标签:png 地址栏 端口 访问 let route his dos命令 npm
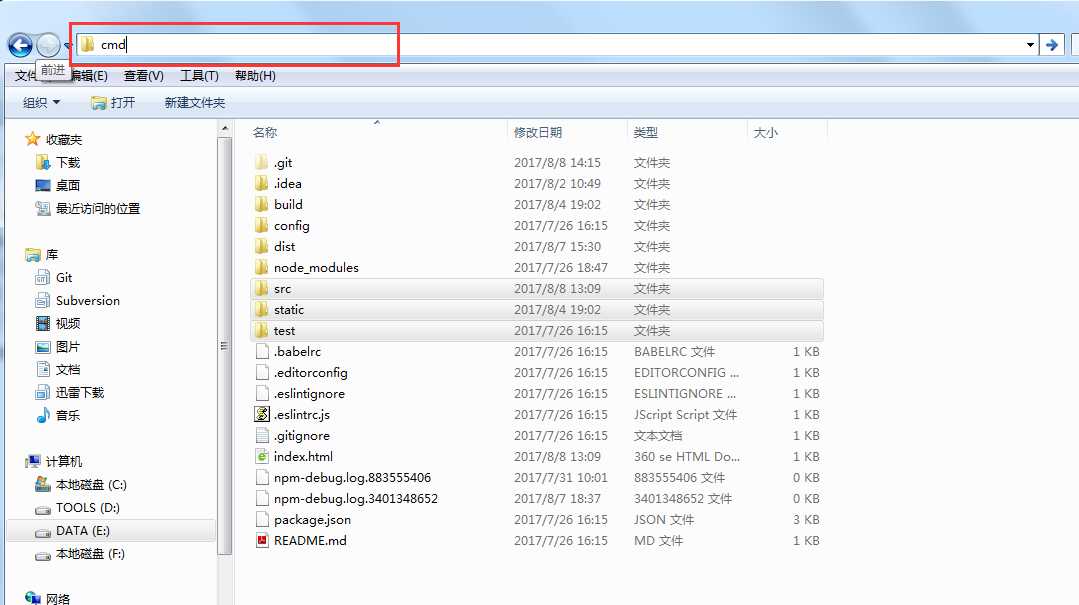
在vue项目的开发中,对于新手的我们,进入项目文件夹后,在文件夹
的如图所示位置:

输入cmd调出dos命令窗口,然后开始输入npm run dev命令运行
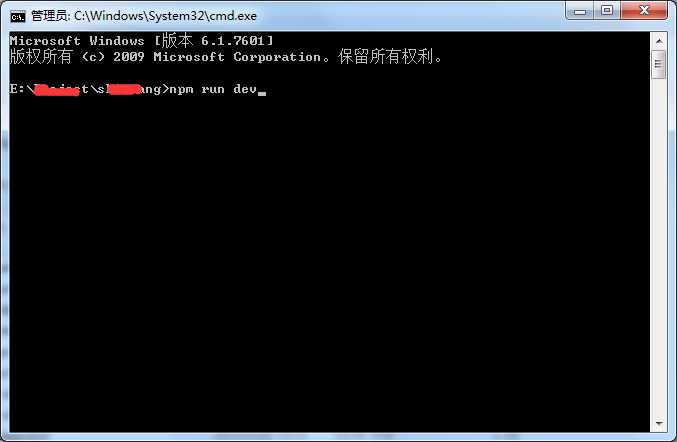
如图

(红色部分为项目存放路径)按enter键开始启动node服务器

运行成功,然后可以在浏览器中输入localhost:8080(端口号可以自己设置)访问。
这是我们可以看到地址栏中有个#号,可是在实际访问地址的经验中真的没有见过带#号的;
那么我们应该如何去掉地址栏中的#号,使我们的url看起来是一个正常的url;很简单按照如下设置:
let router = VueRouter({
mode:‘history‘,
routes:routes
});
对的,你没有看错,只是mode: ‘history‘这个属性,就可以实现了。是不是很简单~~~~~~
标签:png 地址栏 端口 访问 let route his dos命令 npm
原文地址:http://www.cnblogs.com/auto123-num/p/7308278.html