标签:sel src import build 比较 handle title cells http
对于前端工程师来说,sublime text3绝对是神器,Emmet插件通过自动补齐可以大大提高我们的开发效率。
第一步:进入 官网 下载sublime text3。比如对于我的64位windows系统,我选择了如下所示的一项:

(注意:截图工具我使用的是 FastStoneCapture,百度即可,非常方便)
第二步:打开sublime text 3,按下ctrl+~ 或者 view--show Console调出命名控制行。
复制下面代码粘贴到其中:
import urllib.request,os,hashlib; h = ‘df21e130d211cfc94d9b0905775a7c0f‘ + ‘1e3d39e33b79698005270310898eea76‘; pf = ‘Package Control.sublime-package‘; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘http://packagecontrol.io/‘ + pf.replace(‘ ‘, ‘%20‘)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install‘ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb‘ ).write(by)
回车即可。这时可以看到preferrence下出现了Package Control.
第三步:打开package control,输入install package,回车, 然后再输入Emmet,点击即可完成安装。
然而,仅仅是下载还是不够的,下面提供破解方法。
点击help--enter lisence:复制粘贴下面三种注册码的任何一种,回车即可破解。
—– BEGIN LICENSE —– Michael Barnes Single User License EA7E-821385 8A353C41 872A0D5C DF9B2950 AFF6F667 C458EA6D 8EA3C286 98D1D650 131A97AB AA919AEC EF20E143 B361B1E7 4C8B7F04 B085E65E 2F5F5360 8489D422 FB8FC1AA 93F6323C FD7F7544 3F39C318 D95E6480 FCCC7561 8A4A1741 68FA4223 ADCEDE07 200C25BE DBBC4855 C4CFB774 C5EC138C 0FEC1CEF D9DCECEC D3A5DAD1 01316C36 —— END LICENSE ———– BEGIN LICENSE —– Nicolas Hennion Single User License EA7E-866075 8A01AA83 1D668D24 4484AEBC 3B04512C 827B0DE5 69E9B07A A39ACCC0 F95F5410 729D5639 4C37CECB B2522FB3 8D37FDC1 72899363 BBA441AC A5F47F08 6CD3B3FE CEFB3783 B2E1BA96 71AAF7B4 AFB61B1D 0CC513E7 52FF2333 9F726D2C CDE53B4A 810C0D4F E1F419A3 CDA0832B 8440565A 35BF00F6 4CA9F869 ED10E245 469C233E —— END LICENSE ———– BEGIN LICENSE —– Anthony Sansone Single User License EA7E-878563 28B9A648 42B99D8A F2E3E9E0 16DE076E E218B3DC F3606379 C33C1526 E8B58964 B2CB3F63 BDF901BE D31424D2 082891B5 F7058694 55FA46D8 EFC11878 0868F093 B17CAFE7 63A78881 86B78E38 0F146238 BAE22DBB D4EC71A1 0EC2E701 C7F9C648 5CF29CA3 1CB14285 19A46991 E9A98676 14FD4777 2D8A0AB6 A444EE0D CA009B54 —— END LICENSE ——
我们在移动端开发时,使用rem布局是一个不错的选择,及将所有元素的尺寸使用rem来设置,但是我们每次都需要先用设计稿中的值除以rem值然后才能得到最终的以rem为单位的数字,这时,cssrem插件就可以很好的解决我们遇到的问题了。 (注:对于移动端布局,见我的另一篇博文《探究移动端开发》)
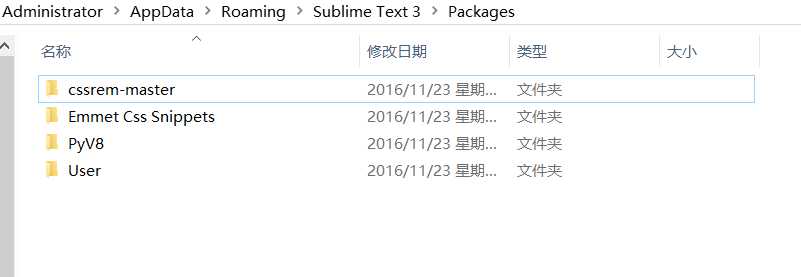
第一步:下载github中的cssrem,然后将名为cssrem-master文件夹移动到Preferences下的Browse Packages...
如下图所示:

第二步:重启sublime text3,即可使用。但我们可以发现,实际上cssrem将1rem默认为40px。
但是如果我们不希望使用这样的默认项呢? 下面介绍方法:
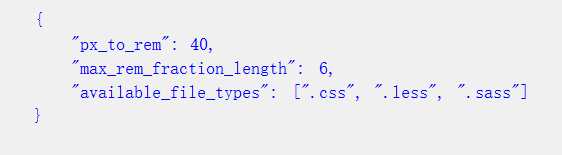
进入preference--browse packages,然后进入cssrem-master,并以记事本的方式打开cssrem.sublime-settings,发现下面数据:

也就是说,默认px到rem的转化为40, 数字的最大长度为6位等等。于是我们在这里编辑就可以使用自己想要的rem了,是不是很简单呢!!
如果我们不需要移动端rem布局,那么每次输入px都会重复的提醒,这是令人厌烦的,这时我们可以将preference--browse packages里的cssrem-master加一个后缀名,比如.txt,这样重启sublime text就会发现不会有这种情况了。 当我们再需要使用时就把这个后缀删去即可。
如果我们在html文件中的style标签下写css而不是在后缀名为.css的文件下写css那个这个工具就是没有用的。
在问题3中,我们说过必须在css文件中使用cssrem才有效果,但这是因为我们的availabel_file_types选项中只添加了.css、.less、.sass, 而没有添加.html等。 在vue的开发中,如果我们希望在.vue中使用,就可以在数组中添加.vue文件,这样我们就可以直接在vue中进行转化了。
{
"px_to_rem": 72,
"max_rem_fraction_length": 4,
"available_file_types": [".css", ".less", ".sass", ".vue"]
}
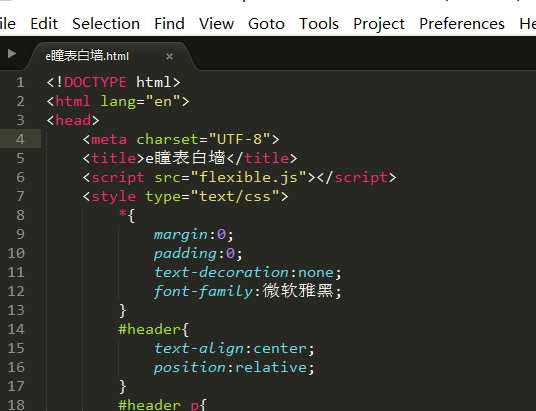
问题情况如下所示,中文文件名被修改成了方框:

解决方法:
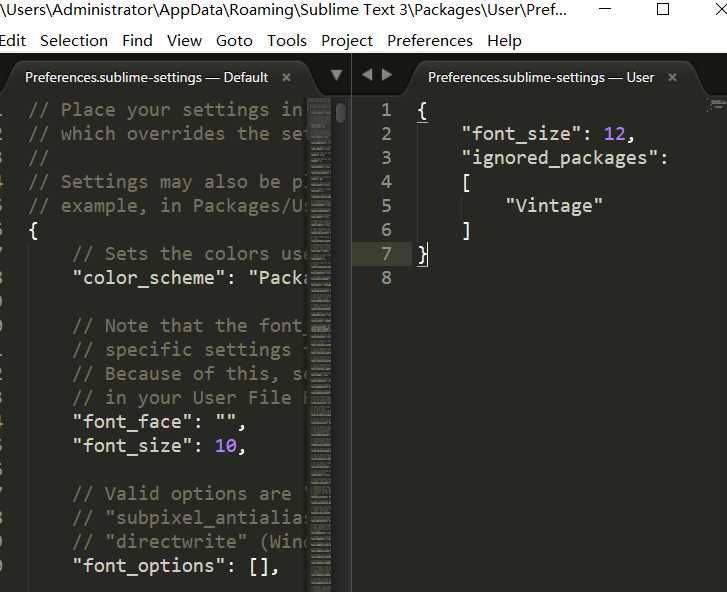
进入 Preferences --settings。
得到下面的结果:

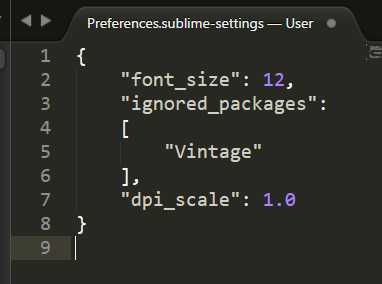
在右边的settings-user,下面添加
"dpi_scale":1.0
它类似于JSON数据格式,注意:这个名值对的上一句结束应当再加一个英文状态下的逗号,如下所示:

