标签:text splay 注意 训练 svg 元素 art 1.2 这一
几乎所有的教材都是从logistic分类开始的,因为logistic分类实在太经典,而且是神经网络的基本组成部分,每个神经元(cell)都可以看做是进行了一次logistic分类。
所谓logistic分类,顾名思义,逻辑分类,是一种二分类法,能将数据分成0和1两类。
logistic分类的流程比较简单,主要有线性求和,sigmoid函数激活,计算误差,修正参数这4个步骤。前两部用于判断,后两步用于修正。本文分为3部分,前2部分讲普通logistic分类的流程,第三部分则稍作扩展。
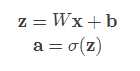
第1,2步是用于根据输入来判断分类的,所以放在一起说。假设有一个n维的输入列向量 x,也有一个n维的参数列向量h, 还有一个偏置量b, 那么就可以线性求和得到z.

此时因为z的值域是[?∞,+∞] ,是无法根据z来判断x 到底是属于0还是1的。因此我们需要一个函数,来将z的值映射到[0,1]之间, 这就是激活函数。激活函数有很多种,这里的激活函数是sigmoid函数。

其形状为

可以看到x越大,σ(x)越接近1,反之,则越接近0. 那么在判断的时候,我们首先对之前得到的z代入sigmoid函数

当 a 大于0.5的时候,我们判定x应属于1类,如果小于0.5,则属于0类。这样,就完成了判断的工作
上面完成的判断过程中用到了参数向量h和偏置量b。 可以说,h和b的值直接关系到logistic判断的准确性。那么这两组参数是如何获得的呢?这就涉及到了参数的修正。在最开始的时候,h中的值是随机的,而b的值是0. 我们通过不断的训练来使得h和b能够尽可能的达到一个较优的值。
那么如何训练呢?假设我们期望输入x的判定是y,而实际得到的判定值是a,那么我们定义一个损失函数C(a,y),通过修正h和b的值来使得C最小化,这是一个优化问题。在凸优化问题中,可以通过

来直接算得h和b的最优解。然而在某些情况下,例如数据规模很大,或者非凸优化问题中,则不能这么做,而是用迭代的方法来得到局部最优解。

其中 η 表示学习率。在这里,我们把损失函数定为平方损失函数,即 那么可以得到
那么可以得到

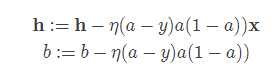
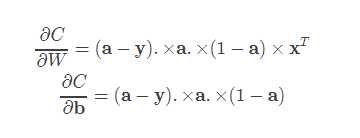
这样,就能够得到每次迭代的参数更新公式为

从之前可以看出,普通的logistic只能进行二分类,即只能够分为0或者1。那么如果这些样本属于多个类该怎么办呢?人们想了很多办法,例如一对多法,依次把某个类别的样本归为一类,其他剩余的样本归为另一类,这样k个类需要构建k个分类器。还有一对一法,在任意两类样本之间设计一个分类器,k个类需要k(k-1)/2个分类器。
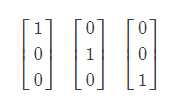
在这里,我们将输出由一个值更改为一个向量。例如有3个类,那么输出就是一个长度为3 的列向量,对应项的值为1,其他为0.即

分别表示第0,1,2个类。 也可以看成是原来若干个logistic分类器组合在一起。对应的某个分类器只对该类输出1,其他情况都输出0.从这一点上来讲,这个做法有点类似于一对多法。此时,由于输出从一个数成为一个向量,之前的公式都要加以修改。首先,原来的y,a,z,b变成了列向量, 向量h变成了矩阵W。这样,判断部分的公式变为

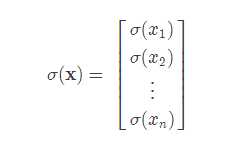
此时的σ函数表示对向量中的每一个元素单独做运算。即

得到的a向量中,其最大值所在的位置索引即为判断出的分类。
参数修正部分的公式也是类似的,

注意有些向量之间是进行.
转自:http://blog.csdn.net/u014595019/article/details/52554582
标签:text splay 注意 训练 svg 元素 art 1.2 这一
原文地址:http://www.cnblogs.com/liuzhongfeng/p/7298311.html