标签:技术 str open 就会 技术分享 动态 ber 集合 comm
1.登陆http://www.iconfont.cn/ 例如我需要购物车的图标

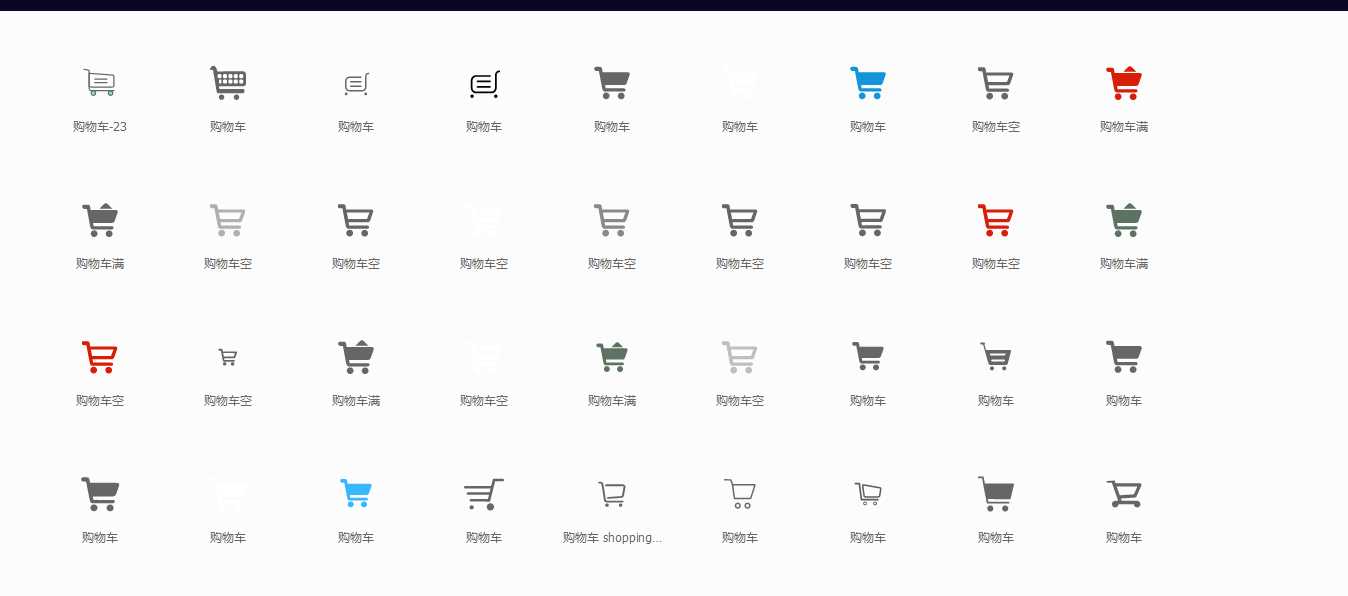
2.按下回车后会出现一堆的购物车图标

3. 喜欢那个一个就鼠标移动到图标上去,加入购物车
喜欢那个一个就鼠标移动到图标上去,加入购物车

4点击加入购物车后,就会出现在右上角的购物车

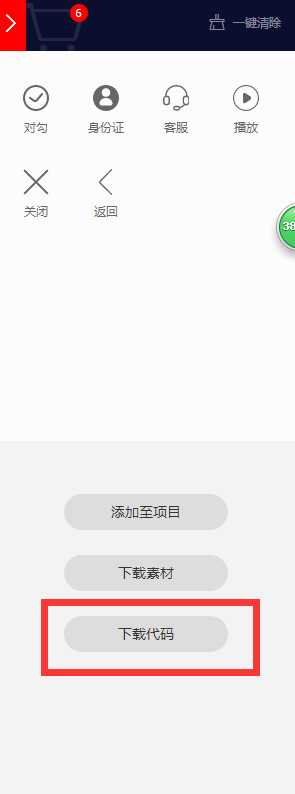
5.点击右上角的购物车,点击下载代码

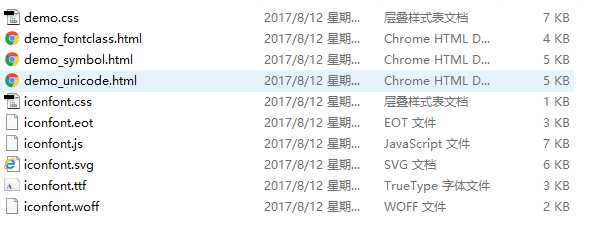
7.把下载的代码,加压到本地, 三个html文件,您可以打开看下里面有相关的教程

8.引入方法有三种
第一种的特点
@font-face { font-family: ‘iconfont‘; src: url(‘iconfont.eot‘); src: url(‘iconfont.eot?#iefix‘) format(‘embedded-opentype‘), url(‘iconfont.woff‘) format(‘woff‘), url(‘iconfont.ttf‘) format(‘truetype‘), url(‘iconfont.svg#iconfont‘) format(‘svg‘); }
.iconfont{ font-family:"iconfont" !important; font-size:16px;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; }
<i class="iconfont">3</i>
注意如果您把下载出来的字体库分开放,需要在CSS中改变引入的路径才可以
例如我把需要引入的CSS放在了新建的CSS代码中,把其他的文字库文件放在font文件夹中

把以上需要引入的CSS样式放在了
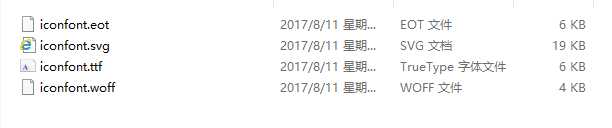
font中放的是字体库需要的格式

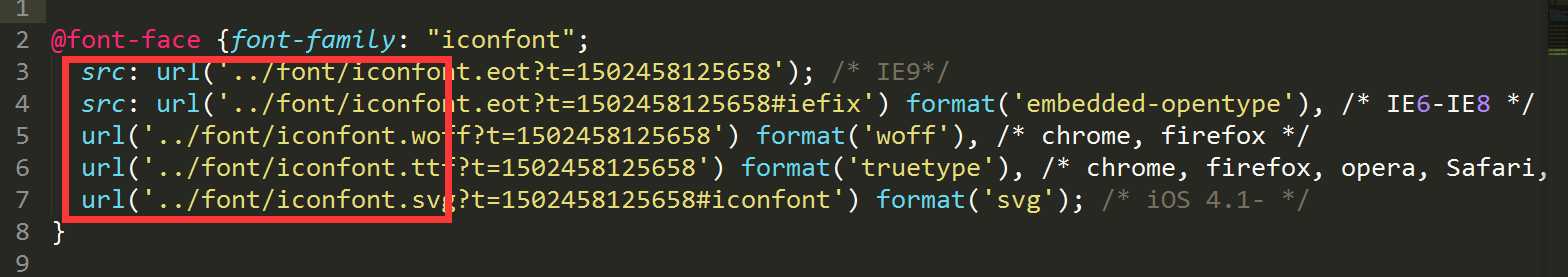
那么我就需要在index.css中改变我引入的文字库的路径 需要把这五个的url改为您自己存储文字库的文件夹即可

第二种使用方法
与unicode使用方式相比,具有如下特点:


第三种使用方式
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
font-size,color来调整样式。




标签:技术 str open 就会 技术分享 动态 ber 集合 comm
原文地址:http://www.cnblogs.com/pangbo1213/p/7350010.html