标签:创建 header 如图所示 logs export image one bsp exp
常常听一些前辈说vue是react的组件化+angular的数据绑定的结合体;
最近刚刚开始使用vue开发项目,我也是在摸索中前进,现在我们来说一说vue的组件化开发。
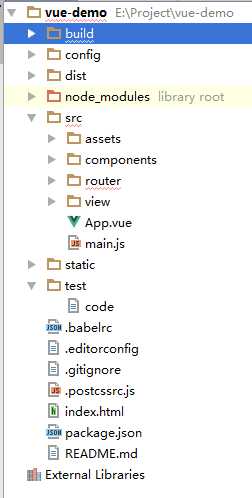
实际的项目开发,并不像一些文章中的提到的模式,而是如图所示的模式:

App.vue是项目的入口。组件实则也是一个以.vue为后缀的文件。我们可以在src\components文件夹下创建一个xxx.vue;
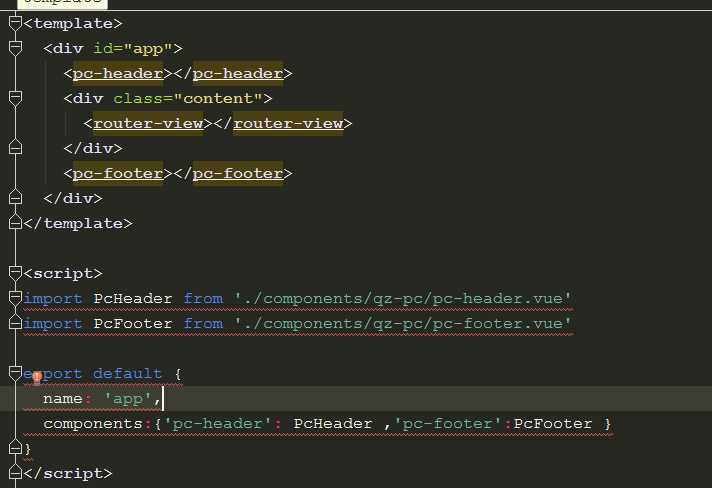
然后在文件中编写可以提出的公共部分的代码为组件。然后在您需要调用该组件的页面,如下图方式调用:

是不是很简单。现在来解释一些这些含义。
import 就语义而言是导入;
PcHeader:是我们起的名字;
from: 从什么地方引入文件,后面为文件存放路径;
然后只需要在export default中注册一下组件,就可以在当前页面调用了,
注意:‘pc-header’就是上面调用的标签;
标签:创建 header 如图所示 logs export image one bsp exp
原文地址:http://www.cnblogs.com/auto123-num/p/7308152.html