标签:style blog http color os io java ar for
文件的上传和下载是网页开发中经常要遇到的问题,本文将结合MyEclipse+Struts2开发一个文件上传系统。
本文利用的Java组件是Commons fileUpload(commons-fileupload-1.2.1.jar)
1 文件上传:
这是实现后的页面效果图:

1.1 准备
打开MyEclipse,建立web project名为DDDemo1,右击MyEclipse→Project facets,选择struts2.x,添加Struts2组件。
注意:在选择URL pattern时必须选择【/*】,否则将无法读取struts标签,当然如果你不用struts标签就无所谓了╮(╯_╰)╭
1.2 JSP
首先是输入页面fileUploadInput.jsp,如上图所示,代码为:
1 <%@ page language="java" import="java.util.*" pageEncoding="GB18030"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 <%@ taglib prefix = "s" uri = "/struts-tags" %> 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <title>Upload File</title> 11 <s:head/> 12 </head> 13 14 <body> 15 <s:form action = "fileUpload" enctype = "multipart/form-data" method = "post"> 16 <s:file name = "file" label = "File"/> 17 <s:submit/> 18 </s:form> 19 </body> 20 </html>
如果经过Action返回SUCCESS,跳转页面为fileUploadSuccess.jsp,同时显示文件名称及扩展名。
1 <%@ page language="java" import="java.util.*" pageEncoding="GB18030"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 <%@ taglib prefix = "s" uri = "/struts-tags" %> 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <title>Upload File</title> 11 <s:head/> 12 </head> 13 14 <body> 15 <h1>File Upload Success</h1> 16 File Name:<s:property value = "fileFileName"/><br/> 17 File Content Type:<s:property value = "fileContentType"/> 18 <s:submit value = "返回" align="left" onclick="javascript:history.go(-1);" /> 19 </body> 20 </html>
如果失败,则跳转到fileUploadError.jsp,按键"返回"返回到之前页面
1 <%@ page language="java" import="java.util.*" pageEncoding="GB18030"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 <%@ taglib prefix = "s" uri = "/struts-tags" %> 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <title>Upload File</title> 11 <s:head/> 12 </head> 13 14 <body> 15 <h1>File Upload Error</h1> 16 <s:submit value = "返回" align="left" onclick="javascript:history.go(-1);" /> 17 </body> 18 </html>
1.3 文件上传Action页面FileUploadAction
1 package action; 2 3 import java.io.File; 4 import java.io.FileInputStream; 5 import java.io.FileOutputStream; 6 import java.io.InputStream; 7 import java.io.OutputStream; 8 9 import com.opensymphony.xwork2.ActionSupport; 10 11 public class FileUploadAction extends ActionSupport { 12 13 /** 14 * 15 */ 16 private static final long serialVersionUID = -4311773232805645652L; 17 private File file; 18 private String fileContentType; 19 private String fileFileName; 20 21 public String execute() throws Exception { 22 byte[] buffer = new byte[1024]; 23 InputStream in = new FileInputStream(file); 24 OutputStream out = new FileOutputStream(new File("f:///Test//" 25 + fileFileName)); 26 int length = in.read(buffer); 27 while (length > 0) { 28 out.write(buffer); 29 length = in.read(buffer); 30 } 31 in.close(); 32 out.flush(); 33 out.close(); 34 35 return SUCCESS; 36 } 37 38 public File getFile() { 39 return file; 40 } 41 42 public void setFile(File file) { 43 this.file = file; 44 } 45 46 public String getFileFileName() { 47 return fileFileName; 48 } 49 50 public void setFileFileName(String fileFileName) { 51 this.fileFileName = fileFileName; 52 } 53 54 public String getFileContentType() { 55 return fileContentType; 56 } 57 58 public void setFileContentType(String fileContentType) { 59 this.fileContentType = fileContentType; 60 } 61 62 }
1.4 struts.xml
1 <?xml version="1.0" encoding="UTF-8" ?> 2 <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd"> 3 <struts> 4 <package name="qian" extends="struts-default"> 5 <action name="fileUpload" class="action.FileUploadAction"> 6 <result name = "input">fileUploadError.jsp</result> 7 <result name = "success">fileUploadSuccess.jsp</result> 8 </action> 9 </package> 10 </struts>
1.5 文件类型过滤
这里以图片格式为例,将struts.xml修改为:
1 <?xml version="1.0" encoding="UTF-8" ?> 2 <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd"> 3 <struts> 4 <package name="qian" extends="struts-default"> 5 <action name="fileUpload" class="action.FileUploadAction"> 6 <interceptor-ref name="defaultStack"> 7 <!-- 设置文件类型 --> 8 <param name="fileUpload.allowedTypes"> 9 image/bmp,image/png,image/gif,image/jpeg,image/jpg 10 </param> 11 <!-- 限制文件大小,这里设置10MB --> 12 <param name="fileUpload.maximumSize">10485760</param> 13 </interceptor-ref> 14 <result name = "input">fileUploadError.jsp</result> 15 <result name = "success">fileUploadSuccess.jsp</result> 16 </action> 17 </package> 18 </struts>
1.6 小结
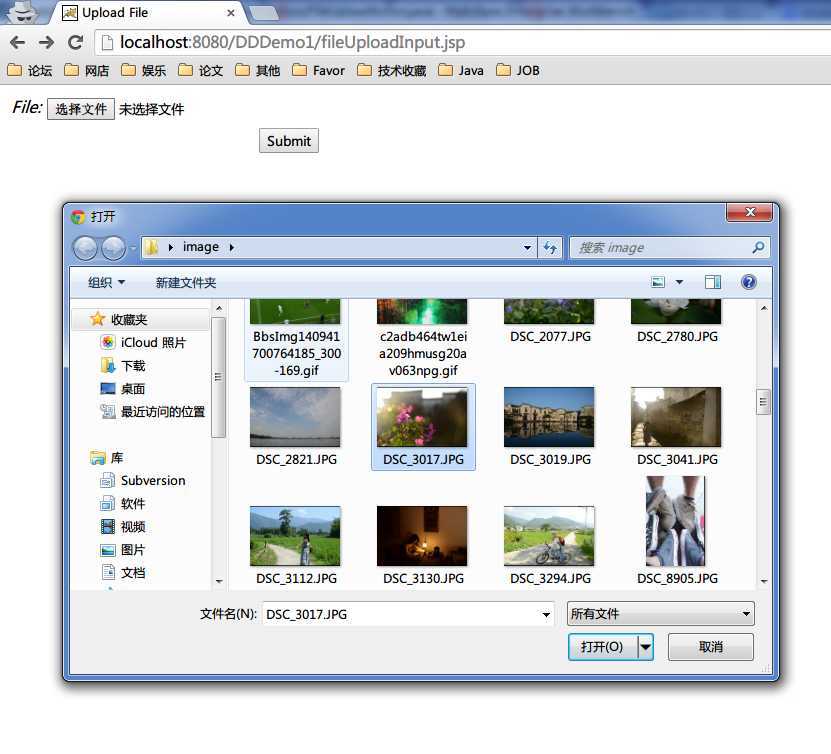
对上传系统进行测试,首先输入地址,选择上传的文件:

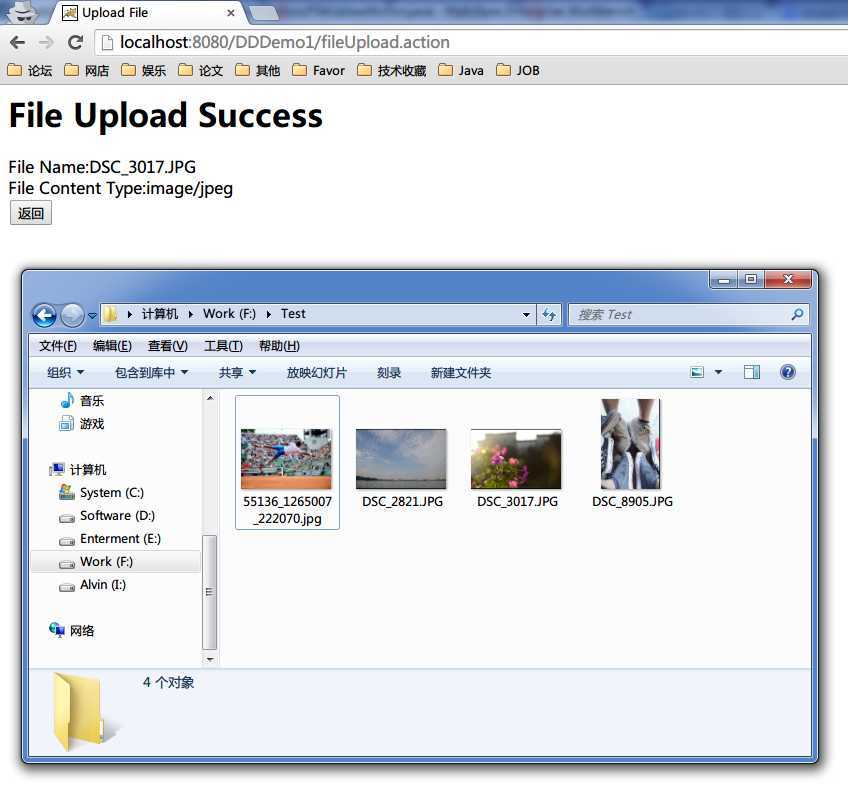
成功界面,并在相应磁盘中找到上传的文件:

失败界面:

标签:style blog http color os io java ar for
原文地址:http://www.cnblogs.com/cityflickr/p/3955160.html