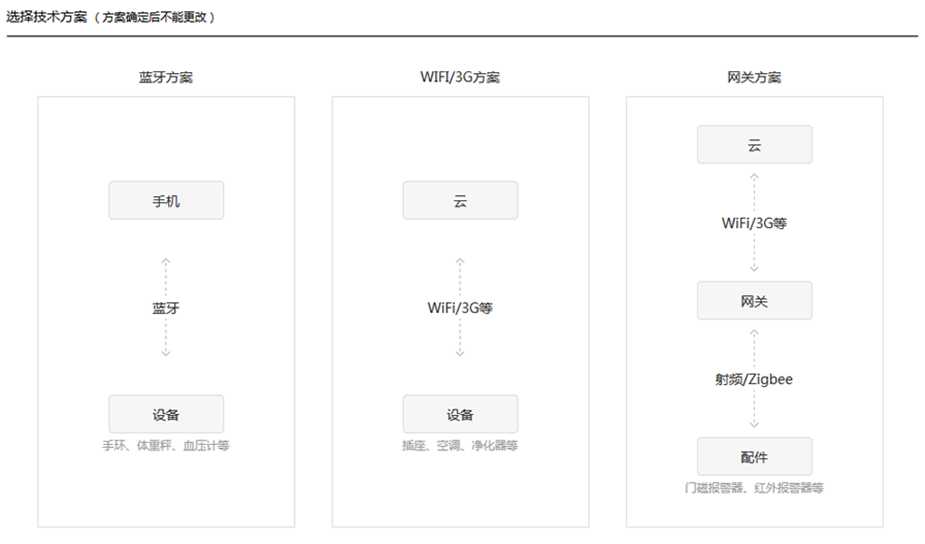
设备控制
一个App控制所有智能设备,智能设备的便捷发现和配置,随时随地的远程管理,众多穿戴设备、健康设备的接入。
智能家居
在智能家居的场景中,我们可支持空调、净化器、电饭煲、净水机、灯光、插座等智能设备的远程控制。
智慧健康
在智慧健康的场景中,我们可支持手环、血糖仪、体脂仪等智能设备的数据收集,为您实现一手掌控简单智能生活的愿望。

模块厂商:
杭州古北
上海汉枫
深圳领耀东方
东莞联讯
北京联盛德
利尔达集团
杭州妙联
杭州德澜
上海福睿电子
上海庆科
杭州控客信息
芯片厂商:
博通
Reltek
高通
MTK芯片
Atmel芯片





