标签:element 也会 normal 分布 data- inf close 切换 河南
1.背景
【四川九寨沟7.0级地震 最新消息】截至今天中午13时10分,地震已致19人死亡,247人受伤,其中40人重伤;【新疆精河6.6级地震 最新汇总】8月9日7时27分在新疆博尔塔拉州精河县境内发生6.6级地震,截至11时,地震共造成32人受伤(2人重伤),106间房屋受损。九寨沟、新疆地震,牵动千万人心,让我们一起为震区人民祈福!在悲痛之余我们也会想我们所在的地区历史上发送过较大的地震吗?我们所在的地区是地震高发区吗?
2.数据获取
我从中国地震信息网http://www.csi.ac.cn/publish/main/813/2/index.html,获取了中国从公元前780年到现在有据可考的6444条5级以上的地震数据。对这些数据做了一些数据转换和存储,分别制作了历史地震展示、历史地震分布统计、历史地震热力图等。下面我把分析的结果展示给大家。
3.历史地震展示
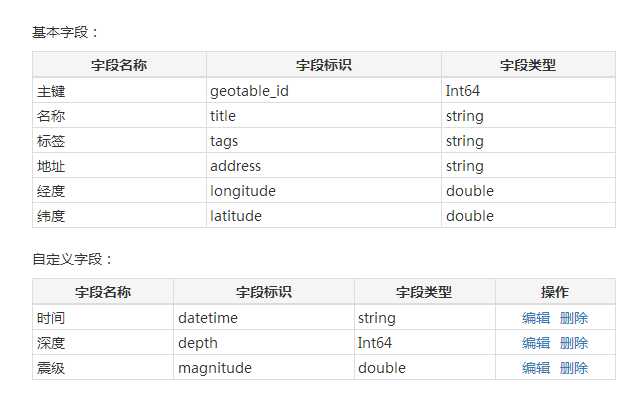
首先将处理好的数据存储在百度地图免费的LBS云上,具体的存储方案请查看百度地图API,这里不多叙述。存储的字段如下:

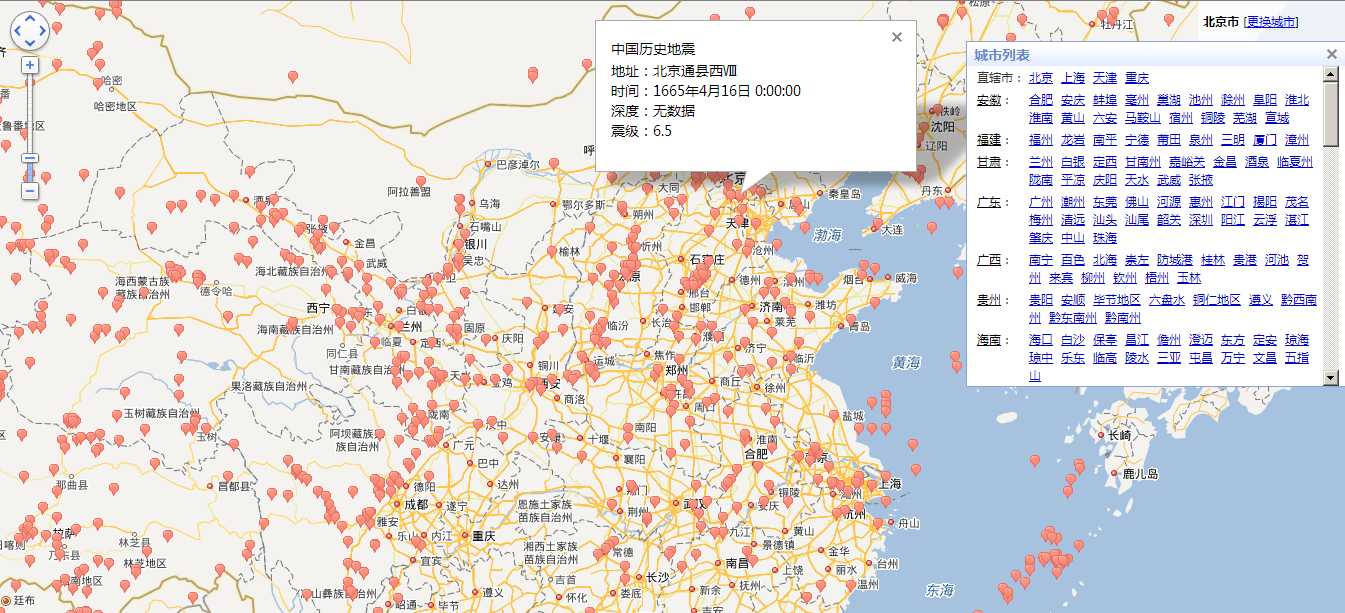
将LBS云上的地理数据展示到地图上,并提供城市切换按钮来方便大家查看:访问连接:http://test.sharegis.cn/showeq.html,实现效果和代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> 6 <style type="text/css"> 7 body, html { 8 width: 100%; 9 height: 100%; 10 margin: 0; 11 font-family: "微软雅黑"; 12 font-size: 14px; 13 } 14 .anchorBL { 15 display: none; 16 } 17 #l-map { 18 width: 100%; 19 height: 630px; 20 overflow: hidden; 21 } 22 23 #result { 24 width: 100%; 25 } 26 27 li { 28 line-height: 28px; 29 } 30 31 .cityList { 32 height: 320px; 33 width: 372px; 34 overflow-y: auto; 35 } 36 37 .sel_container { 38 z-index: 9999; 39 font-size: 12px; 40 position: absolute; 41 right: 0px; 42 top: 0px; 43 width: 140px; 44 background: rgba(255,255,255,0.8); 45 height: 30px; 46 line-height: 30px; 47 padding: 5px; 48 } 49 50 .map_popup { 51 position: absolute; 52 z-index: 200000; 53 width: 382px; 54 height: 344px; 55 right: 0px; 56 top: 40px; 57 } 58 59 .map_popup .popup_main { 60 background: #fff; 61 border: 1px solid #8BA4D8; 62 height: 100%; 63 overflow: hidden; 64 position: absolute; 65 width: 100%; 66 z-index: 2; 67 } 68 69 .map_popup .title { 70 background: url("http://map.baidu.com/img/popup_title.gif") repeat scroll 0 0 transparent; 71 color: #6688CC; 72 font-weight: bold; 73 height: 24px; 74 line-height: 25px; 75 padding-left: 7px; 76 } 77 78 .map_popup button { 79 background: url("http://map.baidu.com/img/popup_close.gif") no-repeat scroll 0 0 transparent; 80 cursor: pointer; 81 height: 12px; 82 position: absolute; 83 right: 4px; 84 top: 6px; 85 width: 12px; 86 } 87 </style> 88 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=8xoEYkEG7Qexkb5d2ehu0OypBeLbk4SU"></script> 89 <!