标签:cocos2dx cclayercolor cclayergradient
【唠叨】
在游戏开发的过程中,突然想更改一下CCLayer图层的背景颜色,可是却怎么也找不到设置背景色的属性。于是搜索了一番,发现原来还有一个颜色布景层CCLayerColor。
本节将介绍一下:颜色布景层CCLayerColor,以及它的一个子类渐变色布景层CCLayerGradient。
【扩展阅读】
颜色混合模式:http://shahdza.blog.51cto.com/2410787/1547633
【CCLayerColor】
颜色布景层CCLayerColor有两个父类:CCLayerRGBA、CCBlendProtocol。相信有前面知识的积累,学到这也知道这两个类大致是干嘛的了。一个是颜色类,另一个是颜色混合协议。
所以CCLayerColor主要是在CCLayer类的基础上,扩展了三个属性:
(1)修改图层背景颜色,RGB颜色。
(2)修改图层透明度。
(3)颜色混合模式。
此外,CCLayerColor也继承于CCNode类。所以也可以进行放缩、旋转、执行动作等操作。
值得注意的是:CCLayerColor也是CCLayer类,所以它也忽略锚点设置,锚点始终为(0,0)。
1、创建方式
CCLayerColor总共有三种创建方式,若不规定背景颜色、透明度,及尺寸大小,那么默认创建的与CCLayer效果类似。即:无背景色、不透明、尺寸大小为窗口大小。
三种创建方式如下:
// static CCLayerColor* create(); static CCLayerColor* create(const ccColor4B& color, float width, float height); static CCLayerColor* create(const ccColor4B& color); //
2、属性设置
修改图层尺寸大小,设置背景颜色、透明度,设置混合模式。
// //更改图层尺寸大小 void changeWidth(float w); void changeHeight(float h); void changeWidthAndHeight(float w ,float h); //设置背景颜色、透明度 virtual void setColor(const ccColor3B &color); virtual void setOpacity(GLubyte opacity); //设置混合模式 void setBlendFunc(ccBlendFunc); ccBlendFunc getBlendFunc(); //
3、使用方法举例
在CCLayer图层上,添加一个背景图片。然后再添加一个红色的颜色布景层CCLayerColor。
//
//获取屏幕尺寸
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
//添加一个背景图片,作为参照
CCSprite* bg = CCSprite::create("HelloWorld.png");
bg->setPosition(mysize/2);
this->addChild(bg);
//添加一个CCLayerColor
//红色,透明度100。其中255为不透明
ccColor4B color4B = ccc4(255, 0, 0, 100);
CCLayerColor* layerColor = CCLayerColor::create(color4B, 300, 300);
layerColor->setPosition(mysize/2 - ccp(150,150) );
this->addChild(layerColor);
//设置颜色混合方式
ccBlendFunc cbl = { GL_SRC_ALPHA, GL_ONE };
layerColor->setBlendFunc(cbl);
//4、运行结果
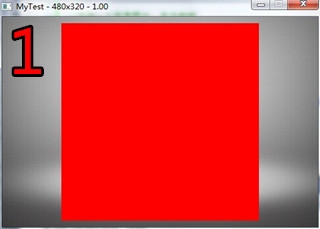
(1)颜色ccc4(255, 0, 0, 255);不设置混合模式。
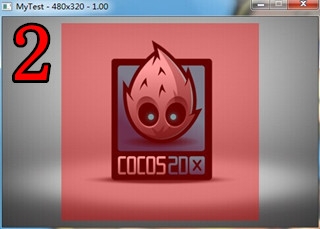
(2)颜色ccc4(255, 0, 0, 100);不设置混合模式。
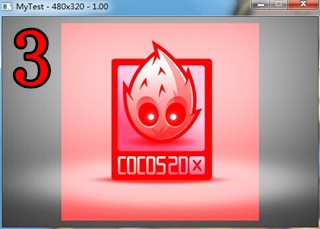
(3)颜色ccc4(255, 0, 0, 255);设置混合模式{ GL_SRC_ALPHA, GL_ONE }。
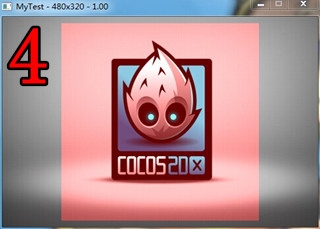
(4)颜色ccc4(255, 0, 0, 100);设置混合模式{ GL_SRC_ALPHA, GL_ONE }。




【CCLayerGradient】