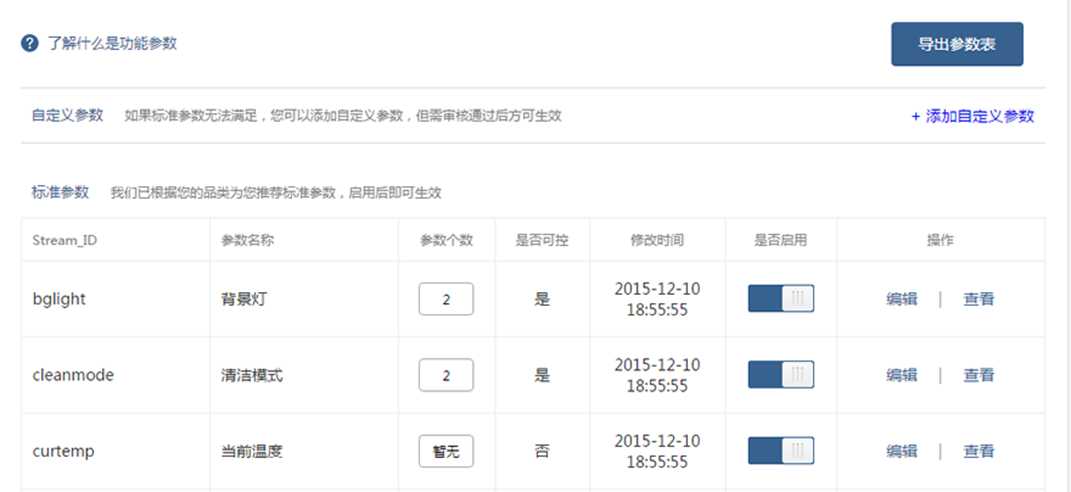
任务系统:适用于厨房类家电配置云菜谱,菜谱内容可以自定义

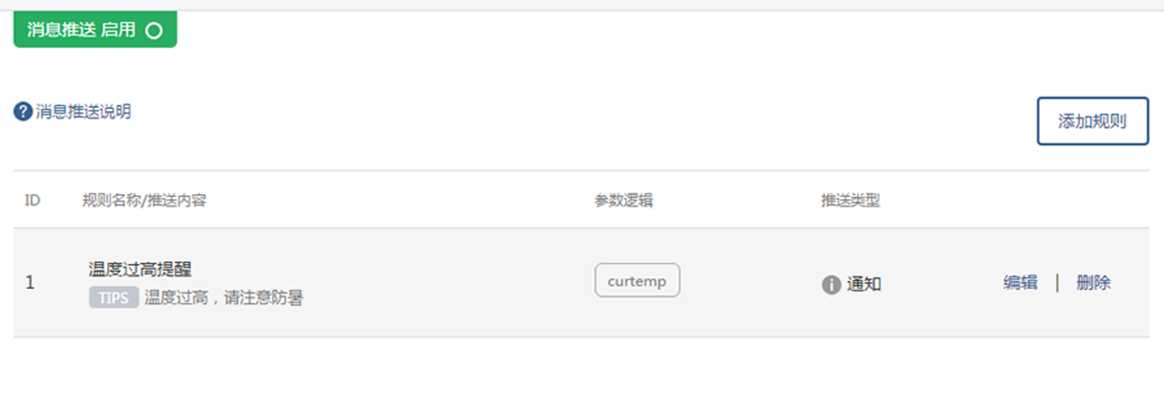
消息推送:配置消息推送的规则,当设备达到某种状态时,用户可以收到消息提醒

设备互联:设置您的产品与其它产品进行互联


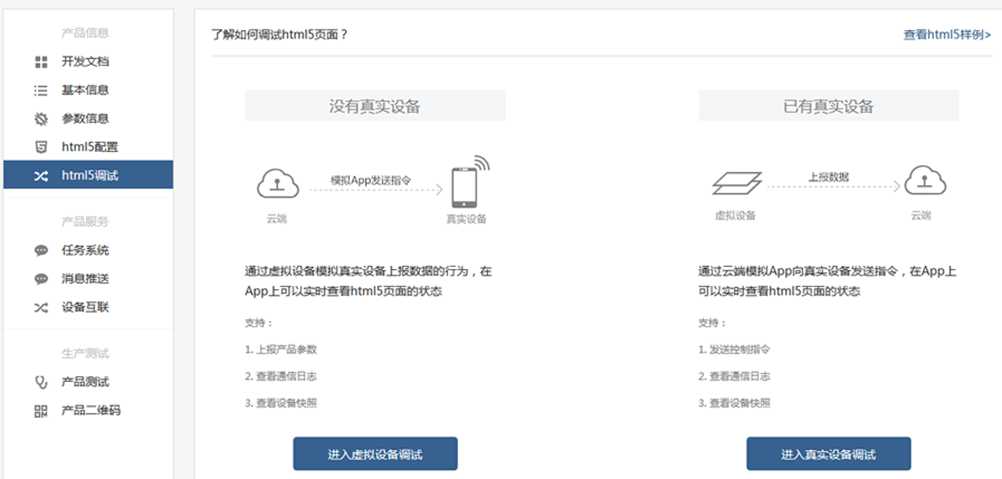
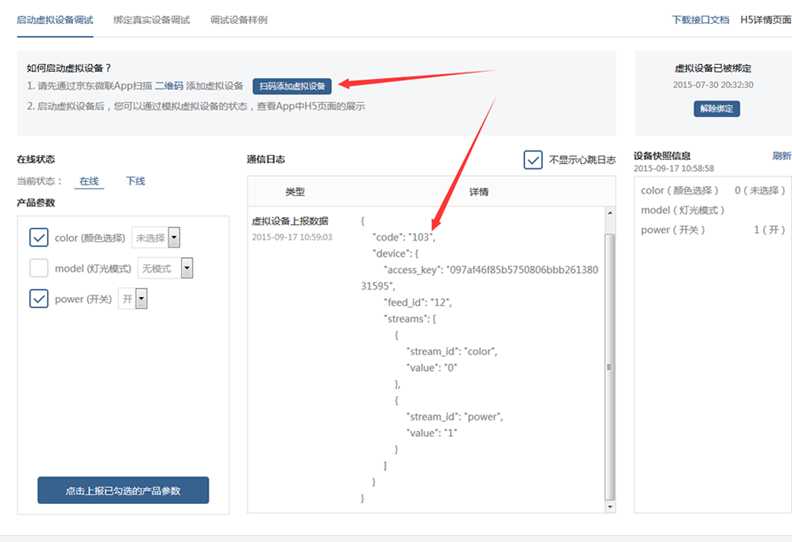
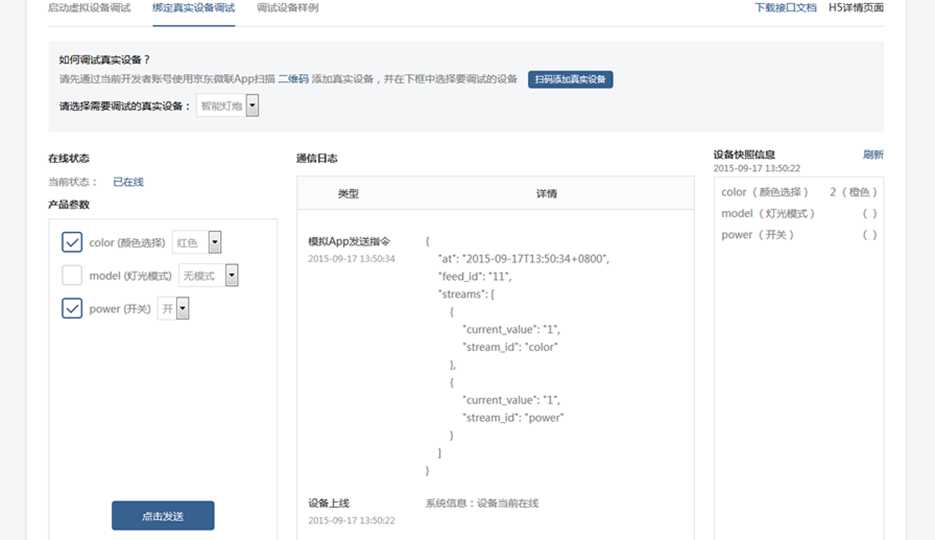
Html配置完成后,开发者中心提供Html5调试工具




