标签:cli sub img nbsp add user module submit div
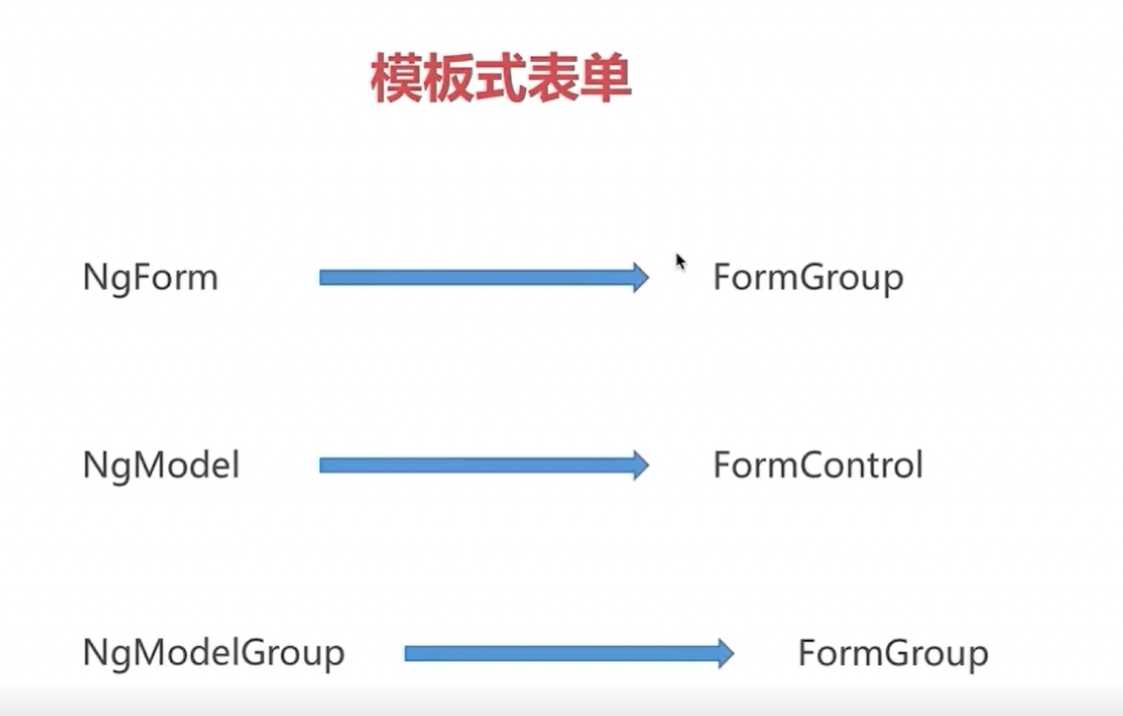
一. 模板表单
1. 如下图

