标签:span html5 按钮 针对 技术分享 log 拖动 java 在线
有时候我们可能需要设置这种

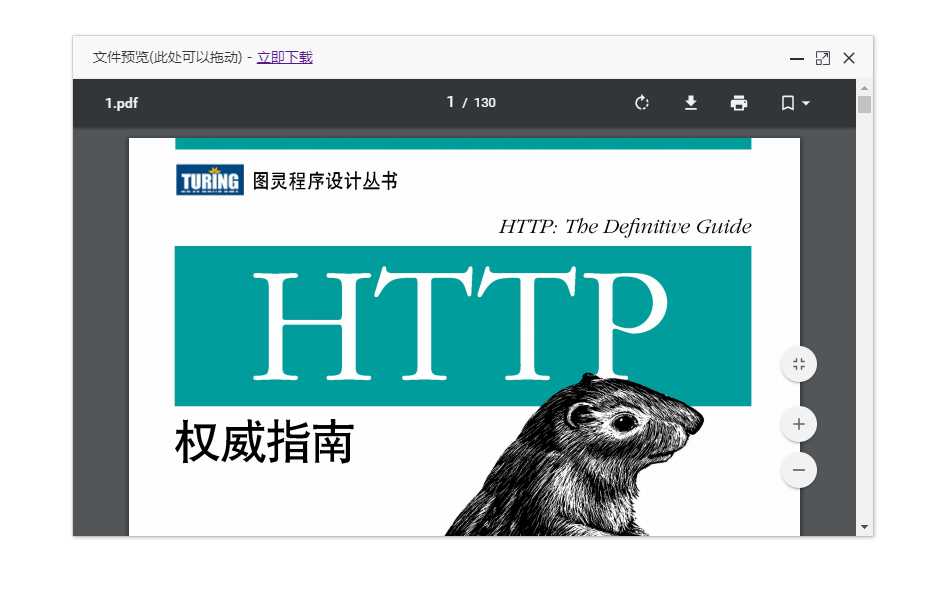
在html页面中实现,点击按钮,将文件在弹出框中展示出来,并且实现下载功能
1.下载功能(不兼容ie8)
因为html5给a标签新添加了一个属性download,这个属性可以直接实现下载文件的功能:<a href="xxx.pdf" download="名字"></a> 这样就实现点击a标签下载文件了
2.在线展示文件
我们利用的是layer,这个是针对弹出框的一个web弹层组件。有兴趣的可以直接看看官网:http://layer.layui.com/
我们实现将文件放置到layer弹出框的过程,只是将文件的路径获取到,然后将layer的选项配置一下就可以了代码是:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>开始使用Layui</title>
</head>
<body>
<button style="width:100px;height:50px;" class="btn">弹出</button>
<script src="./jquery.js"></script>
<script src="./layui/layui.js"></script>
<script>
$(".btn").click(function(){
layui.use([‘layer‘, ‘form‘], function(){
var layer = layui.layer,form = layui.form();
layer.open({
type : 2,
title : ‘<span class="layer-title-move-text">文件预览(此处可以拖动)</span> - <a href="./1.pdf" download="1.pdf">立即下载</a>‘,
shadeClose : true,
move : ‘.layer-title-move-text‘,
shade : false,
resize : true,
maxmin : true, // 开启最大化最小化按钮
area : [‘800px‘, ‘500px‘],
content : ‘./1.pdf‘
});
});
})
</script>
</body>
</html>
代码的github地址:https://github.com/GainLoss/my-layer
标签:span html5 按钮 针对 技术分享 log 拖动 java 在线
原文地址:http://www.cnblogs.com/GainLoss/p/7300593.html