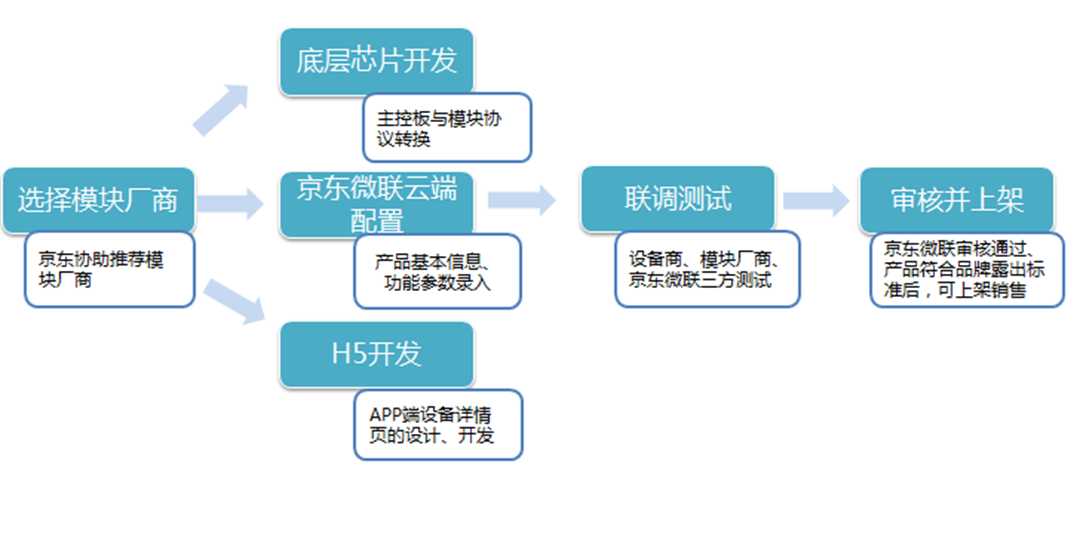
接入步骤如下:
标签:升级 模块 终端 work htm 初始化 规则 目标 结束
原文地址:http://www.cnblogs.com/Free-Thinker/p/7297956.html