-- 加载城市列表 --> 90 <script type="text/javascript" src="http://api.map.baidu.com/library/CityList/1.2/src/CityList_min.js"></script> 91 <title>中国五级以上地震-ATtuing</title> 92 </head> 93 <body> 94 <div id="l-map"></div> 95 <div id="result"> 96 <button id="open">打开</button><button id="close">关闭</button> 97 </div> 98 <!--城市列表--> 99 <div class="sel_container"><strong id="curCity">北京市</strong> [<a id="curCityText" href="javascript:void(0)">更换城市</a>]</div> 100 <div class="map_popup" id="cityList" style="display:none;"> 101 <div class="popup_main"> 102 <div class="title">城市列表</div> 103 <div class="cityList" id="citylist_container"></div> 104 <button id="popup_close"></button> 105 </div> 106 </div> 107 </body> 108 </html> 109 <script type="text/javascript"> 110 // 百度地图API功能 111 var map = new BMap.Map("l-map"); // 创建地图实例 112 var point = new BMap.Point(102.14004, 32.427558); // 创建点坐标 113 map.centerAndZoom(point, 6); // 初始化地图,设置中心点坐标和地图级别 114 map.enableScrollWheelZoom(); 115 map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件 116 var customLayer; 117 function addCustomLayer(keyword) { 118 if (customLayer) { 119 map.removeTileLayer(customLayer); 120 } 121 customLayer = new BMap.CustomLayer({ 122 geotableId: 173917, 123 q: ‘‘, //检索关键字 124 tags: ‘‘, //空格分隔的多字符串 125 filter: ‘‘ //过滤条件,参考http://lbsyun.baidu.com/lbs-geosearch.htm#.search.nearby 126 }); 127 map.addTileLayer(customLayer); 128 customLayer.addEventListener(‘hotspotclick‘, callback); 129 } 130 function callback(e)//单击热点图层 131 { 132 var customPoi = e.customPoi;//poi的默认字段 133 var contentPoi = e.content;//poi的自定义字段 134 var opts = { 135 width: 290, //宽度 136 height: 120, //高度 137 title: "中国历史地震", // 信息窗口标题 138 } 139 var point = new BMap.Point(customPoi.point.lng, customPoi.point.lat); 140 var content = ‘‘; 141 if (contentPoi.depth == "0") { 142 contentPoi.depth = "无数据"; 143 } 144 var infoWindow = new