标签:pull git push with 需要 修改 border image 使用 否则
GitHub是一个通过Git进行版本控制的软件源代码托管服务,由GitHub公司(曾称Logical Awesome)的开发者Chris Wanstrath、PJ Hyett和Tom Preston-Werner使用Ruby on Rails编写而成。 — 来自 维基百科
我们打开网站, 输入邮箱和密码, 就可以完成简单的注册功能.

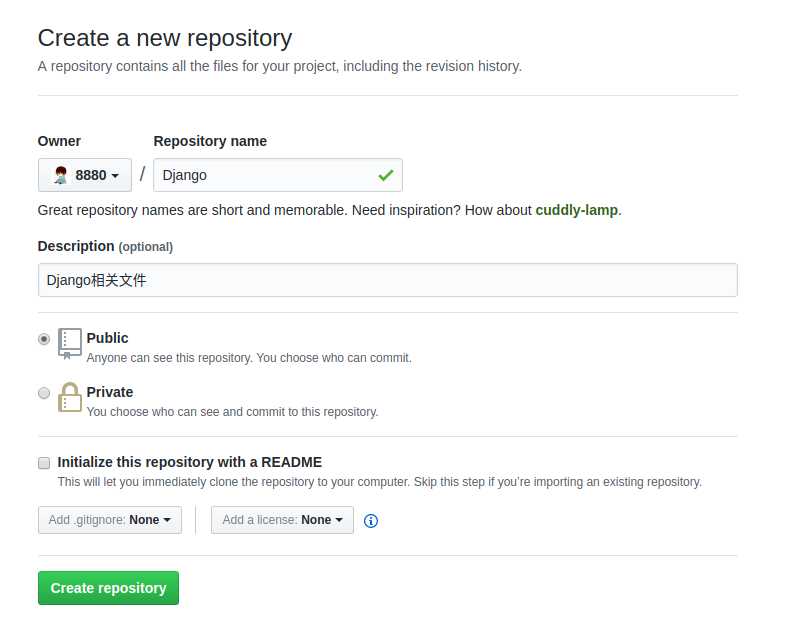
Repository name: 要创建git仓库的名子
Description: 这个仓库的简单描述, 让别人很快的了解这个库是做什么用的.
Public: 表示这个仓库是公开的, 任何人都可看到, 可以随意下载, 这就是传说中的开源.
Private: 私有库, 只能指定相关的人员才能看到并能下载. 这一般是公司或组织使用的私有项目, 这需要每个月向github交$7.
Initialze this Repository with a README: 初始生成README文件, .gitignore和license文件.