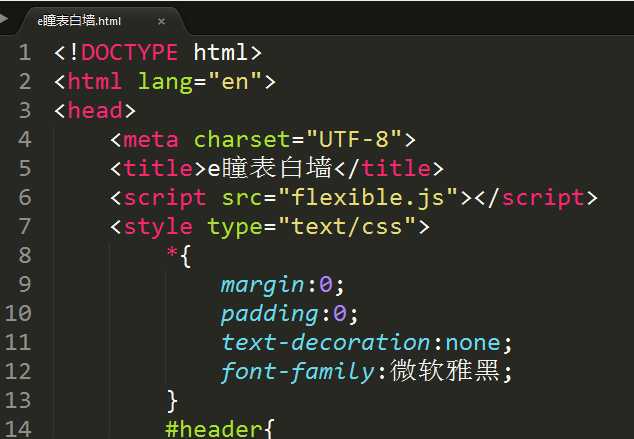
按下 Ctrl+s保存,重启Sublime Text 3编辑器。效果如下所示;

成功显示中文文件名,但是对比发现,下面代码的字体变小了,只要按下 Ctrl+鼠标滚轮即可缩放字体,或在 setting-user下自己修改font-size的值即可。如下所示:

打开一个html文件有至少三种方式。
第一种:在目录中找到该文件,然后点击在浏览器中打开即可,这无疑是最麻烦的。
第二种:直接在sublime的html文件右击,点击open in browser ,即可打开,这个也是十分方便的。
第三种:设置快捷键,使用快捷键打开,方法如下:
第一步:在没有文件打开的情况下进入(不会出现问题)Preference--package control(若没有此项,请参看博文第一部分的介绍),并输入:Install Package,这时可以发现编辑器左下角正在处理此请求,一分钟左右处理完毕。输入View In Browser,片刻即可安装完成。(注意:对于你之前安装过的插件,再次搜索时是找不到的。)
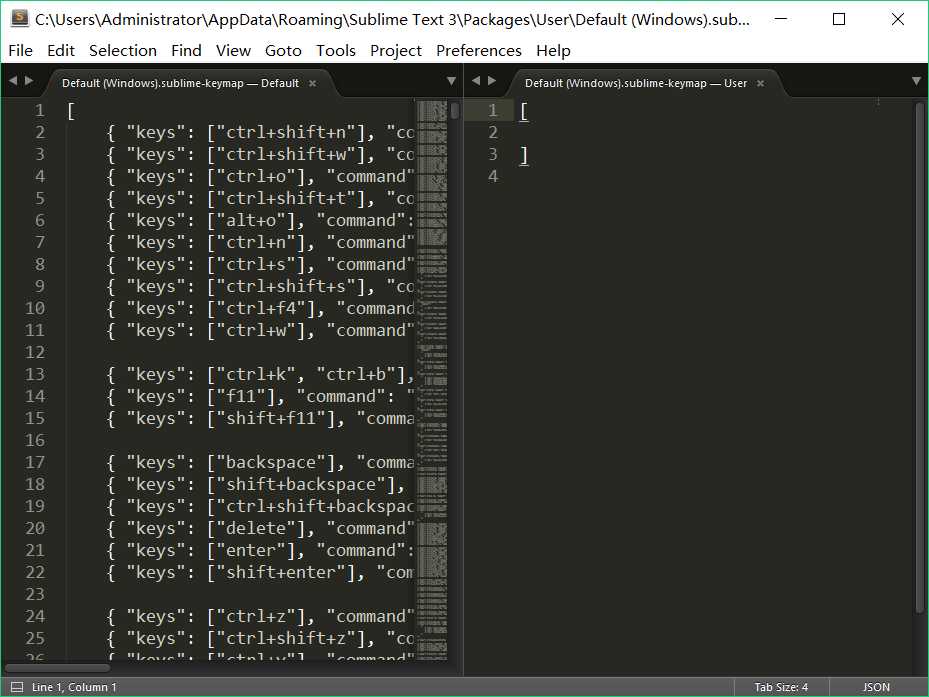
第二步:进入Preference--KeyBuildings,打开下面的对话框。

