标签:命令 选择 vuejs npm img 插件 r文件 uil --
为了能够很好的检查vue代码,安装vue-devtools;
1.下载devtools插件,建议大家去找正规的路径下载(随便在网页上下载的缺文件,我已入坑),正规地址:https://github.com/vuejs/vue-devtools
2.安装node的同学看下一步,没有安装node的同学需要安装一下node,然后打开命令行,输入node -v查看版本信息,显示版本信息说明安装成功(建议下载最新版本);

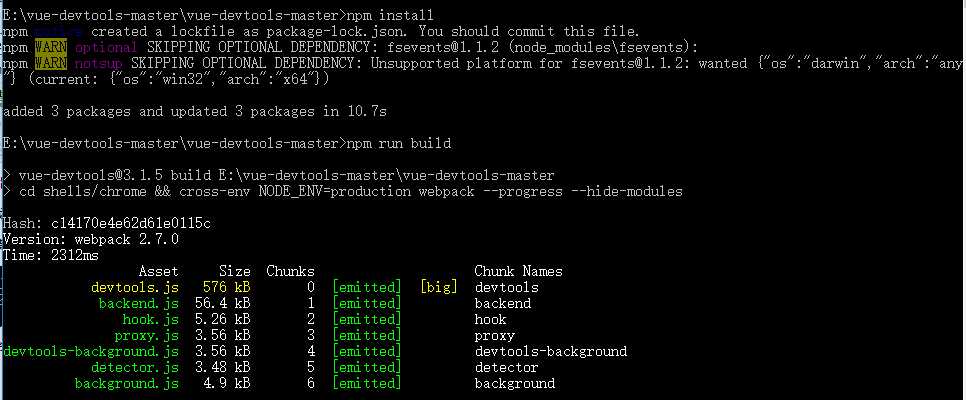
3.在命令行工具下,进入vue-devtools-master文件夹下(cd ...),然后输入npm install等待安装,成功之后输入npm run build ;

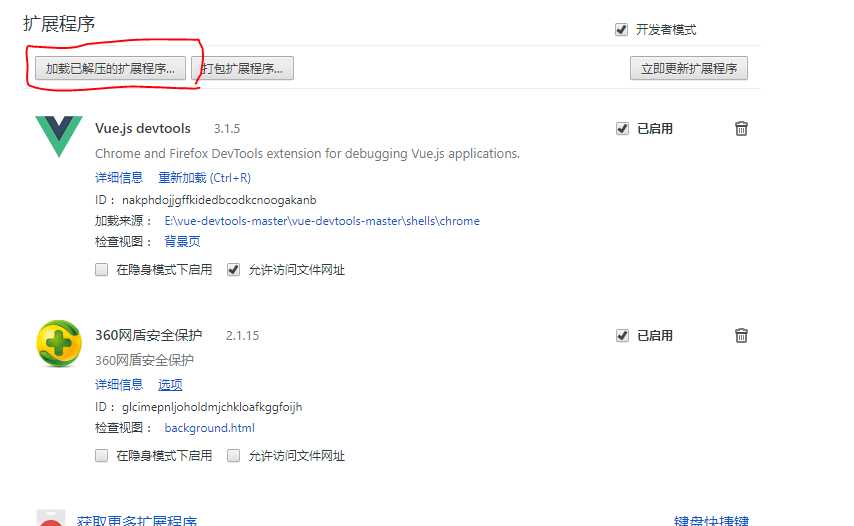
4.打开谷歌浏览器,更多工具--扩展程序,点击开发者模式选项,点击加载已解压的扩展程序,选择vue-devtools-master文件夹下面的shells--chrome文件,这就安装完成了;

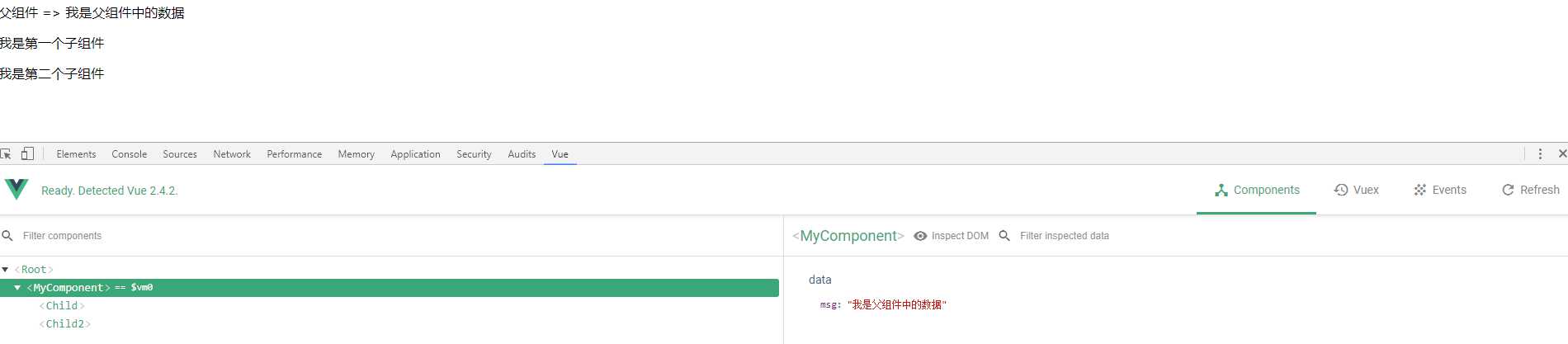
5.重启谷歌浏览器,打开vue文件,在开发者工具下就可以看到vue了;

到此结束!
标签:命令 选择 vuejs npm img 插件 r文件 uil --
原文地址:http://www.cnblogs.com/wj19940520/p/7298952.html