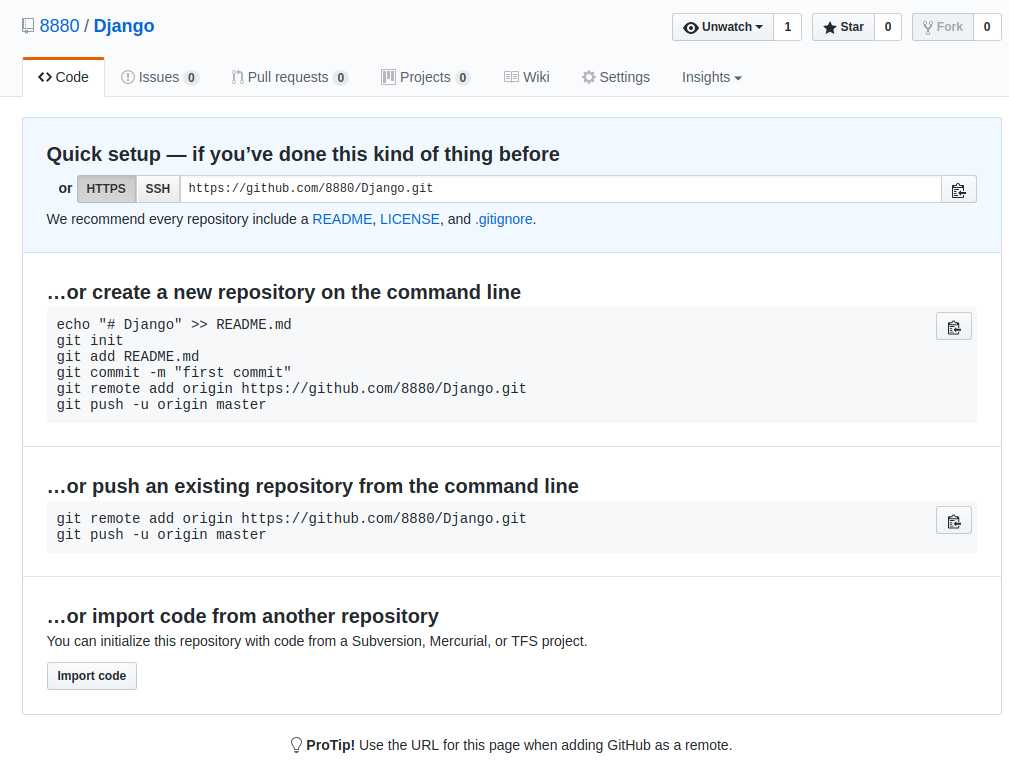
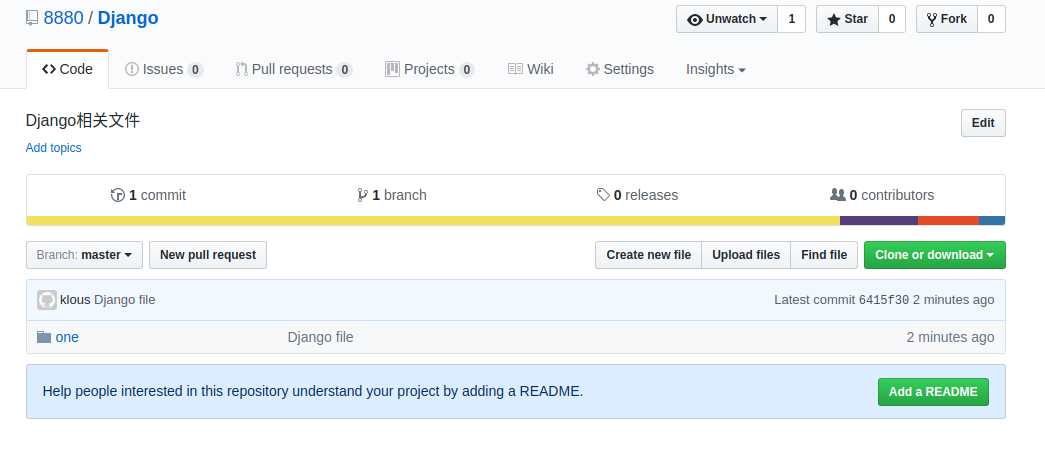
创建github仓库后, 我有3种方法可以下载使用它.
如果我们本地没有git仓库, 可以先在本地创建一个git仓库, 并做一个提交. 然后再互github远程仓库进行关联.
echo "# Django" >> README.mdgit initgit add README.mdgit commit -m "first commit"git remote add origin https://github.com/8880/Django.gitgit push -u origin master
我们本地已经有git仓库了, 那我们现在就直接与github仓库进行关联就可以了.
git remote add origin https://github.com/8880/Django.gitgit push -u origin master
我们还可以用clone直接去下载这个项目, 这也是最常用下载或拉取github仓库的方法.
git clone https://github.com/8880/Django.git
我们把本地里的文件传入到github远程仓库里
首先在Django项目目录下生成一个git仓库
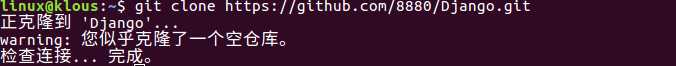
克隆地址到本地git仓库
$ git clone https://github.com/8880/Django.git 
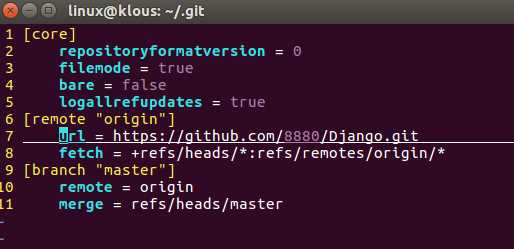
如果地址已存在过则需要进入git目录里修改地址
在 config 文件里进行修改

完成之后执行以下命令
$ git remote add origin https://github.com/8880/Django.git
注意:在执行下面的命令时要把Django下的目录文件提交到git仓库(git add 文件名, git commit 提交 ), 否则会报error
$ git push -u origin master
接下来会要求输入你的github用户名及密码, 完成后进入github

之后如果你的文件更新了, 上传时需要现在本地提交,之后输入如下命令
$ git push origin master 提交更新的内容
如果你在github上修改想要同步到本地, 输入如下命令
$ git fetch orgin 抓取更新前后的对比$ git branch -av 查看$ git pull 同步
标签:pull git push with 需要 修改 border image 使用 否则
原文地址:http://www.cnblogs.com/fk530/p/7347664.html