标签:log idt *** title move 橡皮擦 win UI install
上一篇已经写好了两个类实现了画画功能,这次加上websocket实现广播
用到node组件ws
npm install ws --save
建立个连接池实现广播
const WebSocket = require(‘ws‘);
const wss = new WebSocket.Server({ port: 4000 });
// 连接池
let clients = [];
let myWs = () =>{
wss.on(‘connection‘, function connection(ws) {
clients.push(ws);
ws.on(‘message‘, function incoming(message) {
// 广播消息
clients.forEach(function(ws1){
if(ws1 !== ws) {
ws1.send(message);
}
});
});
ws.on(‘close‘, function(message) {
// 连接关闭时,将其移出连接池
clients = clients.filter(function(ws1){
return ws1 !== ws
})
});
});
}
module.exports = myWs;
前端增加socket类
//清空画布
Draw.prototype.clearAll = function(){
this.cvx.clearRect(0,0,this.cvs.clientWidth,this.cvs.clientHeight);
}
/*****socket类*****/
function Socket(doSome){
this.server = ‘ws://localhost:4000‘;
this.isOpen = true;
this.websocket = new WebSocket(this.server);
this.doSome = doSome;
}
Socket.prototype.init = function(){
var that = this;
this.websocket.onopen = function (evt) {
that.isOpen = true;
}
this.websocket.onclose = function (evt) {
alert(‘连接已经断开‘);
that.isOpen = false;
};
this.websocket.onerror = function (evt) {
alert(‘连接已经断开‘);
that.isOpen = false;
};
this.websocket.onmessage = function (evt) {
that.doSome && that.doSome(evt);
};
}
Socket.prototype.send = function(msg,cb){
this.websocket.send(msg);
cb && cb();
}
改造一下元素类,发送数据
/*****元素类*****/
function DrawElement(cavId,clearId,eraserId){
this.ele = document.getElementById(cavId);
this.clearBnt = document.getElementById(clearId);
this.eraserBnt = document.getElementById(eraserId);
//是否是橡皮擦模式
this.isEraser = false;
this.draw = new Draw(this.ele);
var that = this;
//获取画笔的x和y
this.getXY = function(xOrY){
if(xOrY === ‘x‘) return this.pageX - that.ele.offsetLeft;
return this.pageY - that.ele.offsetTop;
}
//建立socket连接
this.socket = new Socket();
}
DrawElement.prototype.init = function(){
var ele = this.ele;
var draw = this.draw;
var getXY = this.getXY;