在右边的user框的【】中输入下面的JSON数据:
| 1 | { "keys": ["ctrl+b"], "command": "open_in_browser" } |
这句话是说,按下ctrl+b,即可在浏览器中打开文件,快捷键可以根据你的习惯修改。注意:这里的浏览器是默认浏览器(可以在设置--系统--默认应用--默认浏览器下进行修改默认浏览器)。
在使用node时,我们往往要使用模板引擎,其中jade就是比较常用的一种模板引擎,但是写jade时,是没有高亮语法的,所以我们就需要使用相关插件了。
步骤:先 ctrl + shift + p 调用package control,然后找到install package回车,等到库出来之后,输入jade,回车,看左下角的提示(=来回闪),同时可以观察右下角的安装进度。 jade安装了之后,在同样的操作安装jade Build。 最后重启sublime即可。
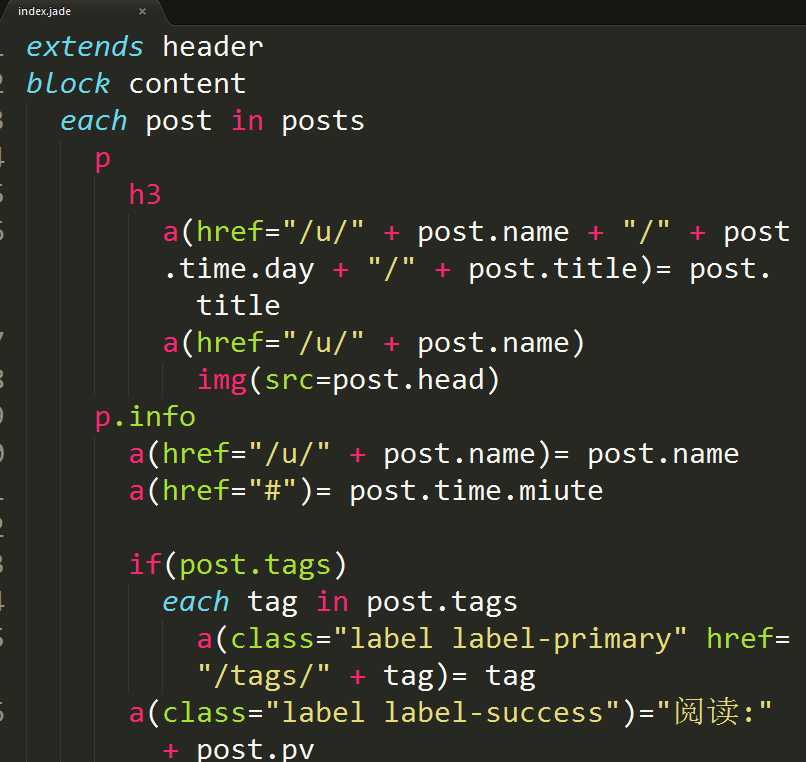
下面就是使用了Jade高亮插件的样子:

