标签:android blog http io ar 2014 log on c
<?xml version="1.0" encoding="utf-8"?>
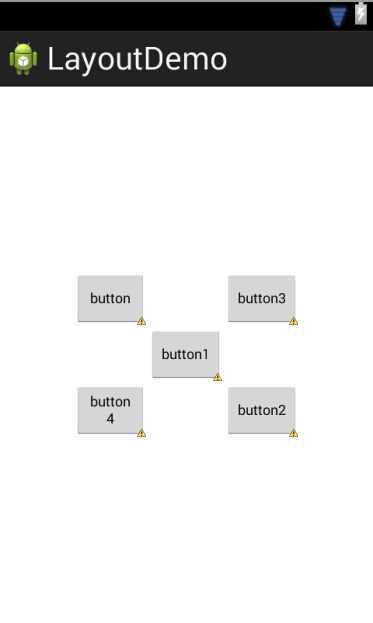
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
android:textSize="12dp" >
</Button>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button"
android:layout_toRightOf="@id/button"
android:text="button1"
android:textSize="12dp" >
</Button>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button1"
android:layout_toRightOf="@id/button1"
android:text="button2"
android:textSize="12dp" >
</Button>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button1"
android:layout_toRightOf="@id/button1"
android:text="button3"
android:textSize="12dp" >
</Button>
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/button1"
android:layout_toLeftOf="@id/button1"
android:text="button4"
android:textSize="12dp" >
</Button>
</RelativeLayout>

标签:android blog http io ar 2014 log on c
原文地址:http://www.cnblogs.com/jiguanghover/p/3955829.html