标签:styles event hidden span end 标签 nod header amp
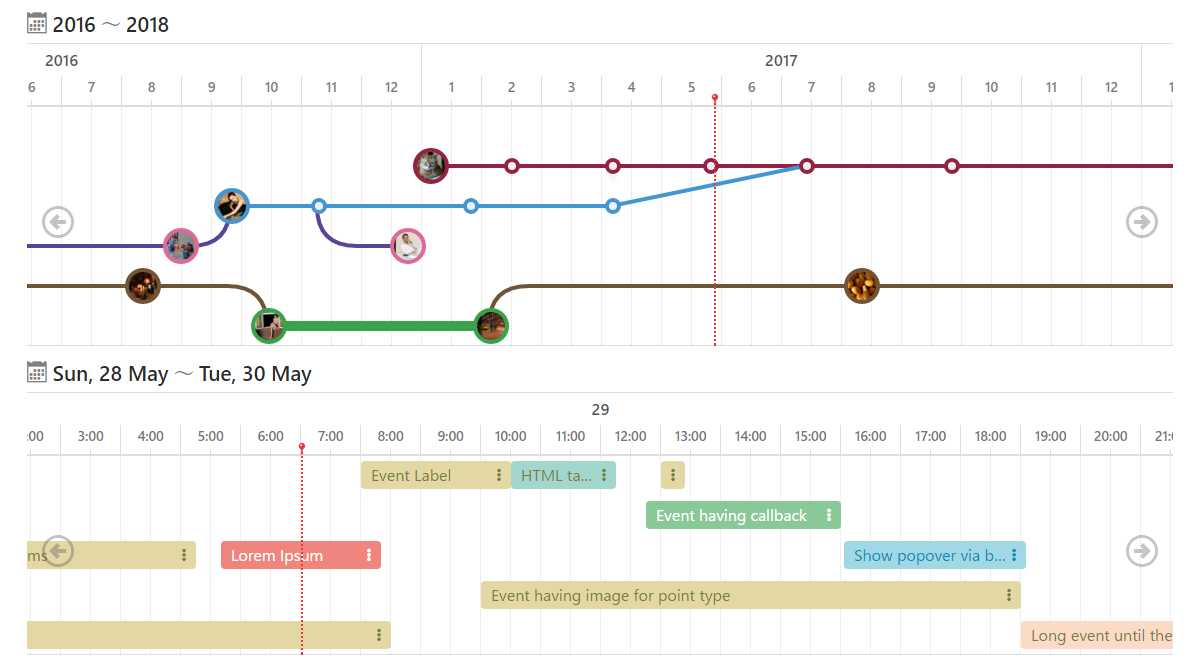
Timeline是一个Jquery时间轴插件。效果如图

获取地址:https://github.com/ka215/jquery.timeline
配置
(1)html表头加入
<link rel="stylesheet" href="./dist/timeline.min.css"> <script src="./dist/timeline.min.js"></script>
(2)jquery加入
$("#myTimeline").timeline({ startDatetime: ‘<fmt:formatDate value="${oaBoardroomReserve.reserveData}" pattern="yyyy-MM-dd"/>‘, rows: 1, datetimeFormat: {meta: ‘y-m-d H:i‘}, rangeAlign: ‘center‘, range:${rangSize}, langsDir: ‘${ctxStatic}/timeline/src/langs/‘ });
(3)html内容
<!-- Timeline Block --> <div id="myTimeline"> <ul class="timeline-events"> <li data-timeline-node="{ start:‘2017-05-26 10:00‘,end:‘2017-05-26 13:00‘,content:‘text text text text ...‘ }">Event Label</li> <li data-timeline-node="{ start:‘2017-05-26 23:10‘,end:‘2017-05-27 1:30‘,content:‘<p>In this way, you can include <em>HTML tags</em> in the event body.<br>:<br>:</p>‘ }">Event Label</li> </ul> </div> <!-- Timeline Event Detail View Area (optional) --> <div class="timeline-event-view"></div>
ok完成!效果如下图

点击选中事件,可以在<div class="timeline-event-view"></div>区域显示详情。
也可做成弹窗效果,html<body>中配置如下
<div id="myTimeline"> <div class="timeline-events"> <div data-timeline-node="{ start:‘2017-8-9 08:00‘,end:‘2017-8-9 9:00‘,callback:‘$(\‘#myModal\‘).modal()‘,content:‘Show modal window via bootstrap‘ }">Event having callback</div> </div> </div> <div class="modal fade" id="myModal"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title"></h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <div class="timeline-event-view"></div> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div>
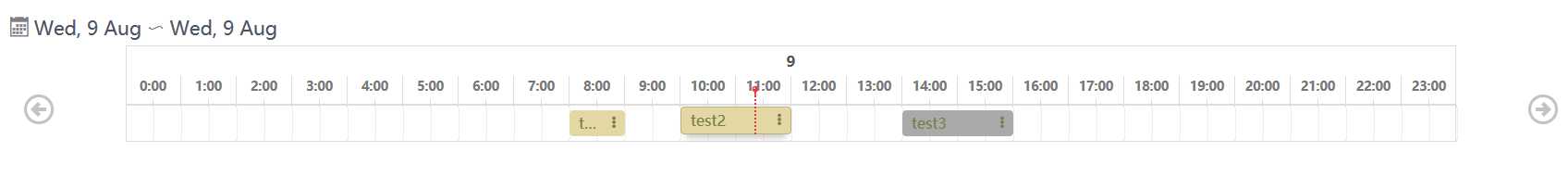
实际项目中,前台获取后台传过来的数据作为事件显示在时间轴中,可以在timeline-events div中用jstl标签和EL表达式,效果如下

标签:styles event hidden span end 标签 nod header amp
原文地址:http://www.cnblogs.com/ouym/p/7324469.html