BMap.InfoWindow("地址:" + contentPoi.address + "<br />时间:" + contentPoi.datetime 145 + "<br />深度:" + contentPoi.depth + "<br />震级:" + contentPoi.magnitude, opts); 146 map.openInfoWindow(infoWindow, point); 147 } 148 document.getElementById("open").onclick = function () { 149 addCustomLayer(); 150 }; 151 document.getElementById("open").click(); 152 document.getElementById("close").onclick = function () { 153 if (customLayer) { 154 map.removeTileLayer(customLayer); 155 } 156 }; 157 // 创建CityList对象,并放在citylist_container节点内 158 var myCl = new BMapLib.CityList({ container: "citylist_container", map: map }); 159 160 // 给城市点击时,添加相关操作 161 myCl.addEventListener("cityclick", function (e) { 162 // 修改当前城市显示 163 document.getElementById("curCity").innerHTML = e.name; 164 165 // 点击后隐藏城市列表 166 document.getElementById("cityList").style.display = "none"; 167 }); 168 // 给“更换城市”链接添加点击操作 169 document.getElementById("curCityText").onclick = function () { 170 var cl = document.getElementById("cityList"); 171 if (cl.style.display == "none") { 172 cl.style.display = ""; 173 } else { 174 cl.style.display = "none"; 175 } 176 }; 177 // 给城市列表上的关闭按钮添加点击操作 178 document.getElementById("popup_close").onclick = function () { 179 var cl = document.getElementById("cityList"); 180 if (cl.style.display == "none") { 181 cl.style.display = ""; 182 } else { 183 cl.style.display = "none"; 184 } 185 }; 186 </script>

4.历史地震分布统计
我这里将数据库中的数据按省份进行统计,结合百度echarts制作出历史地震分布统计,访问连接:http://test.sharegis.cn/EQStatistics.html,实现效果和代码如下:

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>全国地震统计</title> <script src="echarts/echarts.js"></script> <script src="echarts/china.js"></script> </head> <body> <div id="main" style="width: 1200px;height:630px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById(‘main‘)); myChart.setOption({ title: { text: ‘全国地震分布地图‘, subtext: ‘基础数据来源于中国地震信息网‘, left: ‘center‘ }, tooltip: { trigger: ‘item‘ }, legend: { orient: ‘vertical‘, left: ‘left‘, data: [‘中国地震‘] }, visualMap: { min: 0, max: 2500, left: ‘left‘, top: ‘bottom‘, text: [‘高‘, ‘低‘], // 文本,默认为数值文本 calculable: true }, toolbox: { show: true, orient: ‘vertical‘, left: ‘right‘, top: ‘center‘, feature: { dataView: { readOnly: false }, restore: {}, saveAsImage: {} } }, series: [ { name: ‘中国地震‘, type: ‘map‘, mapType: ‘china‘, roam: false, label: { normal: { show: true }, emphasis: { show: true } }, data: [ { name: ‘北京‘, value: 22 }, { name: ‘天津‘, value: 7 }, { name: ‘上海‘, value: 3 }, { name: ‘重庆‘, value: 6 }, { name: ‘河北‘, value: 211 }, { name: ‘河南‘, value: 46 }, { name: ‘云南‘, value: 595 }, { name: ‘辽宁‘, value: 41 }, { name: ‘黑龙江‘, value: 26 }, { name: ‘湖南‘, value: 20 }, { name: ‘安徽‘, value: 31 }, { name: ‘山东‘, value: 73 }, { name: ‘新疆‘, value: 806 }, { name: ‘江苏‘, value: 31 }, { name: ‘浙江‘, value: 8 }, { name: ‘江西‘, value: 25 }, { name: ‘湖北‘, value: 37 }, { name: ‘广西‘, value: 35 }, { name: ‘甘肃‘, value: 158 }, { name: ‘山西‘, value: 121 }, { name: ‘内蒙古‘, value: 63 }, { name: ‘陕西‘, value: 50 }, { name: ‘吉林‘, value: 45 }, { name: ‘福建‘, value: 33 }, { name: ‘贵州‘, value: 12 }, { name: ‘广东‘, value: 54 }, { name: ‘青海‘, value: 287 }, { name: ‘西藏‘, value: 808 }, { name: ‘四川‘, value: 385 }, { name: ‘宁夏‘, value: 56 }, { name: ‘海南‘, value: 17 }, { name: ‘台湾‘, value: 2015 }, { name: ‘香港‘, value: 0 }, { name: ‘澳门‘, value: 1 } ] } ] }); </script> </body> </html>

5.历史地震热力图
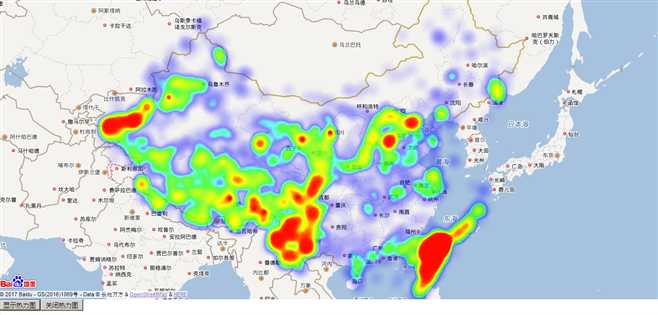
我这里将数据库中的数据全部显示在地图中以热力图的形式展示,可以更直观的查看那个地区在历史上是否是地震高发区。访问连接:http://test.sharegis.cn/Heatmap.html,实现效果和代码如下:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <script src="data.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=8xoEYkEG7Qexkb5d2ehu0OypBeLbk4SU"></script> <script type="text/javascript" src="http://api.map.baidu.com/library/Heatmap/2.0/src/Heatmap_min.js"></script> <title>中国历史地震热力图</title> <style type="text/css"> ul,li{list-style: none;margin:0;padding:0;float:left;} html{height:100%} body{height:100%;margin:0px;padding:0px;font-family:"微软雅黑";} #container{height:600px;width:100%;} #r-result{width:100%;} </style> </head> <body> <div id="container"></div> <div id="r-result"> <input type="button" onclick="openHeatmap();" value="显示热力图"/><input