标签:前端开发 企业 面向 效果 原型设计 work 面向对象编程 构建 对象
实际开发项目中,前端工程师需要和美工、后端、产品经理配合来完成一个产品,今天就简单说说前端工程师和这些类别工程师配合的那些事。
一、前端攻城狮和美工配合的那些事
常见的图片格式包含以下几种:
PNG 1996【优点】:透明、无损压缩、渐近显示、流式读写、保留图像名称、作者、版权、创作时间
【缺点】:色彩支持少PNG8、PNG24、PNG32,ie6不支持
JPEG 1992 【优点】:色彩多
【缺点】:有损压缩
GIF 1987 【优点】:动态图,可透明,体积小
【缺点】:处理256种颜色,不能半透,处理锯齿效果不好。
SVG 【优点】:矢量图形,无损压缩,绘制路径xml语言
【缺点】:浏览器支持的不是很好,主要用于移动端font-face
- 会用Adobe的工具(Fireworks或PS)切图
如果一张全透明的png图片中,有一个小图标,如何把该小图片导出:图像-》裁切-》基于透明像素即可
- 可以和美工配合将图片应用于网页中
- 可以使用这些技巧来切一张psd或转换成font-face
二、和产品经理配合的那些事
- 产品经理PM职业介绍
- 企业中专门负责产品管理的职位,产品经理负责调查并根据用户的需求,确定开发何种产品,选择何种技术、商业模式等。并推动相应产品的开发组织,还要根据产品的生命周期,协调研发、营销、运营等,确定和组织实施相应的产品策略,以及其他一系列相关的产品管理活动。
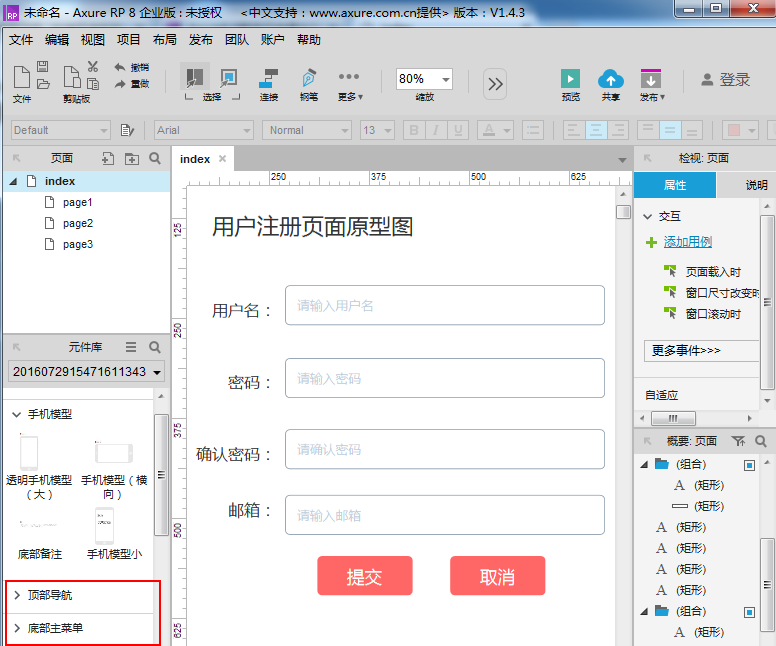
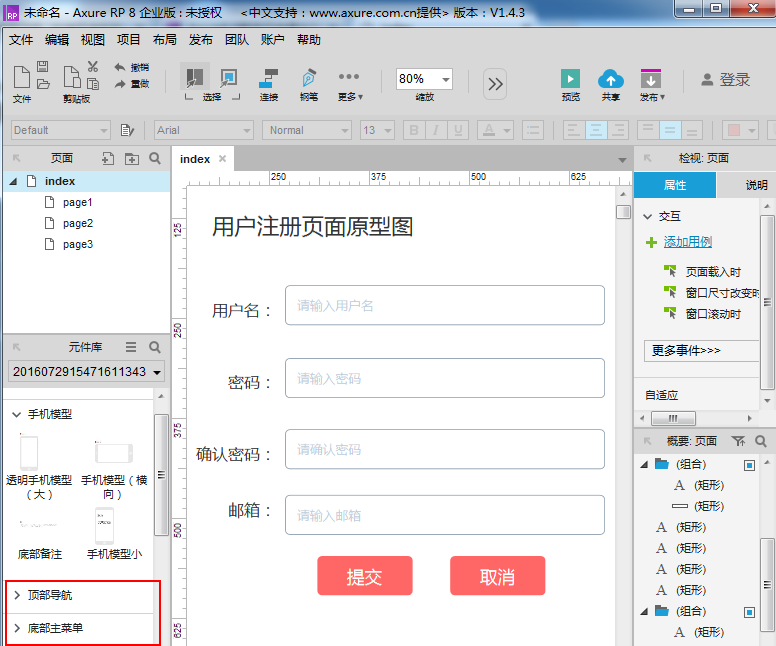
- 如何构建原型图(我们通过原型设计工具把最初的页面设计出来,交给产品经理看,如果想法达成一致,直接进行开发,大大的提高了开发效率)
- 原型设计工具:axure 官网:https://www.axure.com.cn/

三、和node.js配合的那些事
全栈工程师,也叫全端工程师,英文Full Stack developer。是指掌握多种技能,并能利用多种技能独立完成产品的人。
Web前端已不再是从前的切个图、用个jQuery、上个Ajax、兼容各种浏览器,那么简单了。现代的Web前端,你需要用到模块化开发、多屏兼容、MVC、各种复杂 的交互与优化,甚至需要用到Node.js来协助前端的开发。
- 配置前端环境
- 安装nodejs
- 如果发现被屏蔽 cnmp sudo npm install cnmp -g (淘宝镜像)
- cnmp install yogurt -g
- 配置后端环境
- swing模板 nodejs一种模板
- nodejs一定的基础以及Controller对应的一个关系
四、和PHP配合的那些事
- 面向对象编程几大特性:封装(封装对象)、继承(继承父类)、多态(可以重写上述方法)
- $this 拿到的是当前类的对象或者类的对象$a = new car(); $a
- $this 不是静态的属性和方法
- public 外部直接可以访问 内部OK 继承跟父类的方法全部OK
- private外部不能访问 内部OK 继承都不行
- protected外部也不能访问 内部OK 继承是可以的
前端开发和其他类别工程师配合的那些事!
标签:前端开发 企业 面向 效果 原型设计 work 面向对象编程 构建 对象
原文地址:http://www.cnblogs.com/qijunjun/p/7338939.html