标签:src 一个 嘻嘻 运行 images oca localhost 可视化 程序
最近学习的node、vue的单页模式,看到github (地址:https://github.com/bailicangdu/node-elm)上面有大神做了一个几十页的系统,心想怎么弄到本地研究下
用到的技术还是蛮多的 nodejs + express + mongodb + mongoose + es6/7 + vue + element-ui
实践是检查真理的唯一标准,直接开干
1.准备过程,安装gitbash,mongodb,nosql manager for mongodb(可视化工具,方便查看,嘻嘻),node等
其他几个工具安装起来还算方便,就mongodb这个环境可能稍稍有点麻烦,找了一个教程 http://www.codesec.net/view/172309.html,可以按照这上面的安装,挺全面的

安装完毕后,先打开mongodb,确保连接成功

然后打开gitbash 按照提示一步步运行代码
git clone https://github.com/bailicangdu/node-elm
cd node-elm
npm install
npm run dev (需先开启mongodb)
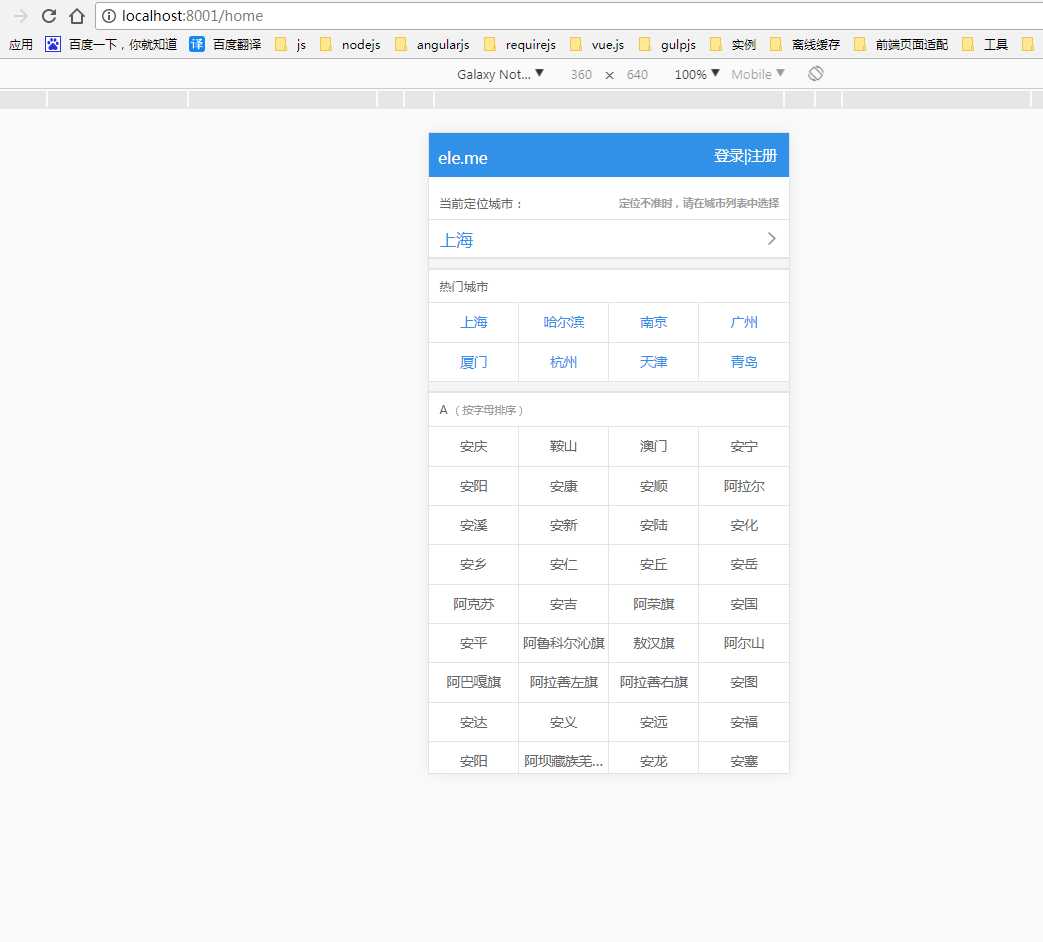
访问: http://localhost:8001
运行成功后打开访问地址,查看网站
标签:src 一个 嘻嘻 运行 images oca localhost 可视化 程序
原文地址:http://www.cnblogs.com/lmyt/p/7308024.html