标签:dna inpu fonts 内容 关于 html dom 对象 样式 attr


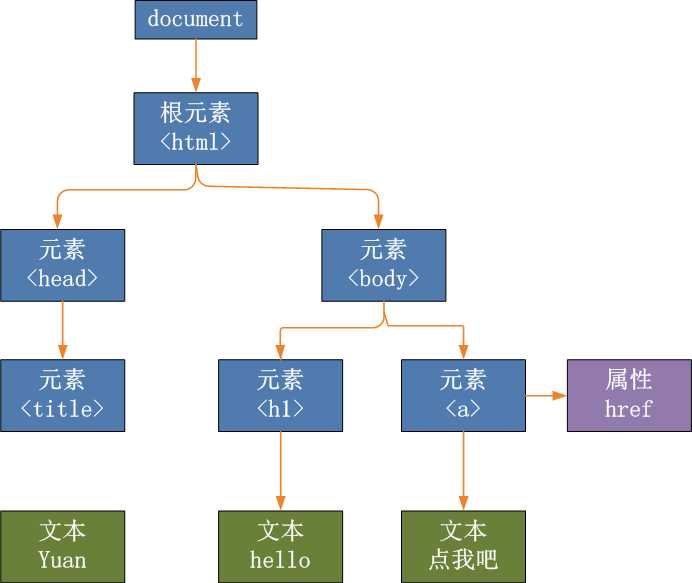
画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
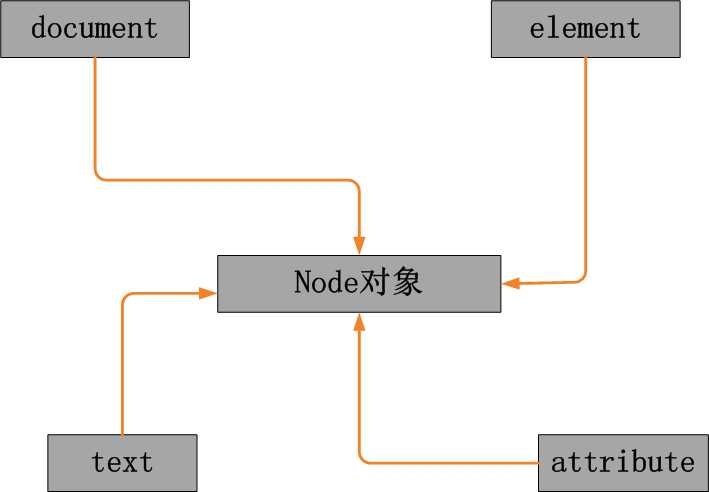
整个文档是一个文档节点 。(document)
每个 HTML 标签是一个元素节点。 (element)
包含在 HTML 元素中的文本是文本节点。 (text)
每一个 HTML 属性是一个属性节点。(attribute)

