标签:parent roi over java代码 onclick cte 布局 idg art
Button按钮设置点击的四种监听方式
注:加粗放大的都是改变的代码
1.使用匿名内部类的形式进行设置
使用匿名内部类的形式,直接将需要设置的onClickListener接口对象初始化,内部的onClick方法会在按钮被点击的时候执行
第一个活动的java代码:
1 package com.sanlian.buttontest; 2 3 import android.content.Intent; 4 import android.support.v7.app.AppCompatActivity; 5 import android.os.Bundle; 6 import android.view.View; 7 import android.widget.Button; 8 9 public class MainActivity extends AppCompatActivity { 10 11 @Override 12 protected void onCreate(Bundle savedInstanceState) { 13 super.onCreate(savedInstanceState); 14 setContentView(R.layout.activity_main); 15 //通过id找到关联布局中的view控件 16 Button btn = (Button) findViewById(R.id.btn); 17 //给Button按钮添加点击的监听 18 btn.setOnClickListener(new View.OnClickListener() { 19 @Override 20 //只要当前的设置的监听器被触发,这个方法就会被执行 21 public void onClick(View v) { 22 startActivity(new Intent(MainActivity.this,SecondAty.class)); 23 } 24 }); 25 } 26 }
第一个活动的xml代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.sanlian.buttontest.MainActivity" 11 > 12 13 <Button 14 android:id="@+id/btn" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="点我"/> 18 </RelativeLayout>
第二个活动的java代码:
1 package com.sanlian.buttontest; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.text.SpannableString; 6 import android.text.style.StyleSpan; 7 import android.text.style.TypefaceSpan; 8 import android.widget.TextView; 9 10 public class SecondAty extends AppCompatActivity { 11 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 super.onCreate(savedInstanceState); 15 setContentView(R.layout.activity_second_aty); 16 17 18 19 } 20 }
第二个活动的xml代码:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.sanlian.buttontest.SecondAty"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="这是第二个activty"/> </RelativeLayout>
程序运行结果截图:


2.在xml文件中定义onClick属性,java代码中对应方法
在xml中定义onClick属性。属性中对应的值需要在java代码中编写对应的方法名。
注意:参数中的View必须-----》方法类似于:public void xxx(View v)
第一个活动的java代码 :
1 package com.sanlian.buttontest; 2 3 import android.content.Intent; 4 import android.support.v7.app.AppCompatActivity; 5 import android.os.Bundle; 6 import android.view.View; 7 import android.widget.Button; 8 9 public class MainActivity extends AppCompatActivity { 10 11 @Override 12 protected void onCreate(Bundle savedInstanceState) { 13 super.onCreate(savedInstanceState); 14 setContentView(R.layout.activity_main); 15 } 16 public void skip(View v){ 17 startActivity(new Intent(MainActivity.this,SecondAty.class)); 18 } 19 20 21 }
第一个活动的xml代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.sanlian.buttontest.MainActivity" 11 > 12 13 <Button 14 android:id="@+id/btn" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:onClick="skip" 18 android:text="点我"/> 19 </RelativeLayout>
其他的和匿名内部类的方法一样。
3.Activity 实现onClickListener接口
在给Button按钮设置点击的监听的时候直接让当前的Activity实现onClickListener接口,这样传入的监听对象就可以直接使用当前Activity.this
第一个活动的java代码:
1 package com.sanlian.buttontest; 2 3 import android.content.Intent; 4 import android.support.v7.app.AppCompatActivity; 5 import android.os.Bundle; 6 import android.view.View; 7 import android.widget.Button; 8 9 public class MainActivity extends AppCompatActivity implements View.OnClickListener { 10 11 @Override 12 protected void onCreate(Bundle savedInstanceState) { 13 super.onCreate(savedInstanceState); 14 setContentView(R.layout.activity_main); 15 //找到控件的id,也叫控件的初始化 16 Button btn = (Button) findViewById(R.id.btn); 17 //给Button按钮设置监听 18 btn.setOnClickListener(this); 19 } 20 21 22 23 public void onClick(View v) { 24 //启动另一个activity 25 startActivity(new Intent(MainActivity.this,SecondAty.class)); 26 27 //使用swith查找要点击的按钮的id 28 /*switch (v.getId()){ 29 case R.id.btn: 30 startActivity(new Intent(MainActivity.this,SecondAty.class)); 31 break; 32 default: 33 break; 34 }*/ 35 } 36 }
第一个活动的xml代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.sanlian.buttontest.MainActivity" 11 > 12 13 <Button 14 android:id="@+id/btn" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="点我"/> 18 </RelativeLayout>
其他的和第一个方法一样
4.其他类实现onClickListener接口
让另外一个类来实现onClickListener接口。这样如果控件在需要设置点击监听的时候,直接传入该类的对象即可。
第一个活动的java代码:
1 package com.sanlian.buttontest; 2 3 import android.content.Intent; 4 import android.support.v7.app.AppCompatActivity; 5 import android.os.Bundle; 6 import android.util.Log; 7 import android.view.View; 8 import android.widget.Button; 9 10 public class MainActivity extends AppCompatActivity{ 11 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 super.onCreate(savedInstanceState); 15 setContentView(R.layout.activity_main); 16 //找到控件的id,也叫控件的初始化 17 Button btn = (Button) findViewById(R.id.btn); 18 Button btn2 = (Button) findViewById(R.id.btn2); 19 //给Button按钮设置监听 20 myListener mylistener = new myListener(); 21 btn.setOnClickListener(mylistener); 22 btn2.setOnClickListener(mylistener); 23 } 24 class myListener implements View.OnClickListener { 25 @Override 26 //参数v:就是触发点击的View控件。在这里就是被点击了Button按钮 27 public void onClick(View v) { 28 switch(v.getId()){ 29 case R.id.btn: 30 Log.i("TAG","你点击了button1按钮"); 31 break; 32 case R.id.btn2: 33 Log.i("TAG","你点击了button2按钮"); 34 } 35 36 } 37 } 38 39 }
第一个活动的xml代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.sanlian.buttontest.MainActivity" 11 > 12 13 <Button 14 android:id="@+id/btn" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="点我"/> 18 19 <Button 20 android:id="@+id/btn2" 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:text="点我"/> 24 25 26 </LinearLayout>
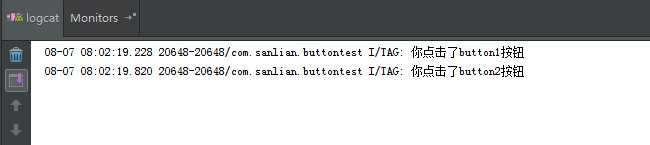
实现的结果截图:


标签:parent roi over java代码 onclick cte 布局 idg art
原文地址:http://www.cnblogs.com/lixiaokang-blog/p/7299647.html