标签:赋值 执行函数 全局 code html href 调用 mamicode 代码执行
1.什么是预解释?
在当前作用域下,JS代码执行之前,首先会把带var和function关键字的进行提前的声明或者定义
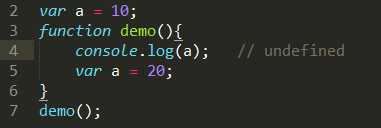
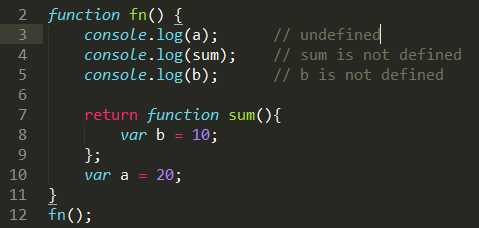
例如:
js中私有作用域是可以使用全局作用域的变量的,所以正常来讲,4行应该打印出10而不是undefined,这就是因为demo()被调用时先声明了私有作用域内的a,开辟了一块儿内存来存储它,提前完成了var变量的声明。
在当前作用域下,带有function关键字的在预解释阶段不仅提前声明,而且还会被定义。
则 在当前作用域下, 带var关键字的在预解释阶段只完成了提前的声明, 带function关键字的在预解释阶段完成了声明和定义两个操作。
2.预解释的注意点
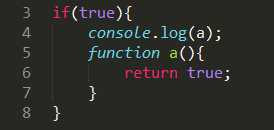
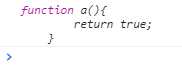
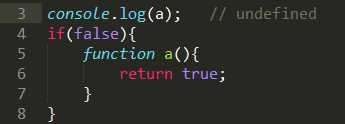
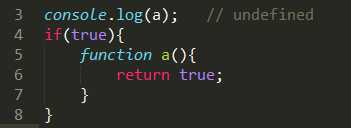
判断体中的变量无论判断条件是否为真,都要在预解释时提前声明变量
函数在这时先定义了变量,因为赋值对象在判断体内
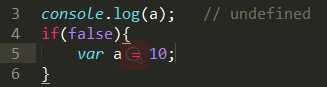
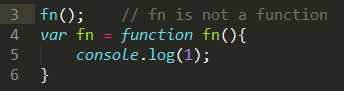
3. 预解释时只对“=”左面的进行预解释,右边代表的都是值,不进行预解释。
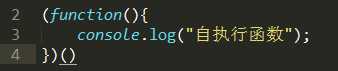
4.立即执行函数不进行预解释,到其执行的区域时,声明定义执行一起完成
5.虽然函数体return下面的语句是不执行的,但是也要进行预解释,在return后面的是要返回的返回值,所以不进行预解释
(eturn是把函数中的值返回到函数的外面,这里是把function对应的内存地址返回的到函数的外面,例如:return xxxfff111;函数体中return下面的代码都不在执行了,但是仍会进行预解释)
6.
7.相关文档
预解释
标签:赋值 执行函数 全局 code html href 调用 mamicode 代码执行
原文地址:http://www.cnblogs.com/wzy1569178479/p/7341170.html