标签:ima 并且 hid wrap alt src ips 屏幕 lock
1、无序列表<ul>
给无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。除了项目编号之外,还将列表默认的左边内距也清0了。
.list-unstyled { padding-left: 0; list-style: none; }
2、有序列表<ol>
3、内联列表
Bootstrap像去点列表一样,通过添加类名“.list-inline”来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。也可以说内联列表就是为制作水平导航而生。
.list-inline { padding-left: 0; margin-left: -5px; list-style: none; } .list-inline > li { display: inline-block; padding-right: 5px; padding-left: 5px; }
4、定义列表
<dl> <dt>北京</dt> <dd>北京是中国的首都,是政治文化集中地</dd> </dl> <dl> <dt>上海</dt> <dd>上海号称东方的巴黎</dd> </dl>
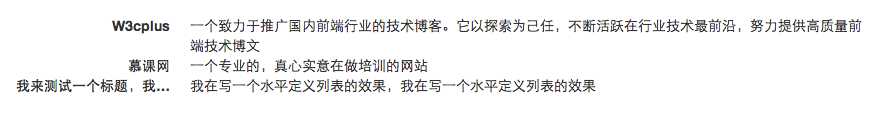
5、水平定义列表
水平定义列表就像内联列表一样,Bootstrap可以给<dl>添加类名“.dl-horizontal”给定义列表实现水平显示效果。
此处添加了一个媒体查询。也就是说,只有屏幕大于768px的时候,添加类名“.dl-horizontal”才具有水平定义列表效果。其实现主要方式:
1、将dt设置了一个左浮动,并且设置了一个宽度为160px
2、将dd设置一个margin-left的值为180px,达到水平的效果
3、当标题宽度超过160px时,将会显示三个省略号
@media (min-width: 768px) { .dl-horizontal dt { float: left; width: 160px; overflow: hidden; clear: left; text-align: right; text-overflow: ellipsis; white-space: nowrap; } .dl-horizontal dd { margin-left: 180px; } }

标签:ima 并且 hid wrap alt src ips 屏幕 lock
原文地址:http://www.cnblogs.com/echospace-/p/7336957.html