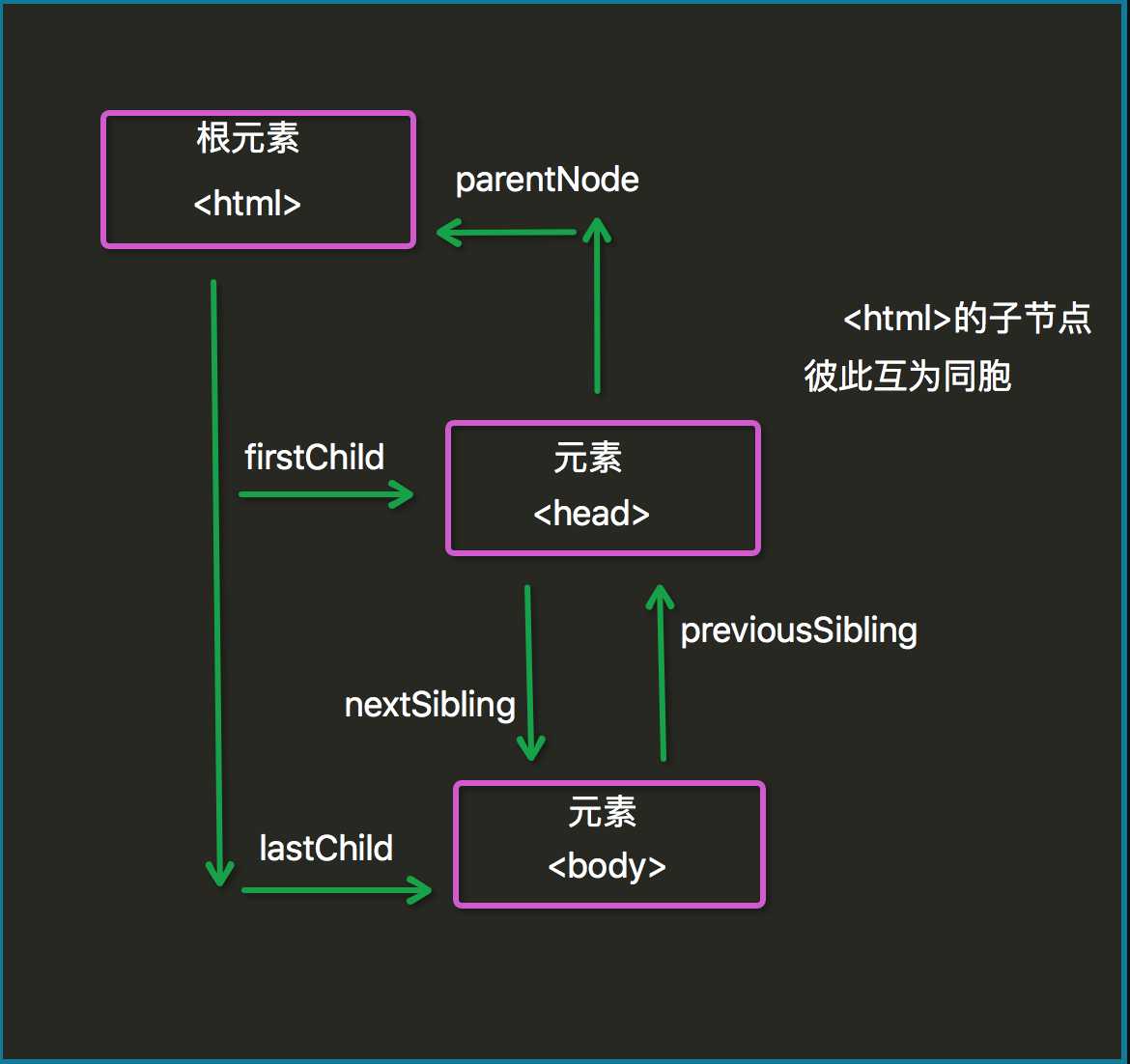
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素。
直接查找节点
document.getElementById(“idname”)
document.getElementsByTagName(“tagname”)
document.getElementsByName(“name”)
document.getElementsByClassName(“name”)

<div id="div1">
<div class="div2">i am div2</div>
<div name="yuan">i am div2</div>
<div id="div3">i am div2</div>
<p>hello p</p>
</div>
<script>
var div1=document.getElementById("div1");
////支持;
// var ele= div1.getElementsByTagName("p");
// alert(ele.length);
////支持
// var ele2=div1.getElementsByClassName("div2");
// alert(ele2.length);
////不支持
// var ele3=div1.getElementById("div3");
// alert(ele3.length);
////不支持
// var ele4=div1.getElementsByName("yuan");
// alert(ele4.length)
</script>
导航节点属性
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
注意,js中没有办法找到所有的兄弟标签!
创建节点:
createElement(标签名) :创建一个指定名称的元素。
例:var tag=document.createElement(“input")
tag.setAttribute(‘type‘,‘text‘);
添加节点:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode)
把增加的节点放到某个节点的前边
somenode.insertBefore(newnode,某个节点);
删除节点:
somenode.removeChild():获得要删除的元素,通过父元素调用删除
替换节点:
somenode.replaceChild(newnode, somechildnode);
节点属性操作:
1、获取文本节点的值:
innerText 获取纯文本,修改成标签样式也只会是文本
innerHTML 获取节点下所有标签及文本
2、attribute操作
elementNode.setAttribute(name,value) elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML) elementNode.removeAttribute(“属性名”);
3、value获取当前选中的value值
1.input
2.select(selectIndex)
3.textarea
4、innerHTML 给节点添加html代码:
该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML = “<p>要显示内容</p>”;
5、关于class的操作:
elementNode.className
elementNode.classList.add
elementNode.classList.remove
6、改变css样式:
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";
.style.fontSize=48px
标签:dna inpu fonts 内容 关于 html dom 对象 样式 attr
原文地址:http://www.cnblogs.com/maple-shaw/p/7325891.html