标签:blog http os 使用 ar 数据 2014 问题 sp
近期公司在做重构,准备换前端框架由Extjs换kendo-ui,问什么要换框架呢?主要有以下几个原因:
这篇文章主要是说一下我对kendo-ui了解,希望通过此文能使你对kendo-ui有所认识,也是我开始重构项目前的学习。
kendo-ui是一款基于jQuery的前端框架,由Telerik公司开发,其官网上是这样介绍的:Everything you need to build modern sites and apps with HTML5/JS。总共分为四个部分:
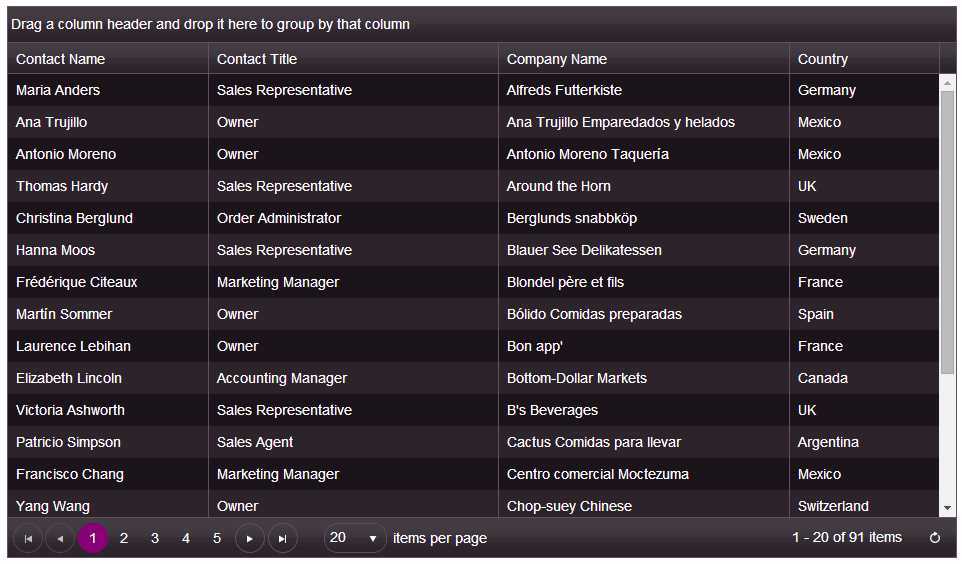
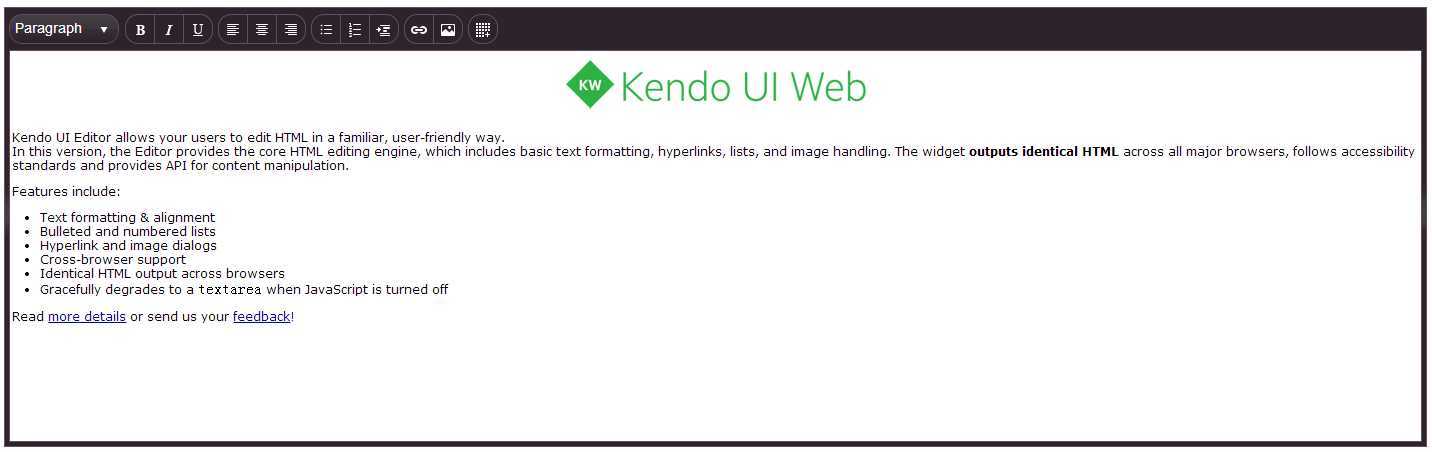
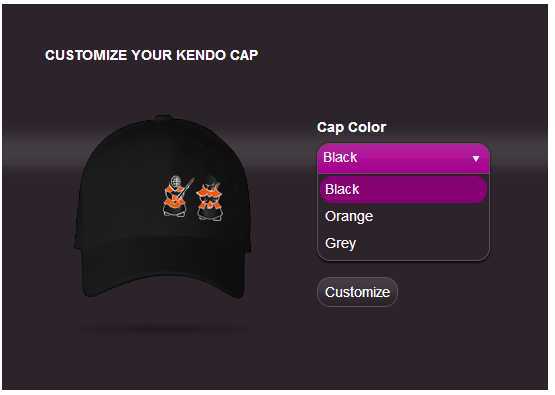
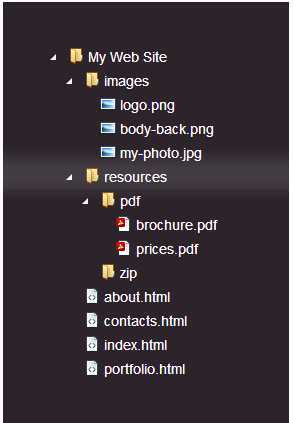
因为项目是做web端的,所以下面我将会介绍一下web端的组件,所有组件的皮肤都可以自定义设置。






本文只是简单的介绍了一下kendo-ui,它有哪些功能,后续开发中将会继续贴出我对它的了解,可惜的是他并不是完全开源的。
可以再github上访问https://github.com/telerik/kendo-ui-core。
如果你也在使用kendo-ui或者在学习kendo-ui都可以和我一块分享对kendo-ui的使用经验。如果你在开发中遇到了一些问题可以@me,谢谢!
标签:blog http os 使用 ar 数据 2014 问题 sp
原文地址:http://www.cnblogs.com/xiyangbaixue/p/3951297.html