标签:配置文件 vnx big first svi image awb hwnd ffd
这是生成的第一个VUE的列子,目录如上所示。config目录里主要表示配置目录,包括端口号等,其中配置文件中dev.env.js,出现了webpack-merge模块,可以把分开配置的config合并,分开生产环境和调试环境

node_modules文件夹里是npm 加载的项目依赖模块。
src文件夹里是要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
package.json表示项目配置文件,包含这个项目的多个信息
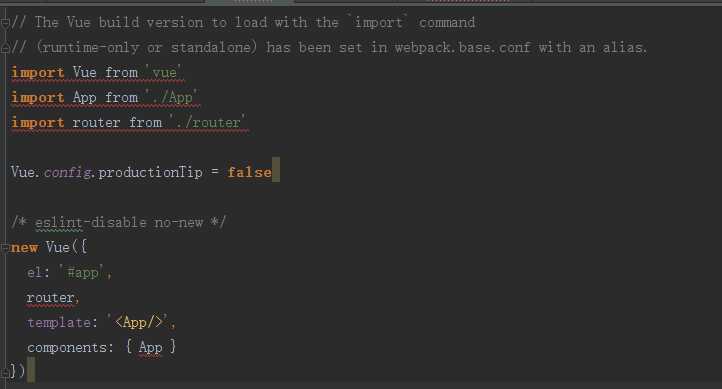
main.js里内容如下:

主要引入模块和加载app.vue(这句注解不可删除,否则报错/* eslint-disable no-new */)
static主要是静态资源目录
test是初始测试目录,可删除
标签:配置文件 vnx big first svi image awb hwnd ffd
原文地址:http://www.cnblogs.com/a-xiongzjh/p/7300378.html