渐变色布景层CCLayerGradient继承于颜色布景层CCLayerColor,除了父类的三个扩展方法外,渐变色布景层还可以设置颜色渐变效果。
扩展的属性主要以下三个:
(1)起始和结束颜色。
(2)起始和结束透明度。
(3)渐变方向。
值得注意的是:CCLayerGradient也会忽略锚点设置,锚点始终为(0,0)。
1、创建方式
CCLayerGradient总共有三种创建方式,若不规定起始颜色、结束颜色、及渐变方向,那么默认创建的与CCLayer效果类似。即:起始/结束颜色均无颜色(黑色)、不透明、渐变方向从上到下。
注意:创建的图层大小为窗口大小,若要修改尺寸大小,可以通过父类的方法来设置。
三种创建方式如下:
// //与CCLayer效果类似 static CCLayerGradient* create(); //颜色在start和end之间渐变。默认渐变方向:从上到下 static CCLayerGradient* create(const ccColor4B& start, const ccColor4B& end); //颜色在start和end之间渐变。渐变方向为向量v static CCLayerGradient* create(const ccColor4B& start, const ccColor4B& end, const CCPoint& v); //
2、属性设置
起始/结束颜色、起始/结束透明度、渐变方向、压缩色差。
// CC_PROPERTY_PASS_BY_REF(ccColor3B, m_startColor, StartColor) //set/get起始颜色 CC_PROPERTY_PASS_BY_REF(ccColor3B, m_endColor, EndColor) //set/get结束颜色 CC_PROPERTY(GLubyte, m_cStartOpacity, StartOpacity) //set/get起始透明度 CC_PROPERTY(GLubyte, m_cEndOpacity, EndOpacity) //set/get结束透明度 CC_PROPERTY_PASS_BY_REF(CCPoint, m_AlongVector, Vector) //set/get渐变方向 //是否在 规范/非规范 的载体上压缩插值,以便显示所有颜色的梯度 //默认为true virtual void setCompressedInterpolation(bool bCompressedInterpolation); virtual bool isCompressedInterpolation(); //
3、使用方法举例
在CCLayer图层上,添加一个背景图片。然后再添加一个渐变色布景层CCLayerGradient。
//
//获取屏幕尺寸
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
//添加一个背景图片,作为参照
CCSprite* bg = CCSprite::create("HelloWorld.png");
bg->setPosition(mysize/2);
this->addChild(bg);
//添加一个CCLayerGradient
ccColor4B c1 = ccc4(255, 0, 0, 255); //红色,不透明
ccColor4B c2 = ccc4(0, 255, 0, 100); //绿色,半透明
CCLayerGradient* layerGradient = CCLayerGradient::create(c1,c2);
this->addChild(layerGradient,1,1);
//设置渐变方向
layerGradient->setVector( ccp(0, -1) );
//是否压缩色差
layerGradient->setCompressedInterpolation(true);
//4、运行结果
(1)渐变方向ccp(1,0) ;压缩色差。
(2)渐变方向ccp(1,0) ;不压缩色差。
(3)渐变方向ccp(0,-1) ;压缩色差。
(4)渐变方向ccp(0,-1) ;不压缩色差。
(5)渐变方向ccp(-1,-1);压缩色差。
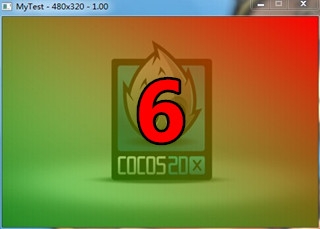
(6)渐变方向ccp(-1,-1);不压缩色差。
这几幅图的区别在哪呀?大家来找找茬吧。






本文出自 “夏天的风” 博客,请务必保留此出处http://shahdza.blog.51cto.com/2410787/1548560
cocos2dx基础篇(30)——颜色布景层CCLayerColor
标签:cocos2dx cclayercolor cclayergradient
原文地址:http://shahdza.blog.51cto.com/2410787/1548560