var that = this;
ele.onmousedown = function(e){
var ev = e || window.event;
var x = getXY.call(ev,‘x‘);
var y = getXY.call(ev);
draw.drawBegin(x,y);
that.socket.send(JSON.stringify({
type: ‘drawBegin‘,
x: x,
y: y
}));
};
ele.onmousemove = function(e){
var ev = e || window.event;
var x = getXY.call(ev,‘x‘);
var y = getXY.call(ev);
if(that.isEraser){
draw.clear(x,y);
that.socket.send(JSON.stringify({
type: ‘clear‘,
x: x,
y: y
}));
}else{
if(draw.drawMiddle(x,y)){
that.socket.send(JSON.stringify({
type: ‘draw‘,
x: x,
y: y
}));
}
}
};
ele.onmouseup = function(){
draw.drawEnd();
that.socket.send(JSON.stringify({
type: ‘drawEnd‘
}));
};
ele.onmouseleave = function(){
draw.drawEnd();
that.socket.send(JSON.stringify({
type: ‘drawEnd‘
}));
};
//清除画布
this.clearBnt.onclick = function(){
draw.clearAll();
that.socket.send(JSON.stringify({
type: ‘clearAll‘
}));
};
//进入橡皮擦模式
this.eraserBnt.onclick = function(e){
var ev = e || window.event;
that.isEraser = !that.isEraser;
ev.target.innerText = that.isEraser?"继续画画":"橡皮擦"
};
}
增加“你猜”页面
<!DOCTYPE html>
<html>
<head>
<title>你猜</title>
<link rel=‘stylesheet‘ href=‘/stylesheets/style.css‘ />
</head>
<body>
<canvas width="600" height="600" id="cvs"></canvas>
<script src="/javascripts/index.js"></script>
<script>
window.onload = function(){
var draw = new Draw(document.getElementById(‘cvs‘),true);
new Socket(function(evt){
let data = JSON.parse(evt.data);
switch(data.type){
case ‘drawBegin‘:
draw.drawBegin(data.x,data.y);
break;
case ‘draw‘:
draw.drawMiddle(data.x,data.y);
break;
case ‘drawEnd‘:
draw.drawEnd();
break;
case ‘clear‘:
draw.clear(data.x,data.y);
break;
case ‘clearAll‘:
draw.clearAll();
break;
default:
break;
}
}).init();
}
</script>
</body>
</html>
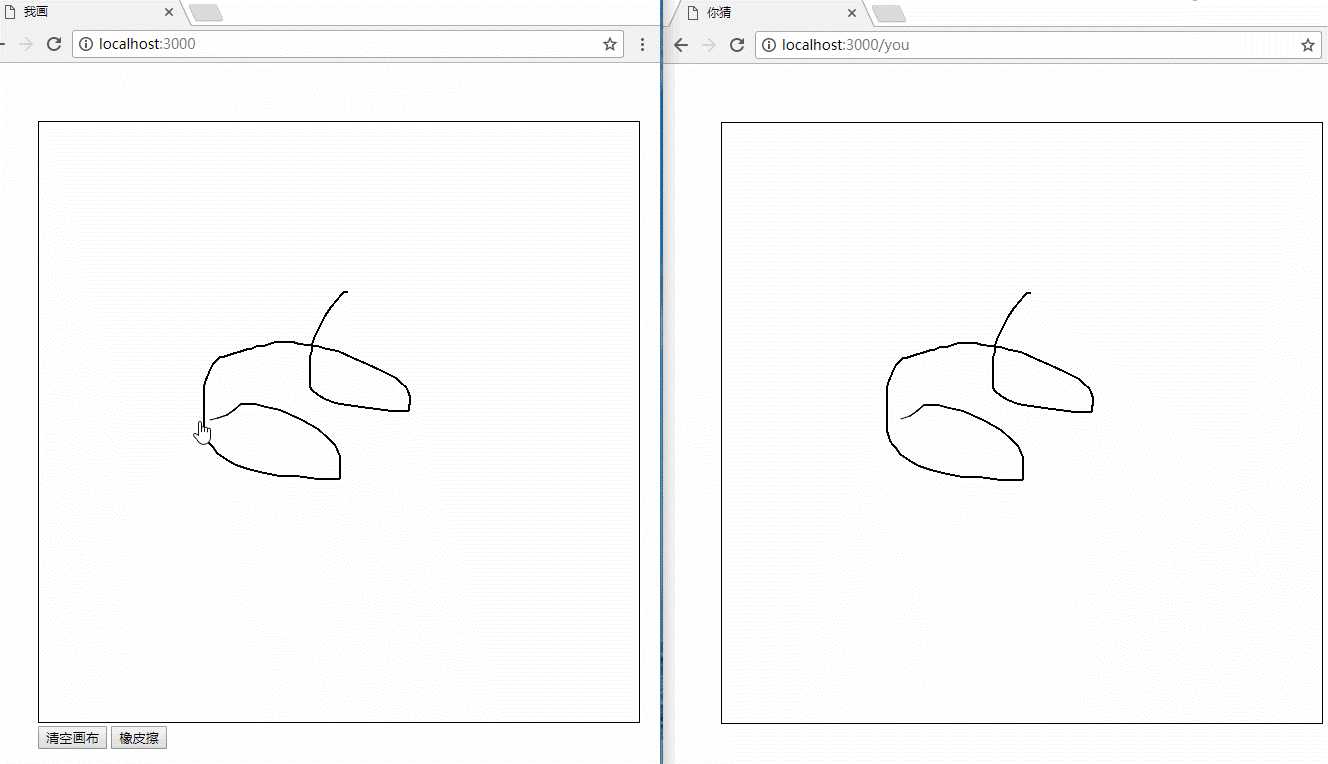
启动服务最终得到效果

源码地址:https://github.com/longorYang/draw-guess
标签:log idt *** title move 橡皮擦 win UI install
原文地址:http://www.cnblogs.com/longor/p/7341749.html