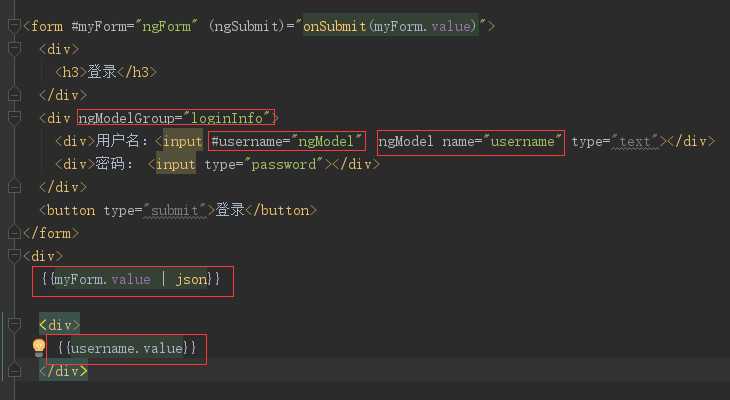
2. code

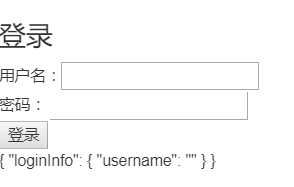
3. 效果图

二、响应式表单
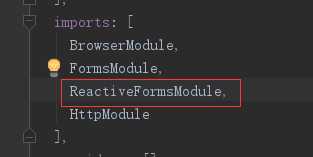
1. 增加ReactiveFormsModule

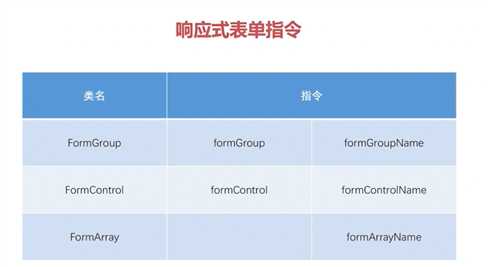
2.响应式表单用到的类和指令

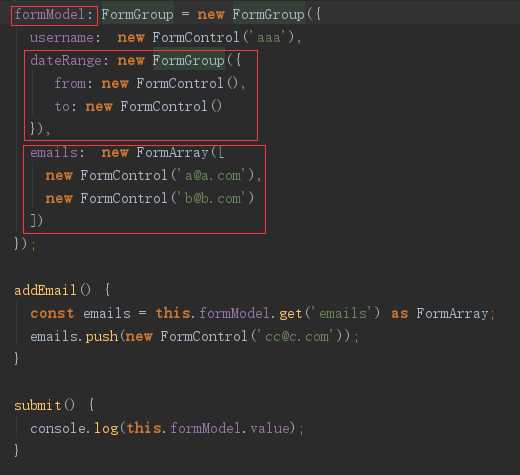
3. 控制器代码

4. html
<!--响应式表单-->
<form [formGroup]="formModel" (submit)="submit()">
<input formControlName="username">
<div formGroupName="dateRange">
起始日期:<input type="date" formControlName="from">
截止日期:<input type="date" formControlName="to">
</div>
<div>
<ul formArrayName="emails">
<li *ngFor="let e of this.formModel.get(‘emails‘).controls; let i=index;">
<input type="text" [formControlName]="i">
</li>
</ul>
</div>
<button type="button" (click)="addEmail()">增加</button>
<div><button type="submit">保存</button></div>
</form>
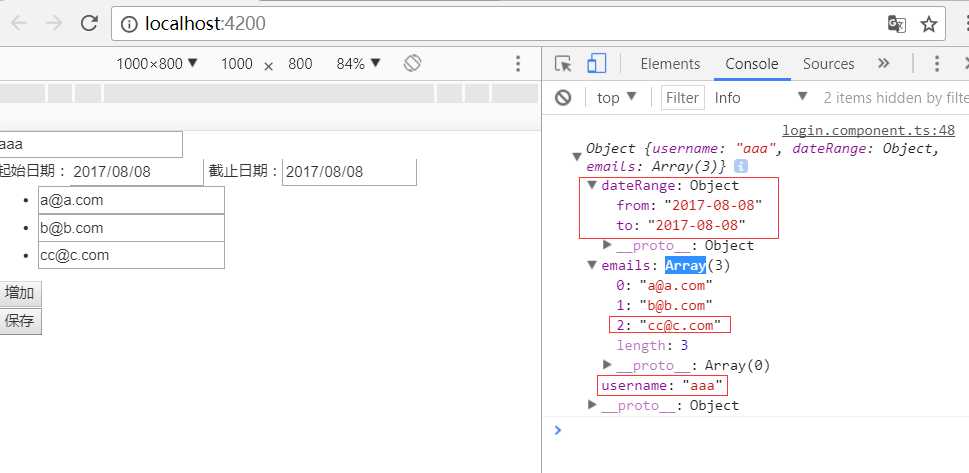
6. 效果图

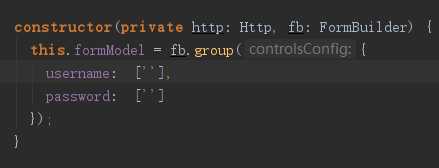
7. 使用FormBuild简化响应式表单代码
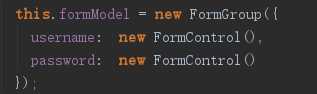
原来的写法

使用FormBuild简化

标签:cli sub img nbsp add user module submit div
原文地址:http://www.cnblogs.com/linlf03/p/7344491.html