标签:方法 试验 .com 部分 新建 基本使用 使用方法 一个 shift
PS中的渐变是一个很实用的工具,很多时候都会用到,我们在网页上看到的各种各样的颜色几乎都是一种渐变色,很少有一种颜色一层不变的。那么渐变如何使用呢?本次我们来介绍一下渐变的基本使用方法。

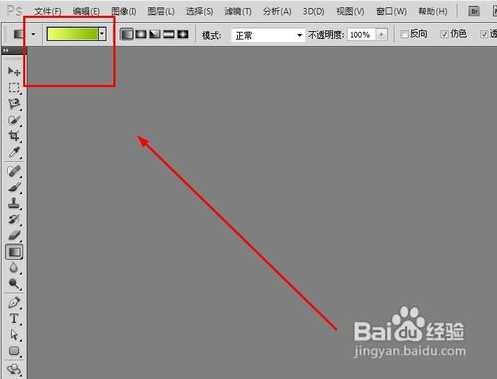
1、快捷键——G。学习PS最重要的就是先了解它的快捷键,了解了快捷键之后才能更快速的制作图片。
2、渐变颜色的设置。单击渐变菜单栏中的颜色条,进入颜色设置界面。

3、我们可以选择已经有的颜色,也可以自己设置渐变。自己设置渐变颜色的方法:
选择渐变的样式,是从一种颜色到另一种颜色就选择第一个;
如果是从一种颜色渐变到透明色就选择第二个模板。


4、选择后单击下面控制滑块,然后选择颜色——更换需要更改的颜色即可。

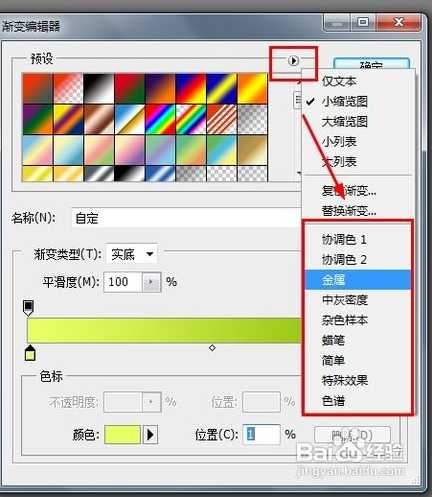
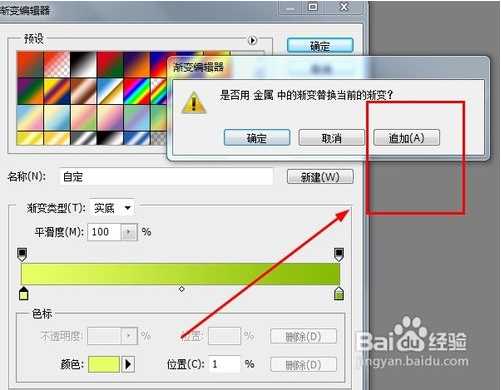
5、已有的模板有很多,上面显示的只是一部分,如果你想要多添加几个的话点击那个很小的三角按钮,然后选择你想要添加的样式,单击后选择追加,记住是追加!


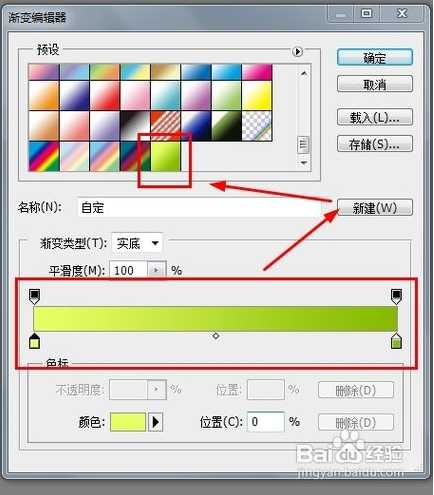
6、自定义模板。将自己制作好的渐变颜色调整好,点击新建就会自动在上面的模板中生成,如果不喜欢可以右击删除。

7、颜色的操作也就是这些了,没什么需要注意的,下面在说说渐变模式就该结束了。
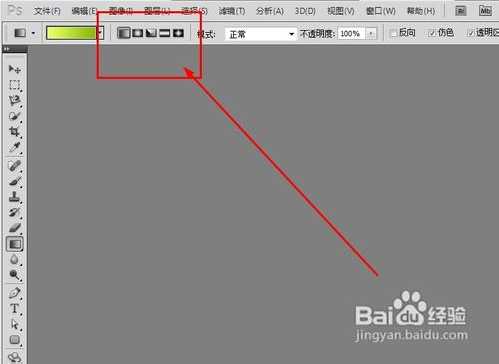
8、在渐变菜单颜色条后面就是渐变的模式,第一个是线性渐变,按住shift可以以垂直或是水平的方向渐变。

9、其他的效果大家自己试验就OK了,说了也没用,实践过才是最有效的学习方法。
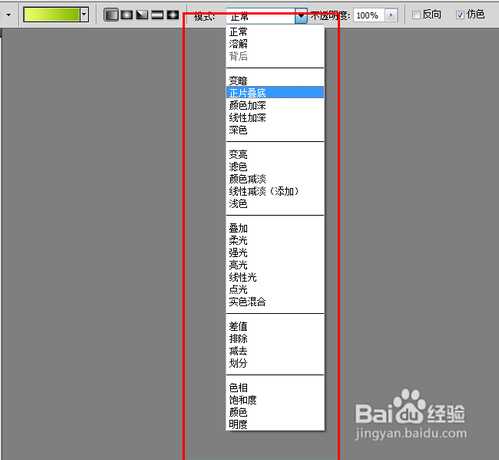
10、渐变模式后面是相应的图层混合模式,不同的模式会自造出不同的效果,我开始学习的时候是在模式文本框中单击一下,然后滚动鼠标中键一个一个查看效果,那个好就用哪个。很不错的方法哦。

11、不透明度也是很重要的一个功能,在很多的时候都能制作出很好看的效果。
标签:方法 试验 .com 部分 新建 基本使用 使用方法 一个 shift
原文地址:http://www.cnblogs.com/wdh1995/p/7345458.html