type="button" onclick=" closeHeatmap();" value="关闭热力图"/> </div> </body> </html> <script type="text/javascript"> var map = new BMap.Map("container"); // 创建地图实例 var point = new BMap.Point(102.14004, 32.427558); // 创建点坐标 map.centerAndZoom(point, 6); // 初始化地图,设置中心点坐标和地图级别 map.enableScrollWheelZoom(); // 允许滚轮缩放 if (!isSupportCanvas()) { alert(‘热力图目前只支持有canvas支持的浏览器,您所使用的浏览器不能使用热力图功能~‘); } //详细的参数,可以查看heatmap.js的文档 https://github.com/pa7/heatmap.js/blob/master/README.md //参数说明如下: /* visible 热力图是否显示,默认为true * opacity 热力的透明度,1-100 * radius 势力图的每个点的半径大小 * gradient {JSON} 热力图的渐变区间 . gradient如下所示 * { .2:‘rgb(0, 255, 255)‘, .5:‘rgb(0, 110, 255)‘, .8:‘rgb(100, 0, 255)‘ } 其中 key 表示插值的位置, 0~1. value 为颜色值. */ heatmapOverlay = new BMapLib.HeatmapOverlay({ "radius": 20 }); map.addOverlay(heatmapOverlay); heatmapOverlay.setDataSet({ data: points, max: 50 }); //是否显示热力图 function openHeatmap() { heatmapOverlay.show(); } function closeHeatmap() { heatmapOverlay.hide(); } closeHeatmap(); function setGradient() { /*格式如下所示: { 0:‘rgb(102, 255, 0)‘, .5:‘rgb(255, 170, 0)‘, 1:‘rgb(255, 0, 0)‘ }*/ var gradient = {}; var colors = document.querySelectorAll("input[type=‘color‘]"); colors = [].slice.call(colors, 0); colors.forEach(function (ele) { gradient[ele.getAttribute("data-key")] = ele.value; }); heatmapOverlay.setOptions({ "gradient": gradient }); } //判断浏览区是否支持canvas function isSupportCanvas() { var elem = document.createElement(‘canvas‘); return !!(elem.getContext && elem.getContext(‘2d‘)); } </script>

6.关于中国地震带
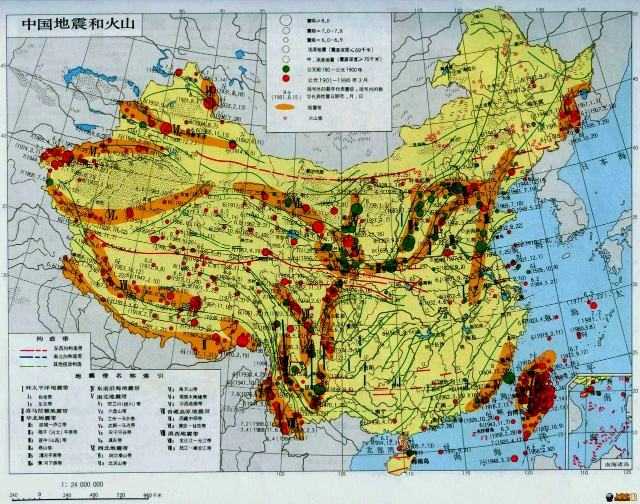
我国位于世界两大地震带――环太平洋地震带与欧亚地震带之间,受太平洋板块、印度板块和菲律宾海板块的挤压,地震断裂带十分活跃。中国地震主要分布在五个区域:台湾省、西南地区、西北地区、华北地区、东南沿海地区和23条地震带上。下面是我在网络上找的图片。可以对比一下上面热力图得到的结果,是不是比较吻合地震带呢。

7.尾声
这两天频繁的地震让我们感觉到无论社会如何发展人在自然灾害面前也是非常的脆弱,大家要珍惜眼前的生活,努力奋斗吧。最后附上我整理的历史地震数据,有excel、sql脚本、和shp格式的地理空间数据,百度云链接:http://pan.baidu.com/s/1eS3WfGu
作者:ATtuing
出处:http://www.cnblogs.com/ATtuing
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
标签:element 也会 normal 分布 data- inf close 切换 河南
原文地址:http://www.cnblogs.com/ATtuing/p/7336942.html