标签:style blog http color os io 使用 java ar
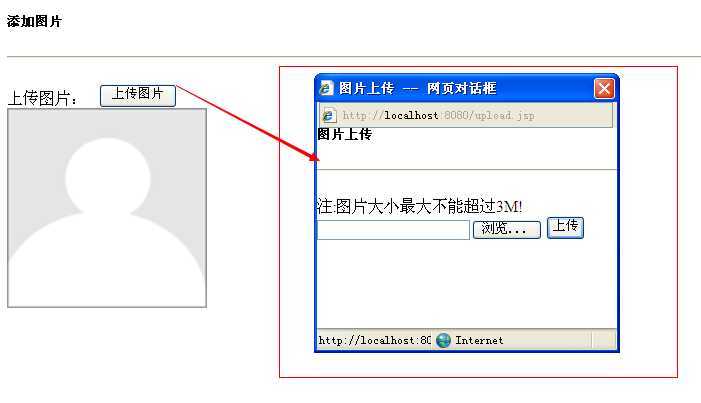
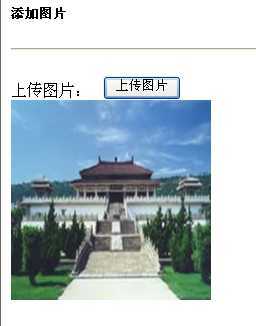
效果图如下:



代码:
注意:需要jar包:commons-fileupload-1.2.1.jar 和 commons-io-1.4.jar
index.jsp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>添加图片</title> <script type="text/javascript"> //打开上传页面 function openUpload(){ var win = window.showModalDialog("/upload.jsp","","dialogWidth:300px;dialogHeight:200px;scroll:no;status:no"); if(win != null){ document.getElementById("photo_id").value = win; document.getElementById("img_id").src = "/"+win; } } </script> </head> <body> <h5>添加图片</h5><hr/> <p> 上传图片: <label> <input type="hidden" id="photo_id" name="photo" value="images/default.gif"> <input type="button" onclick="openUpload()" value="上传图片"/><br/> <img id="img_id" alt="" src="/images/default.gif" width="200px" height="200px"> </label> </p> </body> </html>
upload.jsp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=GBK"> <meta http-equiv="pragma" content="no-cache" /> <span style="color: #ff0000;"><base target="_self"></span> <title>图片上传</title> </head> <body> <h5>图片上传</h5><hr/> <p style="color: red">${requestScope.errorMsg}</p> <form id="form1" name="form1" action="/servlet/Upload" method="post" enctype="multipart/form-data"> <div>注:图片大小最大不能超过3M!</div> <div> <input type="file" name="file_upload"/> <input type="submit" value="上传"/> </div> </form> </body> </html>
Upload.java 中的主要代码:
public class Upload extends HttpServlet { private String uploadPath = "aa/upload/"; // 上传文件的目录 private String tempPath = "aa/uploadtmp/"; // 临时文件目录 private String serverPath = null; private int sizeMax = 3;//图片最大上限 private String[] fileType = new String[]{".jpg",".gif",".bmp",".png",".jpeg",".ico"}; public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); response.setCharacterEncoding("utf-8"); //设置编码,方式返回的中文乱码 serverPath = getServletContext().getRealPath("/").replace("\\", "/"); //Servlet初始化时执行,如果上传文件目录不存在则自动创建 if(!new File(serverPath+uploadPath).isDirectory()){ new File(serverPath+uploadPath).mkdirs(); } if(!new File(serverPath+tempPath).isDirectory()){ new File(serverPath+tempPath).mkdirs(); } DiskFileItemFactory factory = new DiskFileItemFactory(); factory.setSizeThreshold(5*1024); //最大缓存 factory.setRepository(new File(serverPath+tempPath));//临时文件目录 ServletFileUpload upload = new ServletFileUpload(factory); upload.setSizeMax(sizeMax*1024*1024);//文件最大上限 String filePath = null; try { List<FileItem> items = upload.parseRequest(request);//获取所有文件列表 for (FileItem item : items) { //获得文件名,这个文件名包括路径 if(!item.isFormField()){ //文件名 String fileName = item.getName().toLowerCase(); if(fileName.endsWith(fileType[0])||fileName.endsWith(fileType[1])||fileName.endsWith(fileType[2])||fileName.endsWith(fileType[3])||fileName.endsWith(fileType[4])||fileName.endsWith(fileType[5])){ String uuid = UUID.randomUUID().toString(); filePath = serverPath+uploadPath+uuid+fileName.substring(fileName.lastIndexOf(".")); item.write(new File(filePath)); PrintWriter pw = response.getWriter(); pw.write("<script>alert(‘上传成功‘);window.returnValue=‘"+uploadPath+uuid+fileName.substring(fileName.lastIndexOf("."))+"‘;window.close();</script>"); pw.flush(); pw.close(); }else{ request.setAttribute("errorMsg", "上传失败,请确认上传的文件存在并且类型是图片!"); request.getRequestDispatcher("/upload.jsp").forward(request,response); } } } } catch (Exception e) { e.printStackTrace(); request.setAttribute("errorMsg", "上传失败,请确认上传的文件大小不能超过"+sizeMax+"M"); request.getRequestDispatcher("/upload.jsp").forward(request,response); } } }
<p style="color: red">${requestScope.errorMsg}</p>
表示变量的作用域,一共4种。
pageScope: 表示变量只能在本页面使用。
requestScope:表示变量能在本次请求中使用。
sessionScope:表示变量能在本次会话中使用。
applicationScope:表示变量能在整个应用程序中使用。
标签:style blog http color os io 使用 java ar
原文地址:http://www.cnblogs.com/estellez/p/3955763.html