可以发现,对于关键字都会高亮显示,并且在输入的时候可以发现也有自动提示功能, 另外在换行的时候也非常智能,它会在合适的时候自动缩进。
在使用node时,我们往往要使用模板引擎,其中jade就是比较常用的一种模板引擎,但是写ejs时,是没有高亮语法的,所以我们就需要使用相关插件了。
步骤:先 ctrl + shift + p 调用package control,然后找到install package回车,等到库出来之后,输入ejs2,回车,看左下角的提示(=来回闪),同时可以观察右下角的安装进度。ejs安装了之后,会有下面的提示:
Package Control Messages ======================== EJS 2 ----- Thanks for installing EJS 2 :) Here are some tips to help you get started with this package: ### Color Scheme EJS 2 comes with the "Dracula EJS" color scheme which you can select from: `Preferences` -> `Color Scheme` -> `EJS 2`. Oceanic Next (https://github.com/voronianski/oceanic-next-color-scheme) is also a good color scheme for EJS that works right out of the box. ### Setting the default syntax By default, files with the extension `.ejs` are opened with the `EJS (<% %>)` syntax. If you‘d like to open files with a different extension as EJS or you want to use delimiters other than "<% %>", follow these steps to set the default EJS syntax for an extension: 1. Open an EJS file 2. Select `View` from the menu 3. Then `Syntax` -> `Open all with current extension as...` -> `EJS 2` -> `EJS (<delimiter>)` 4. Repeat this for each extension you want to open as EJS This package includes syntax definitions for the following additional delimiters: `<? ?>`, `<$ $>`, `<@ @>`. ### Snippets In the HTML scope: + `if`+`TAB` - Inserts EJS `if` statement + `for`+`TAB` - Inserts EJS `for` loop
根据以上提示,我们就可以做出配置了。
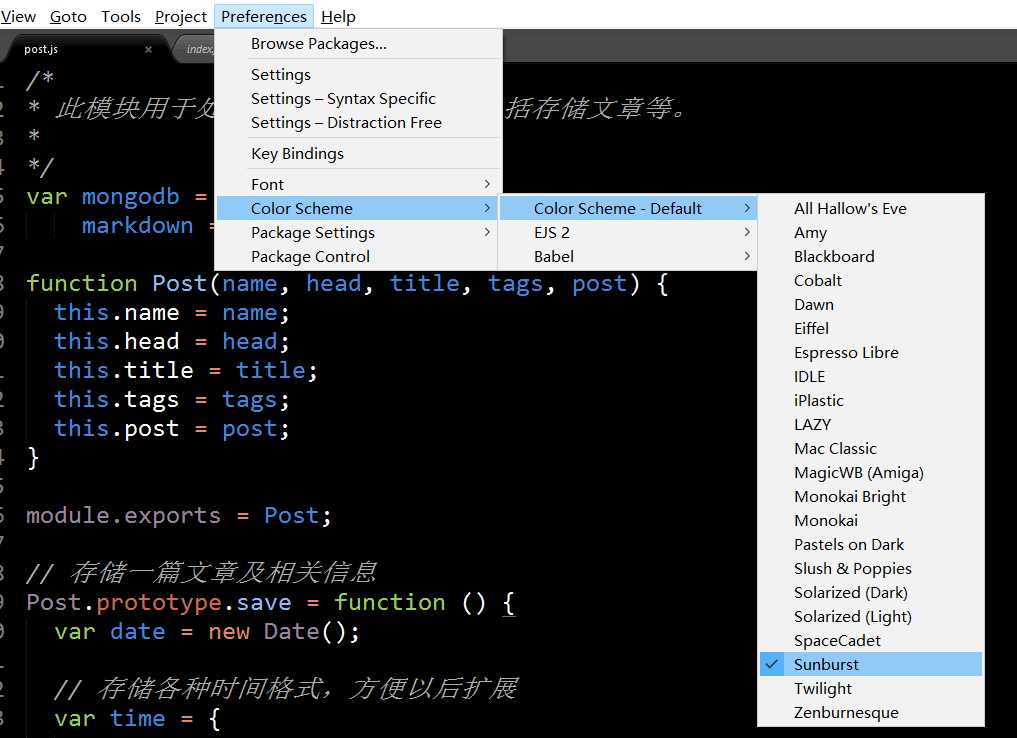
在sublime中,我们可以通过 preference -> Color Scheme - Default 来选择不同的主题颜色。

只能说sublime太强大,如果你觉得哪里不好的话,一定是你没有充分发掘它的魅力。
在sublime中,默认是不会显示一个文件的编码格式的,但是我们可以让他显示并进行设置。
可通过菜单Perference → Settings – User,在打开的配置文件中添加下面几行代码(一定要添加在{}里面):
// Display file encoding in the status bar
"show_encoding": true,
// Display line endings in the status bar
"show_line_endings": true
这样,就可以在编辑器的右下角显示编码类型了,我们点击它,就可以修改编码类型。
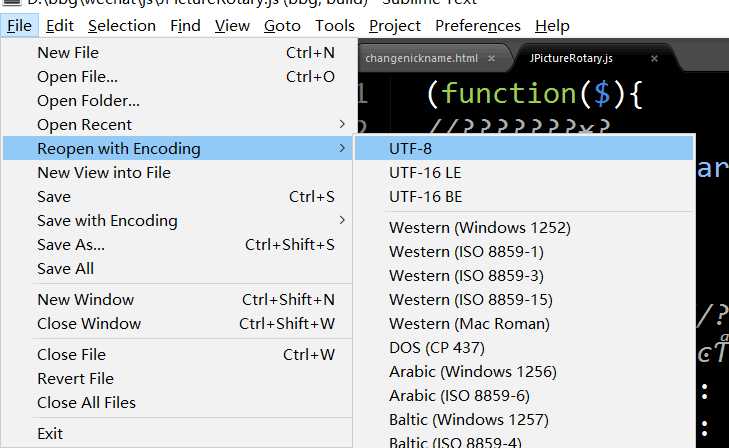
另外,我们还可以直接以你希望的编码类型重新打开这个文件:

是不是非常方便呢!
首先 ctrl + shift + P ,然后选择install package, 接着输入vue , 会匹配hignlight相关插件,点击安装即可。
这篇文章: http://react-china.org/t/sublime-text-jsx/11430 中的其中的一个回答是有效的,具体实现方式为:
1. 安装emmet
2. 配置 perferences——》Package Settings——》Emmet——》Key Binding-User,修改为如下配置
install package -> typescript 安装 -> 重启
标签:sel src import build 比较 handle title cells http
原文地址:http://www.cnblogs.com/zhangsongren/p/7345002.html