标签:软件开发 require imp json 依赖 第一个 install 封装 红色
The idea is to begin development of a new software unit with its specification, followed by its implementation (which, by definition, must satisfy the specification). 测试驱动开发背后的理念是我们在开发之前定义一个标准(specification), 然后去实现它(implemention),当然实现要完全满足标准。
举一个现实生活中的例子来了解一下测试驱动开发。我们可能都定制过衣服,在定制之前,我们都要测量各种尺寸,如身高,腰围等。然后服装公司就回去做衣服,衣服制作完成后, 我们都会试穿, 如果合身就ok, 如果不合身,服装分司还要重新去做。
在整个定做衣服的过程中有三个步骤:
1,各种尺寸的测量,这就是双方事先定义好的标准,因为我们就是用这些标准去验收,服装公司利用这些标准去制作,它就是一个specification
2, 服装公司去制作,这就是实现(implemention). 服装公司怎么做,我们是不需要关心的,所以可以用任意方式实现标准。
3, 试穿: 就是测试,用我们定义的specification 去测试implemention.
对于测试驱动的开发,我们也是遵循同样的流程。在开发任何功能单元之前,我们都要定义一个标准(specification),就是这个功能单元要实现什么样的功能,输入什么,输出什么。然后,我们写程序去实现(implemention)。程序写完后,我们用事先定义好的标准去测试。
在软件开发中,specification 通常是一个函数,它就是用来描述我们的功能单元应该实现什么样的预期功能。这些测试的函数又叫单元测试。
我们写一个hello world 程序来体验一下测试驱动开发,通常做测试都是用框架,这里选用Jasmine. 我们创建一个文件夹jasmine-test,然后在里面新建两个文件夹,一个是spec, 写我们的单元测试,一个是src,写我们的源代码,就是implemention. 在spec文件夹下,写一个greetSpec.js 测试我们的greet函数。
//我们想要测试哪个功能单元(比如函数),就要哪个函数引进来。 let greet = require(‘../src/greet‘); /* describe 就是对这个函数功能进行描述,所以它接受的第一个参数是引进来的函数名,描述放到它的回调函数中, 因为函数的调用有很多情况,比如有参数调用或无参数调用两种情况,所以我们的测试都要覆盖到。 每一种情况都是一个it, 也就是每一个it覆盖一种情况。所以它的第一个参数就是对情况的描述, 第二个参数,回调函数就是对这种情况进行测试的预期结果。 */ // 看一下回调函数的写法:expect意思是期望,它接受一个函数的调用,就是我们要测试的函数, // 我们期望函数调用时返回值是Hello sam, 当我们真正写函数的时候,如果用greet(‘sam)的时候, // 返回Hello sam 表示测试通过。 describe(‘greet‘, function(){ it(‘should greet the given name‘, function(){ expect(greet(‘sam‘)).toEqual(‘Hello sam‘) }) it(‘should greet no-one special if no name is given‘, function(){ expect(greet()).toEqual(‘Hello world‘) }) })
用jasmine写一个单元测试,首先是要引进我们要测试的单元,其次是调用descripe 函数写一个测试集,把所有可能要测试的情况写到它的回调函数中。最后是每一种情况都放到一个it函数中进行封装,it函数中就是调用expect, 对函数运行结果和期望结果进行对比,做一个断言来判断相等关系。这每一种情况就是一个测试用例。
写完了测试,就要运行这个测试,这时要用到jasmime-node, 我们项目也就变成了一个node项目。node项目都要有一个package.json文件,来记录我们的开发依赖等。在node根目录文件夹中,打开cmd命令窗口,npm init -y 快速创建package.json文件。再npm install jasmine-node --save-dev 安装jasmine-node, 然后再在scripts 中写上
{ "name": "jasmine-test", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "jasmine-node spec/greetSpec.js" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "jasmine-node": "^1.14.5" } }
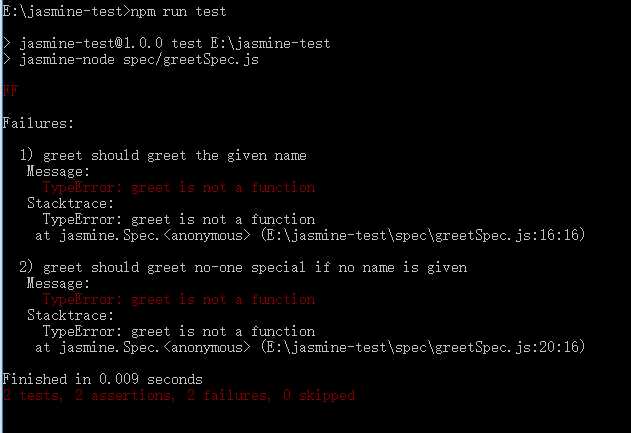
现在我们在命令行中输入npm run test, 就可以直接测试了。

可以直接看到测试结果, F表示faiures, 表示测试失败,最后的测试结果都以红色标出。测试失败很正常,因为我们就没有写greet.js函数。现在写一个greet 函数,注意,它并不支持es6 的module 规范, 只能应用commonJs 规范
let greet = function(name = "world") { return "Hello " + name } module.exports = greet;
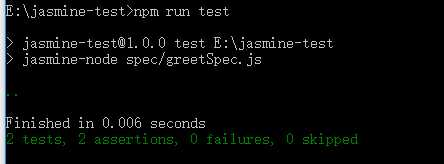
这时再运行npm run test, 可以看到如下结果,表明测试成功,成功后用绿色表示。

标签:软件开发 require imp json 依赖 第一个 install 封装 红色
原文地址:http://www.cnblogs.com/SamWeb/p/7345323.html